csstab-size属性定义及用法
在css中,tab-size属性是使用来规定制表符(tab)字符的空格长度,在HTML中,制表符(tab)字符通常显示为一个单一的空格字符,除了一些元素,比如<textarea>和<pre>,tab-size属性的结果只对这些元素有效。
tab-size属性是css3中新增属性,目前只有Chrome浏览器支持tab-size属性;Firefox浏览器支持-moz-tab-size属性来替代该属性;Opera浏览器支持-o-tab-size属性来替代该属性。没有浏览器支持该值作为长度单位。
csstab-size属性语法格式
css语法:tab-size:number/length/initial/inherit
JavaScript语法:object.style.tableLayout="fixed"
属性值说
number:规定每个制表符(tab)字符要显示的空格字符的数量(默认值为8)
length:规定制表符(tab)字符的长度(几乎所有的主流浏览器都还不支持该属性值)
initial:设置该属性为它的默认值
inherit:从父元素继承tab-size属性的值
实例
<!DOCTYPEhtml>
<html>
<head>
<metacharset="utf-8"/>
<title>csstab-size属性制表符的空格长度</title>
<styletype="text/css">
#t1{tab-size:4;
-moz-tab-size:4;/*Firefox*/
-o-tab-size:4;/*Opera*/
}
#t2{tab-size:8;
-moz-tab-size:8;/*Firefox*/
-o-tab-size:8;/*Opera*/
}
</style>
</head>
<body>
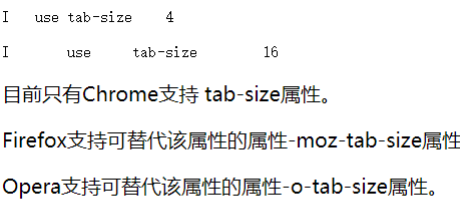
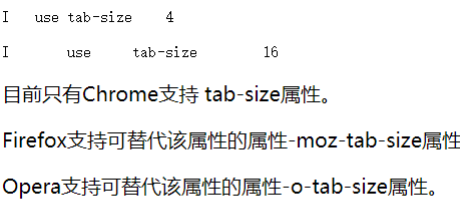
<preid="t1">Iusetab-size4</pre>
<preid="t2">Iusetab-size16</pre>
<p>目前只有Chrome支持tab-size属性。</p>
<p>Firefox支持可替代该属性的属性-moz-tab-size属性。</p>
<p>Opera支持可替代该属性的属性-o-tab-size属性。</p>
</body>
</html>
运行结果

Tag:
怎么