电话
13363039260
div靠下篇小div盒子靠下居于大div盒子底边,靠下的小div盒子与大盒子底边对齐
无论大div盒子高度多高,小div盒子都居于大div盒子下面与大div底边对齐紧靠紧贴。一般这种不确定的布局要求,通常我们会使用css绝对定位布局来实现。这里DIVCSS5通过实例方法介绍如何使用绝对定位方法让一个对象内小对象居于对象底边。
1、css div实例描述
为了观察到效果,我们对大盒子DIV设置宽度为400px;高为300px;,设置一个红色边框样式。里面放2个小盒子宽度均为50px;一个高度为100px,一个高度为150px,css背景颜色均为蓝色。
同时大盒子命名为“.divcss5”,两个小盒子分别CSS 命名为“.diva”和“.divb”。
2、div css实例完整HTML源代码:
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title>大div中小div靠下实例 在线演示 DIVCSS5</title> <style> .divcss5{position:relative;width:400px;height:300px;border:1px solid #F00} .diva{position:absolute;width:50px;height:100px;bottom:0;left:120px;background:#00F} .divb{position:absolute;width:50px;height:150px;bottom:0;left:180px;background:#00F} </style> </head> <body> <div class="divcss5"> <div class="diva"></div> <div class="divb"></div> </div> </body> </html>绝对定位常用使用方法,对父级div设置position:relative,子级div设置position:absolute,即可再对子级div设置left或right、top或bottom即可定位子级位于父级里任何位置。了解更多position可进入css position教程。
通过以上css div案例对父级使用position:relative,同时对子级设置position:absolute,并使用bottom:0(靠下距离为零)将子级定位于父级底边紧贴。同时使用left调整子级定位靠左距离。
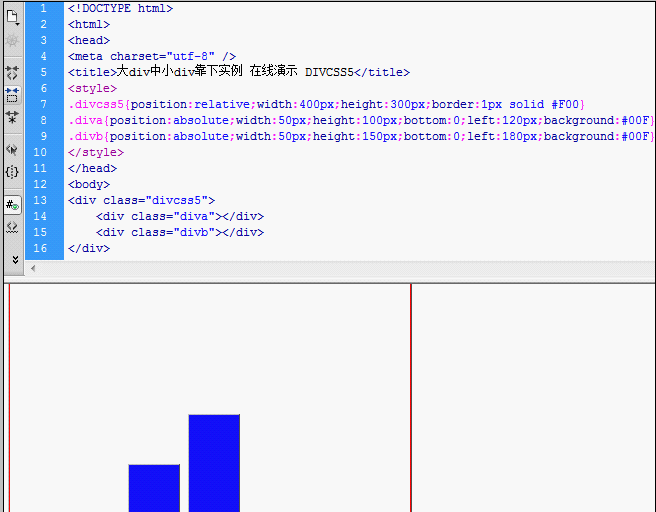
3、div+Css实例效果截图
 css+div实例小div居于大div底边紧贴靠下效果截图
css+div实例小div居于大div底边紧贴靠下效果截图
本实例也算是一个绝对定位的典型实例,通过本实例大家也可以掌握绝对定位方法,首先父级设置什么样式,子级设置什么样式,子级通过设置left或right和top或bottom定位子级在父级内任意位置。
