电话
13363039260
分页标签变量写法:
{$pages}
系统会自动生成分页html文件,查看源代码可以看出效果:
<ul class="pagination"> <li><span class='page-numbers current'>1</span></li> <li><a class="page-numbers" target="_blank" href="/news/index_2.html">2</a></li> <li><a class="page-numbers" target="_blank" href="/news/index_3.html">3</a></li> <li><a class="page-numbers" target="_blank" href="/news/index_4.html">4</a></li> <li><a class="page-numbers" target="_blank" href="/news/index_5.html">5</a></li> <li><a class="page-numbers" target="_blank" href="/news/index_6.html">6</a></li> <li><a class="page-numbers" target="_blank" href="/news/index_2.html" >下一页</a></li> </ul>
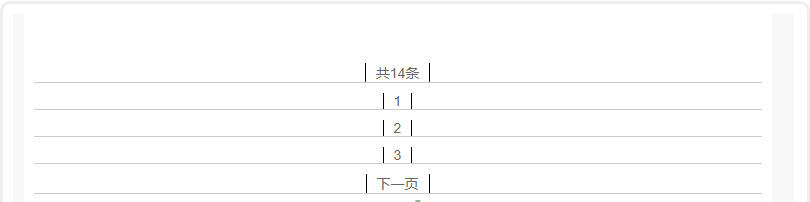
针对这种系统生成出来的分页样式,如果没写css的话,访问页面就会错乱效果,如下图:

解决方案:
方案一、懒人方案
1、直接把下面的css复制到你的css文件中
pagination {
display: inline-block;
padding-left: 0;
margin: 20px 0;
border-radius: 4px; }
.pagination > li {
display: inline; }
.pagination > li > a,
.pagination > li > span {
position: relative;
float: left;
padding: 6px 12px;
line-height: 1.42857;
text-decoration: none;
color: #337ab7;
background-color: #fff;
border: 1px solid #ddd;
margin-left: -1px; }
.pagination > li:first-child > a,
.pagination > li:first-child > span {
margin-left: 0;
border-bottom-left-radius: 4px;
border-top-left-radius: 4px; }
.pagination > li:last-child > a,
.pagination > li:last-child > span {
border-bottom-right-radius: 4px;
border-top-right-radius: 4px; }
.pagination > li > a:hover, .pagination > li > a:focus,
.pagination > li > span:hover,
.pagination > li > span:focus {
z-index: 2;
color: #23527c;
background-color: #eeeeee;
border-color: #ddd; }
.pagination > .active > a, .pagination > .active > a:hover, .pagination > .active > a:focus,
.pagination > .active > span,
.pagination > .active > span:hover,
.pagination > .active > span:focus {
z-index: 3;
color: #fff;
background-color: #337ab7;
border-color: #337ab7;
cursor: default; }
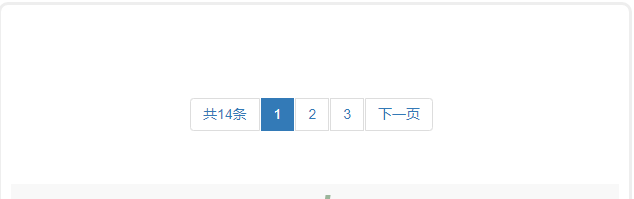
2、再访问页面,效果如下:

方案二、个性化方案,自定义分页样式方案
https://www.xunruicms.com/doc/571.html