Dreamweaver怎么给网页添加符号/水平线?Dreamweaver中的网页需要添加特殊符号,该怎么添加呢?下面我们就来看看详细的教程,很简单,需要的朋友可以参考下
Dreamweaver怎么给网页添加符号/水平线?设计网页的时候,想要在网页中添加一些东西,该怎么添加呢?下面我们就来看看详细的教程。
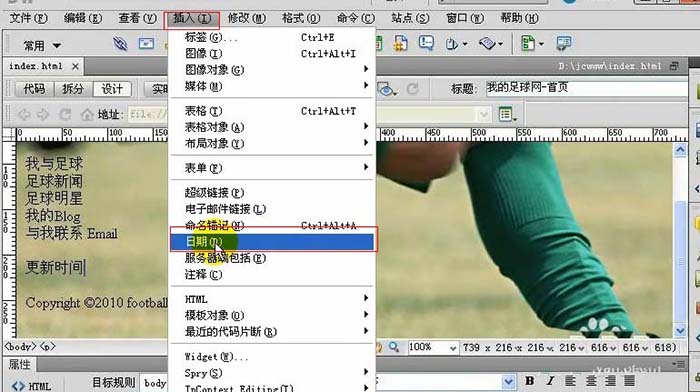
1、在添加网页中添加自动更新的时间日期;点击插入按钮-日期

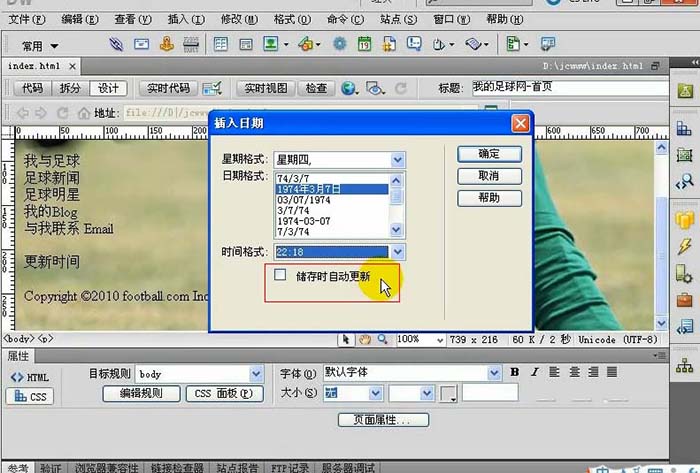
2、弹出对话框点击;自动更新时间-确定

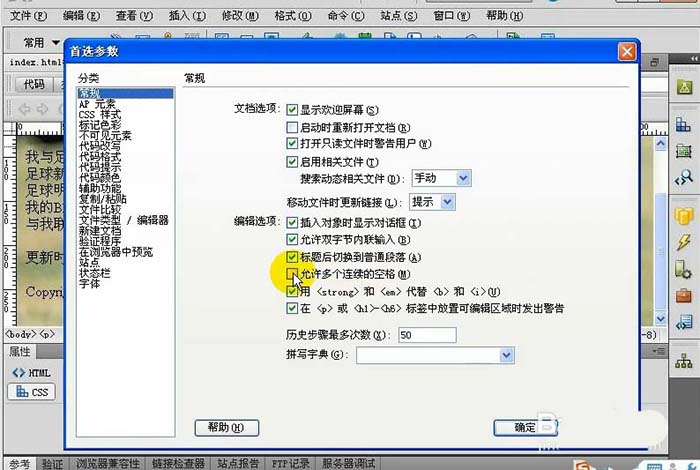
3、在网页中添加空格;快捷键ctrl+shift+Space或点击编辑-首选参数-允许多个连续的空格


