电话
13363039260
内容模块的扩展性是非常强的,如评论功能、自定义表单收集信息、自定义单独的内容模板等功能也可以应用到专题中。
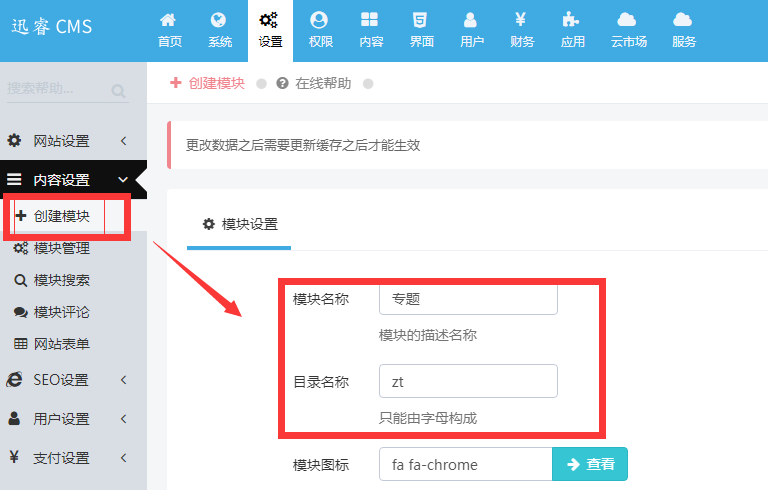
1、创建内容模块

名称和目录可以随便填写
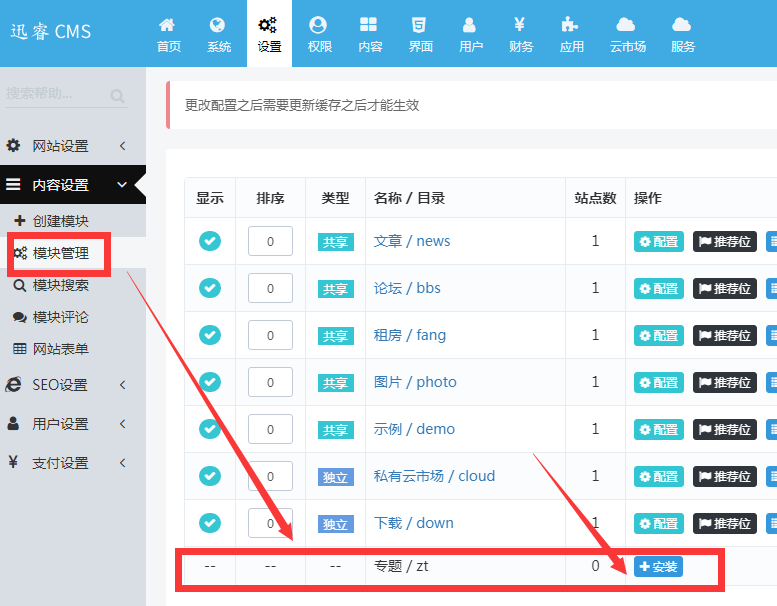
2、进入模块管理,安装模块

安装模式可以选择共享也可以选择独立模块,看你自己了
3、创建模块内容字段

这里可以创建很多字段,比如专题banner图片上传、各种字段都行
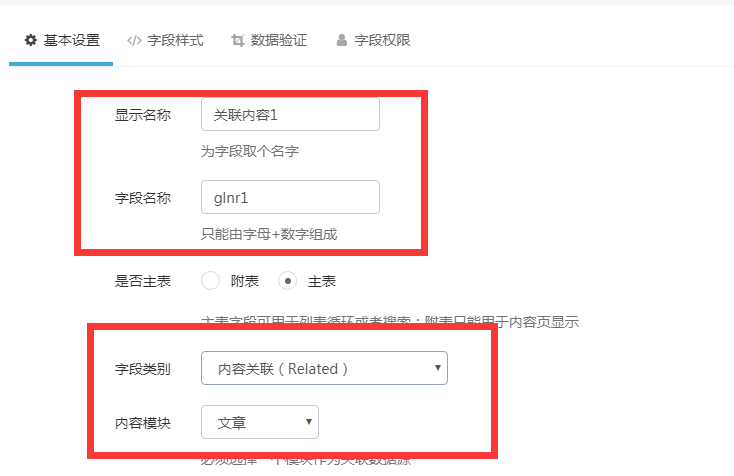
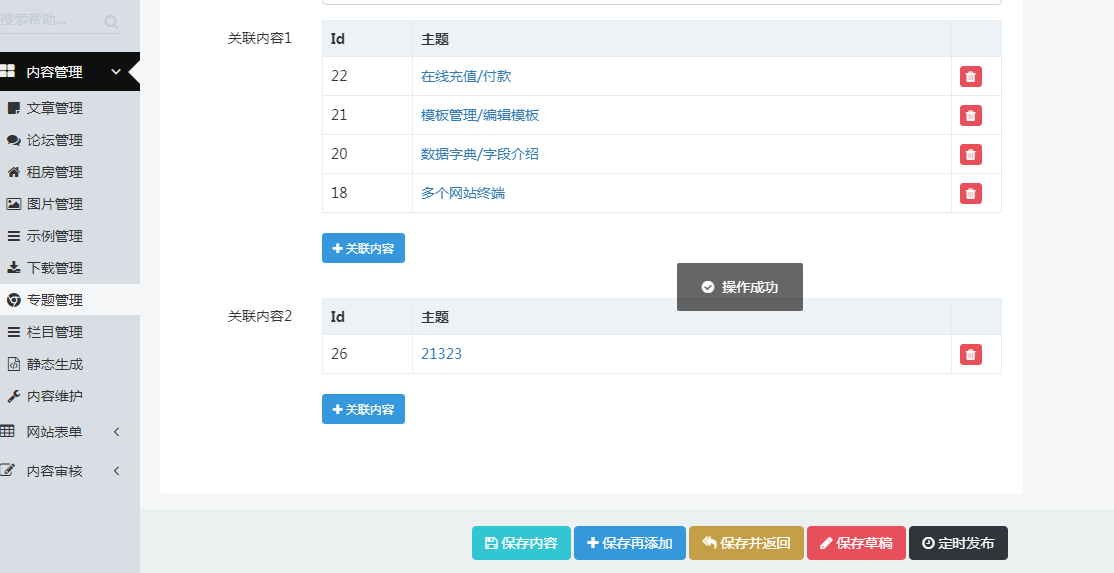
4、专题模块主要是关联其他内容到一个页面的聚合功能,我们为了演示就随便创建一两个关联字段,用于关联内容

