电话
13363039260
目前我安装的插件比较少,但是基本够用啦,下面列举一下,如果你有什么好插件介绍,可以评论区推荐一下:
1. WP User Avatar
原生 WordPress 默认使用 Gravatar头像,用户(包括访客评论)的头像调取都是根据所留邮箱匹配的 Gravatar 头像。
没有 Gravatar 怎么办?
只要装上 WP User Avatar 这个插件就能可以使用 WordPress 媒体库中的图片作为默认头像了。
2. WP-PostViews
安装了 WP-PostViews,就可以统计你文章的浏览次数。
需要两步配置
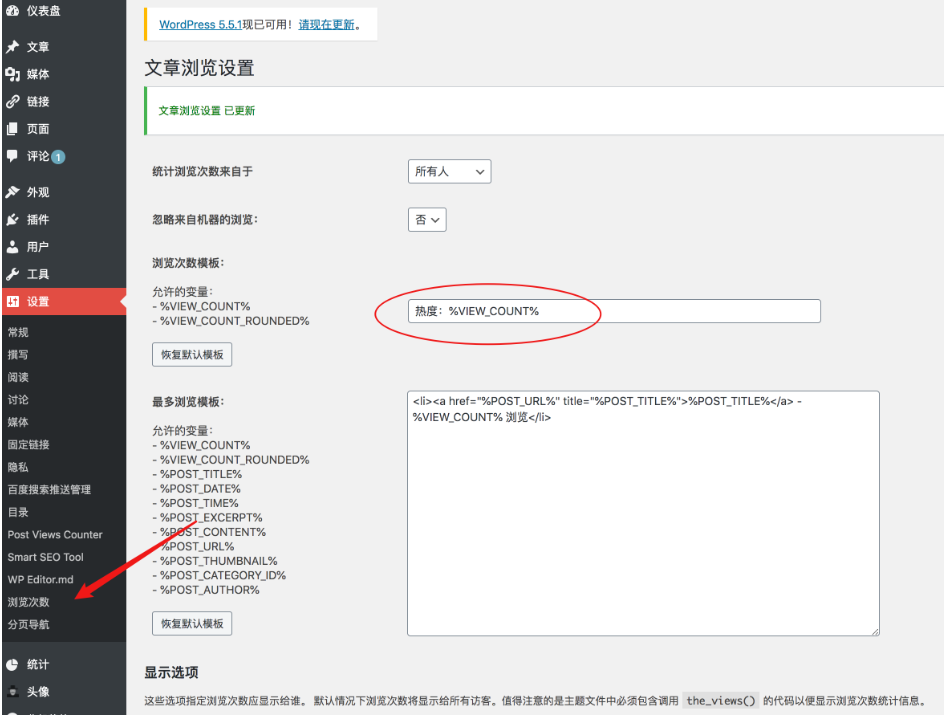
第一步:设置显示的文字

第二步:在你要显示的位置写入如下代码

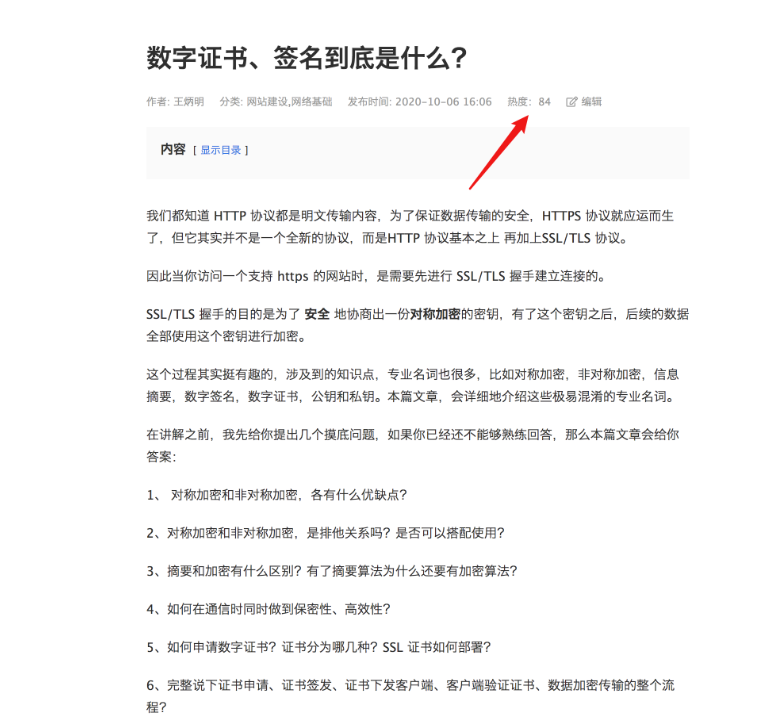
效果如下

3. Post Views Counter
咦,上面已经安装了一个统计阅读量的插件,怎么这边又推荐一个。
上面那个统计阅读量的插件,其实做的比较粗糙。
这是什么意思。
比如同一个 ip 连续连刷10次,WP-PostViews 的阅读量会 +10,但如果你使用 Post Views Counter,这个规则可以由你来定,可以只显示一次。

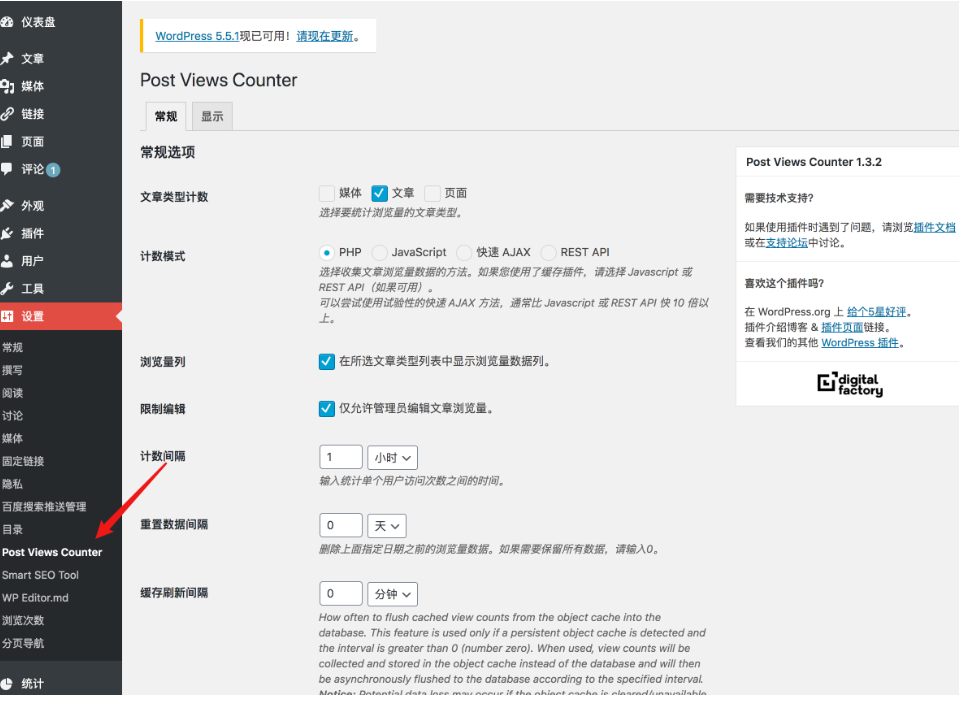
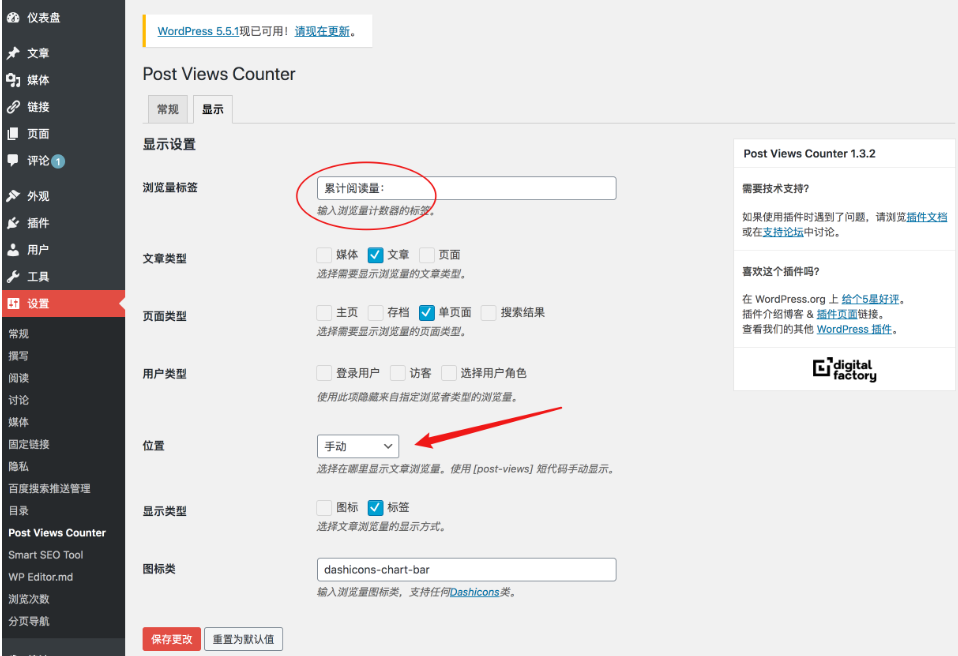
安装完这个插件后,同样需要进行一些配置