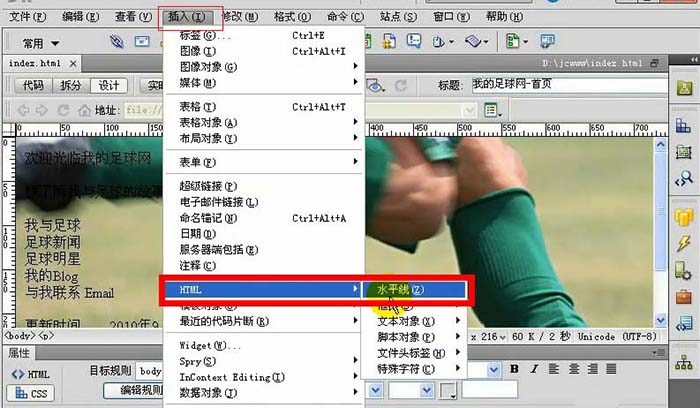
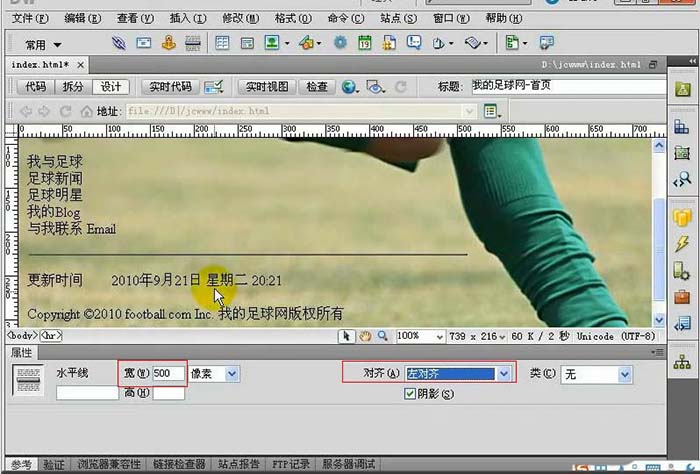
4、水平线的添加;选中要插入的位置-插入-HTML-水平线修改长度与对齐方式可自定义,选中水平线点击代码可查看到水平线代码已被选中点击字符末端选中color(颜色)按下f12预览效果



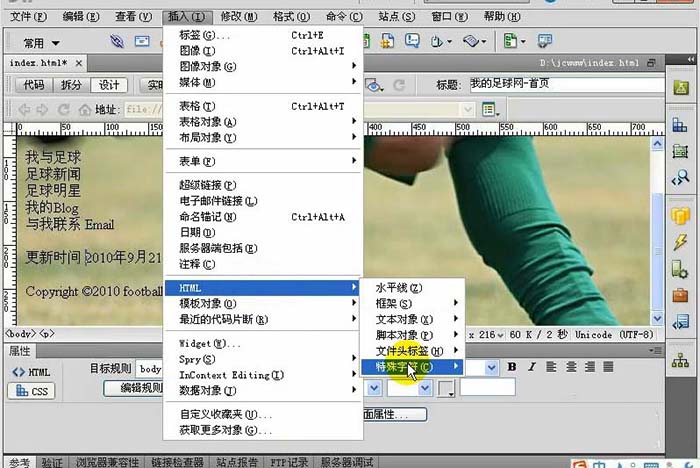
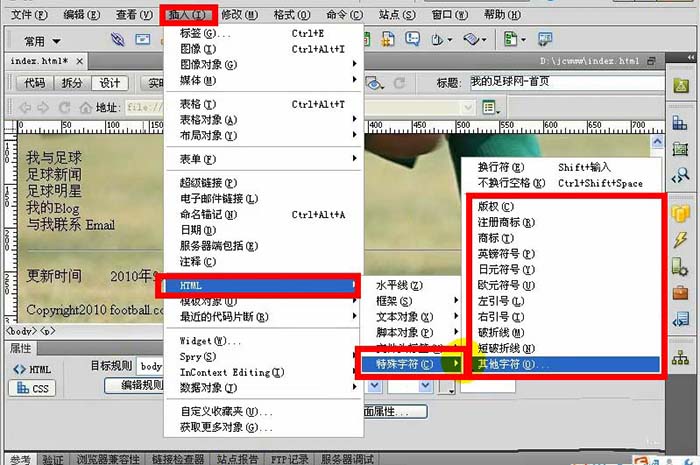
5、添加特殊点击插入-HTML-特殊符号添加网页需要的类型

使用dw在网页中添加自动更新的时间日期、及添加空格号到网页中;插入水平线;特殊符号都是很简单的。