字段名称随便写
字段类别:选择内容关联,主要用于关联内容的
内容模块:选择关联哪一个内容模块
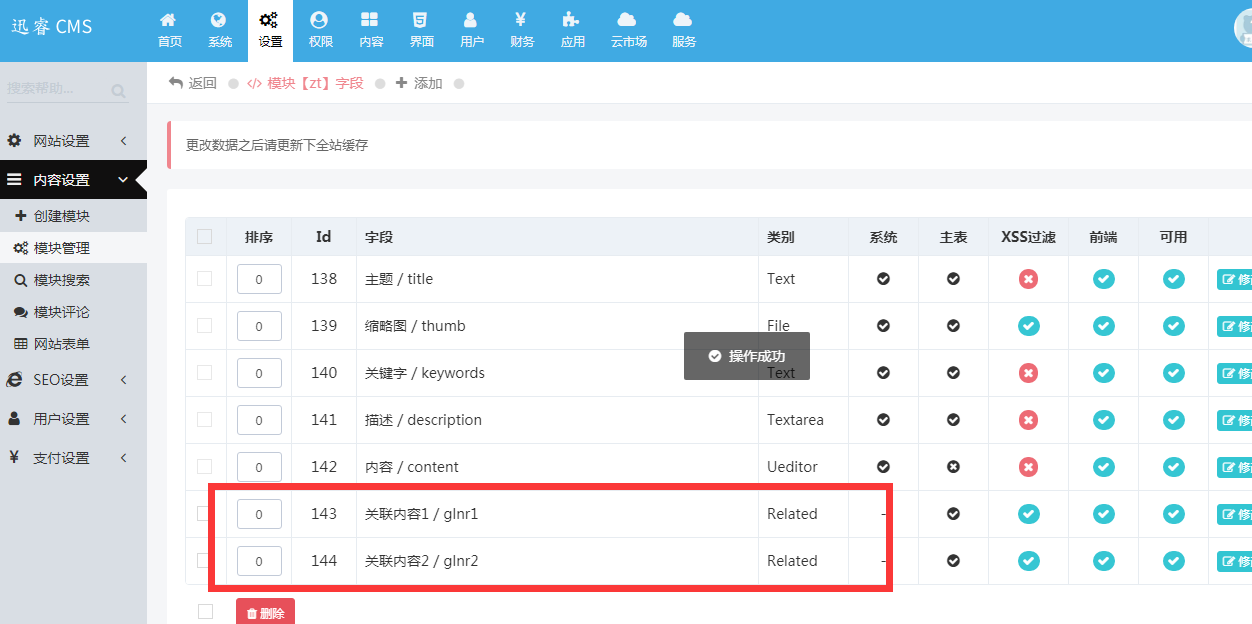
按上面方法我们创建了两个关联字段,你也可以创建多个

