电话
13363039260
div css margin-top认识与实例教程篇
margin-top是设置该对象距离上一个对象间距,他是设置对象边框以外间距距离css样式。
.divcss5{margin-top:10px}设置了对象“.divcss5”上边间距为10px
相关教程:margin
为了观察效果,DIVCSS5实例设置3个DIV盒子,均设置相同的宽度、相同高度、相同css边框,对第二个div层设置margin-top:10px;对第三个div层设置margin-top:20px,观察效果掌握margin-top样式作用。三个对象层分别DIV class命名为“.div1”“.div2”“.div3”
1、div css实例完整HTML+CSS代码
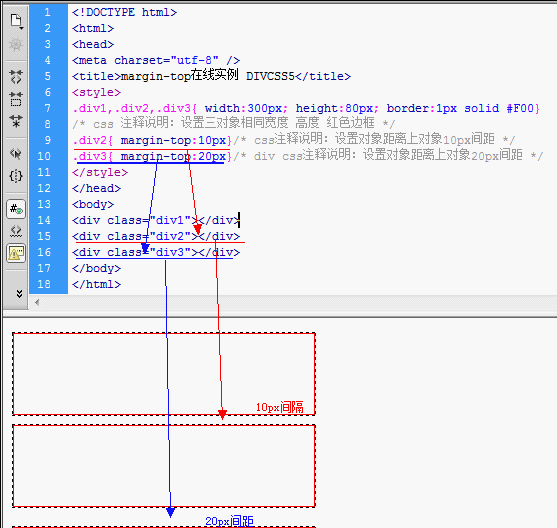
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title>margin-top在线实例 DIVCSS5</title> <style> .div1,.div2,.div3{ width:300px; height:80px; border:1px solid #F00} /* css 注释说明:设置三对象相同宽度 高度 红色边框 */ .div2{ margin-top:10px}/* css注释说明:设置对象距离上对象10px间距 */ .div3{ margin-top:20px}/* div css注释说明:设置对象距离上对象20px间距 */ </style> </head> <body> <div class="div1"></div> <div class="div2"></div> <div class="div3"></div> </body> </html>DIVCSS5对“.div2”“.div3”选择器对象设置不同margin-top数值。
2、DIV+CSS margin-top实例截图
 margin-top应用实例截图
margin-top应用实例截图
3、CSS样式使用总结
margin-top是设置对象距离上对象距离设置,如果对象没有设置背景、边框可以使用padding-top替代。
如需转载,请注明文章出处和来源网址:
