电话
13363039260
div 属性介绍,对DIV可加属性有哪些,DIV属性一览表DIVCSS5整理
DIVCSS5给大家整理DIV标签内常用属性,同时通过div各属性小实例,让大家认识各属性并掌握属性。
div标签内常用属性列表
接下来DIVCSS5为大家逐个介绍DIV属性,通过HTML基础语法结构、CSS语法基础结构,再到通过实例图文方式介绍以上五点div 属性。
在div标签内可以直接使用style属性,此属性可以直接设置CSS样式,也叫标签内样式,同理span、h1、h2、strong、p等标签都可以直接使用style属性来设置CSS样式。
1、我们见过语法示范
<div style="color:#F00; font-size:18px">字体大小18px,字体颜色为红色</div>
这里就是直接div使用style设置CSS样式
2、style设置css效果截图
 div内设置style属性CSS样式案例效果截图
div内设置style属性CSS样式案例效果截图
3、div属性之style总结
对div标签内使用style作用是直接对div标签设置CSS样式,所以要想div直接标签内使用样式表,那直接对div使用style属性设置样式即可。
直接对标签内加align属性,作用是让对象内的内容居左、居中、居右效果。
1、对div设置align属性实例代码如下
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title>div的属性演示</title> </head> <body> <div align="left">居左</div> <div align="center">居中</div> <div align="right">居右</div> </body> </html>
2、教程案例截图
 对div设置align属性实现内容居中 居左 居右
对div设置align属性实现内容居中 居左 居右
3、相关CSS样式
1)、css 居中、CSS居左、css居右是什么样式单词实现。
2)、html div align教程
在div标签内使用id,一方面如果是JS特效可能是动作脚本类识别功能,另外一方面在CSS中以#号命名的样式选择器样式。当然其它标签均可以设置id属性。
1、id使用实例代码
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title>div的属性演示</title> <style> #divcss5{color:#F00; font-size:16px; font-weight:bold} </style> </head> <body> <div id="divcss5"> 字体为红色,字体16px,加粗 </div> </body> </html>2、div id实例截图
 在div中使用id截图
在div中使用id截图
class和id语法结构用法均相同,通常设置对象样式使用,通在css中以“.”英文半角小写句号开头命名的样式选择器,在div或其他标签使用class应用。
1、实例完整html源代码
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title>div的属性演示</title> <style> .divcss5{color:#00F; font-size:18px} </style> </head> <body> <div class="divcss5"> 字体为蓝色,字体18px </div> </body> </html>2、class div实例效果截图
 div class属性实例截图
div class属性实例截图
对div或其它标签设置title属性,作用是当鼠标经过悬停与div或改对象时候显示提示内容,就像对a标签设置title属性相同道理(了解 网页中title标题)。
1、div+css实例代码
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title>div的属性演示</title> </head> <body> <div title="鼠标悬停时 我显示"> DIVCSS5内容 </div> </body> </html>
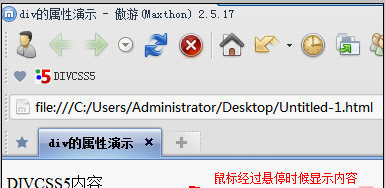
2、实例效果浏览器截图
 对div设置title,鼠标经过悬停在div对象上时效果截图
对div设置title,鼠标经过悬停在div对象上时效果截图
当鼠标经过悬停与设置title属性的div盒子上时,鼠标旁边提示显示title设置的内容信息。此使用方法与html a超链接设置title属性相同。
以上基础与实例介绍对div标签内设置常用属性,同时其它标签也可以设置以上五点属性,原理语法结构均相同,大家可以根据DIVCSS5教程举一反三使用。