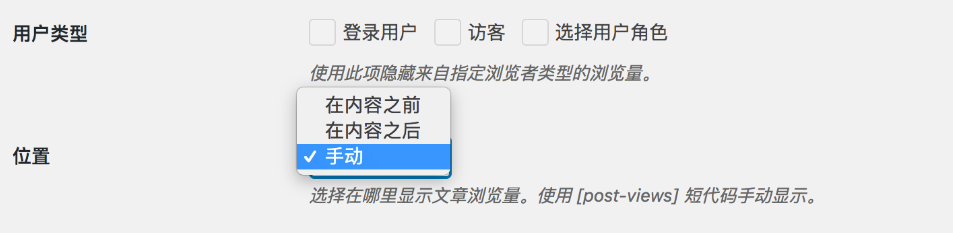
为什么这里选择手动呢?

因为我发现不管在内容之前,还是在内容之后,显示的位置都比较尴尬(它会换行)。
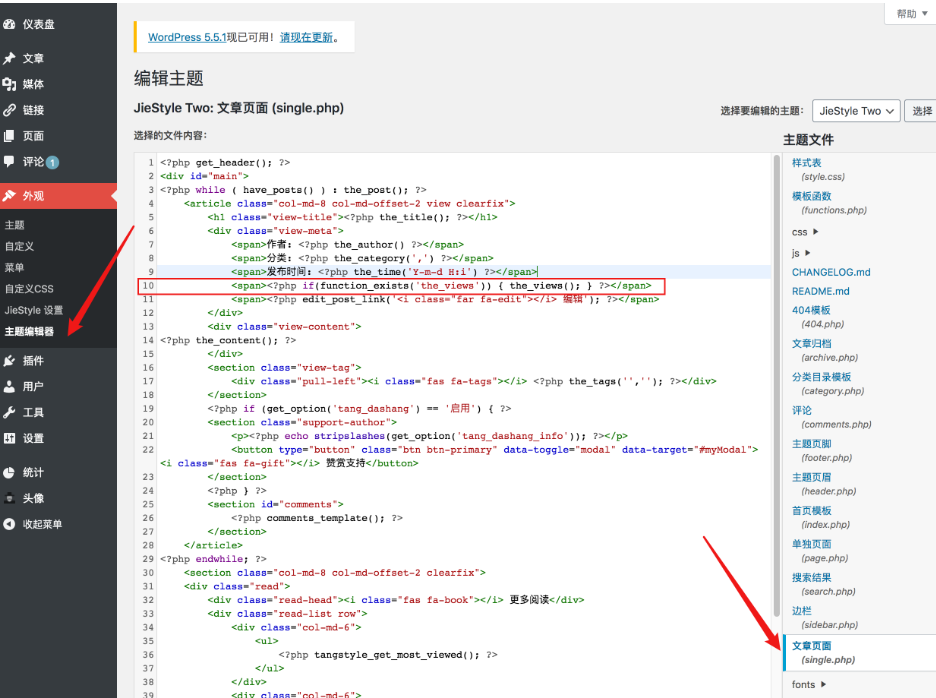
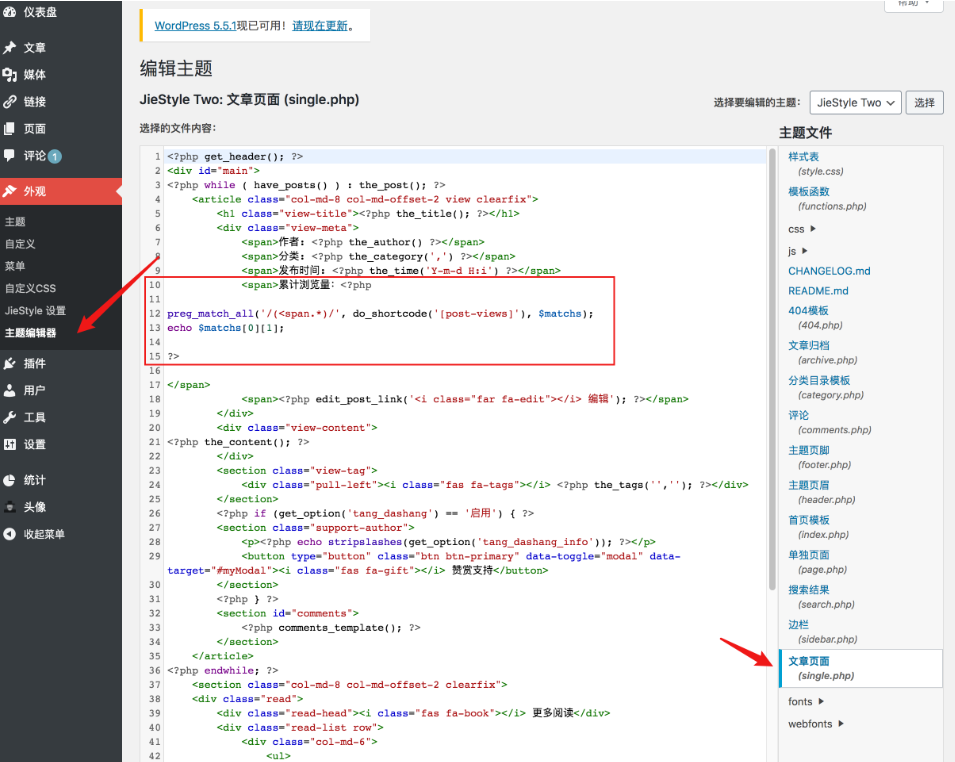
如果你和我用一样的主题,想和我有一样的效果,那么你选择手动之后,还要按下图指示修改下代码,新增如下一段代码。