5、更新缓存,再刷新后台页面
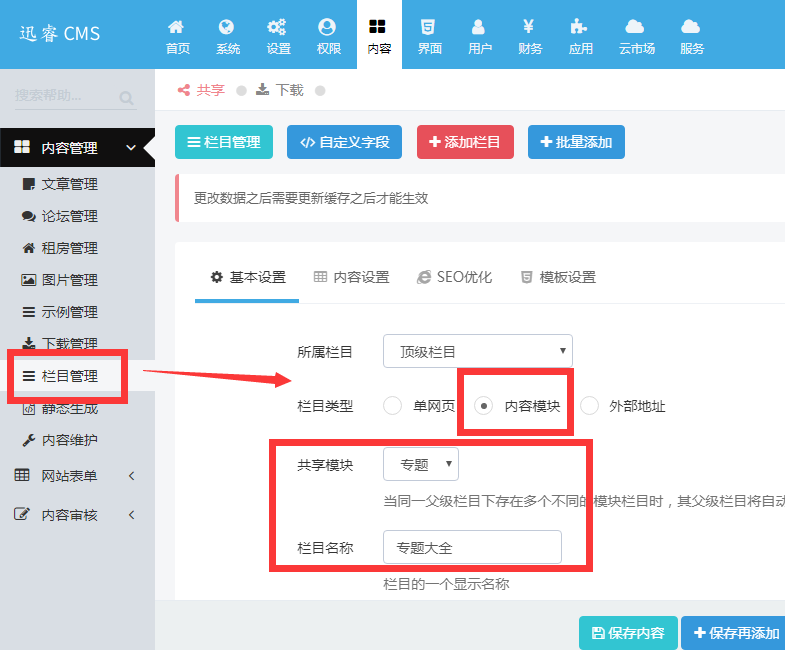
6、进入内容菜单,栏目管理,我们例子是共享模块,所以我们在共享栏目里面直接创建一个栏目就行

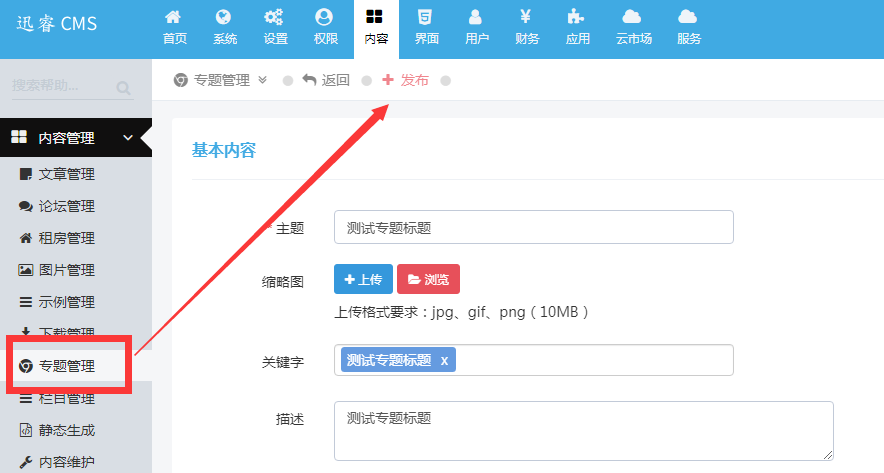
7、进入专题管理,发布专题



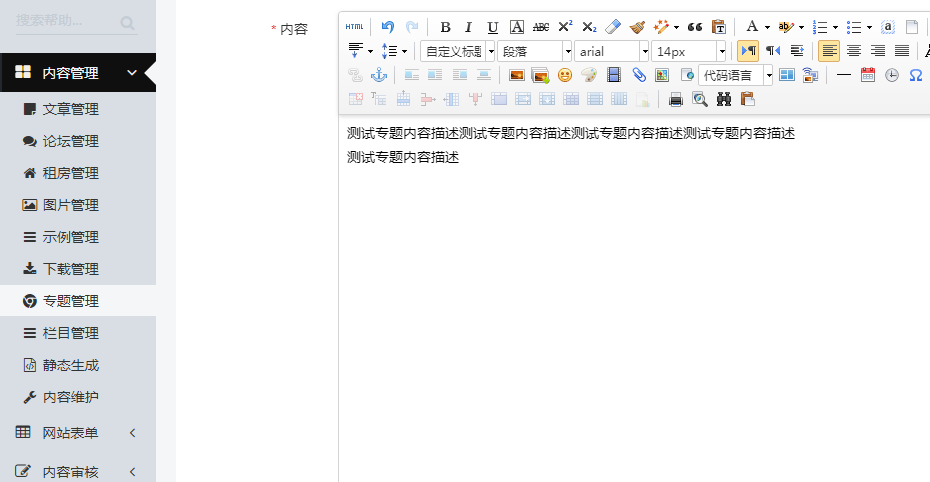
测试内容录入完毕
8、保存内容单击访问内容页面

你会发现跟普通内容没什么区别,接下来教你如何调用我们关联的内容?
模板代码为:
<div class="portlet light ">
<div class="portlet-title">
<div class="caption">
<span class="caption-subject font-dark bold ">关联内容1</span>
</div>
</div>
<div class="portlet-body">
{if $glnr1}
{module module=news IN_id=$glnr1 return=r}
<p><a href="{$r.url}">{$r.title}</a></p>
{/module}
{else}
没有关联
{/if}
</div>
</div>
以上标签glnr1是字段名称;module=news,是这个字段管理的模块目录
预览效果为:
