WordPress 3.0+ 有一个自定义菜单功能,你可以很方便地添加和设置导航菜单。关于自定义菜单,建议先阅读以下文章:
WordPress导航菜单函数register_nav_menus() 和 wp_nav_menu()
WordPress入门 之 设置导航菜单

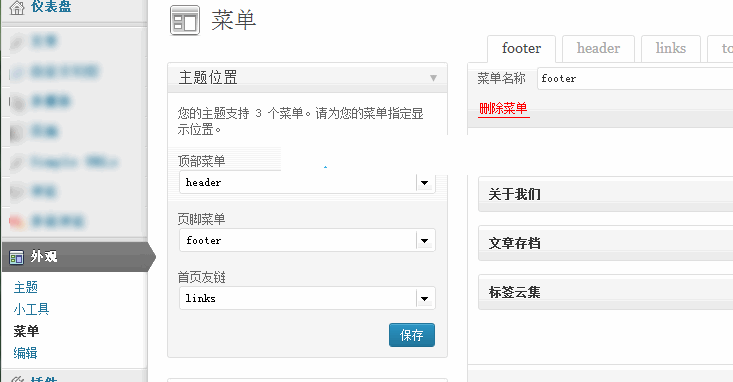
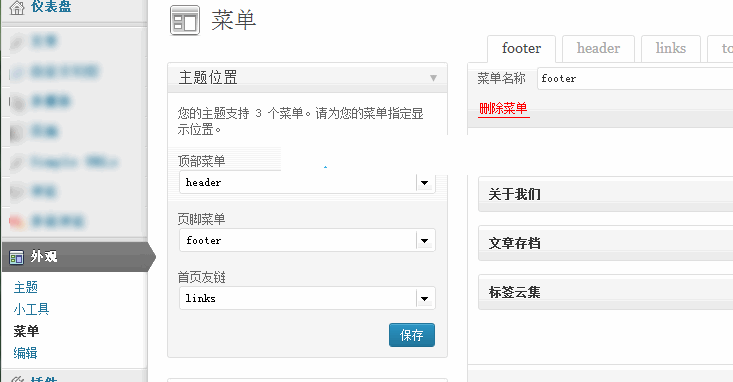
比如我们通过下面的代码注册了上图所示的3个菜单
//注册自定义菜单add_action( 'init', 'my_custom_menus' );function my_custom_menus() { register_nav_menus( array('top-menu' => __( 'Top Menu Navigation'),'foot-menu' => __( 'Footer Menu'),'foot-link' => __( 'Footer Link')));}如果你想要在某篇文章或者页面调用这写菜单,可以通过简码实现。
先在主题的 functions.php 文件,添加下面的代码:
//通过简码调用菜单function print_menu_shortcode($atts, $content = null) { extract(shortcode_atts(array( 'name' => null, ), $atts));return wp_nav_menu( array( 'menu' => $name, 'echo' => false ) );}add_shortcode('menu', 'print_menu_shortcode');然后在发布文章或页面时,添加下面的代码就可以调用菜单:
[menu name="foot-link"]
上面的代码就是调用foot-link这个菜单的。
Tag:
页面