效果如下

4. WP Editor.md
或许这是一个WordPress中最好,最完美的Markdown编辑器。
可以像 md2all 和 mdnice 那样,即时显示 Markdown 的渲染效果,喜欢在后台写文章的可以安装(其实我是先本地 Typora 写好了再复制上去的)。

5. Simple Custom CSS
在修改 WordPress主题时,CSS修改是最经常用到的方法,比如调整字体、调整颜色、边距之类的都需要用到自定义的CSS代码。
虽然说 WordPress 本身提供了CSS修改的功能,不过使用起来有很多的弊端,其中最麻烦的一点就是每次更换或者更新主题之前的修改都会消失,需要重复的添加。
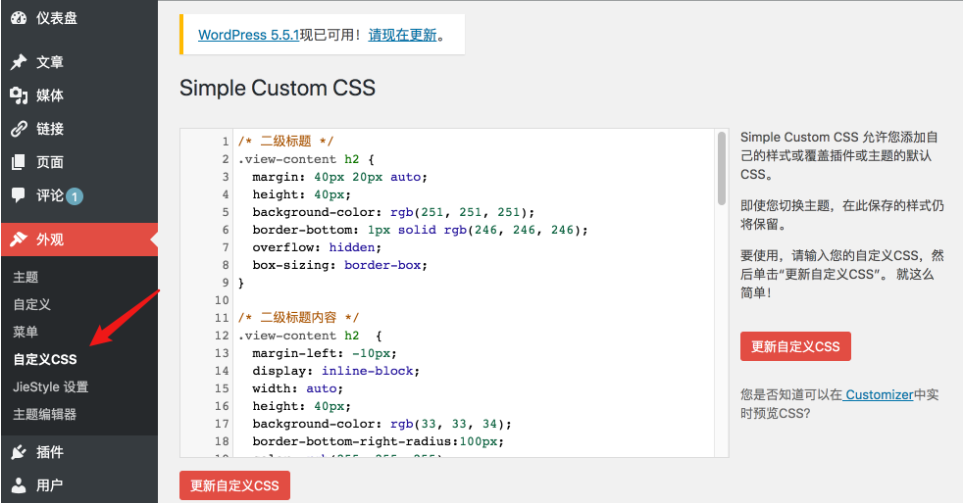
使用 Simple Custom CSS 这个插件可以避免这种尴尬,安装后他会在 外观 下新增一个 自定义CSS 的选项。

6. LuckyWP Table of Contents
使用我这个主题,在文章页面是没有目录索引的,对于读者来说,其实挺不方便的。
因此我安装了 LuckyWP Table of Contents,可以在我的文章中生成一个目录。目录默认是隐藏的(当然你也可以设置默认展示),需要的话再点击展开。

点击目录可以直接跳转到对应位置。
但可能是我这个主题的原因,我的网站无法跳转,如果有人知道原因,还请留言区评论一下
