电话
13363039260
CSS 代码是什么,什么是CSS代码?
CSS全称为Cascading Style Sheets,中文翻译为“层叠样式表”,简称CSS样式表又被我们称为CSS样式,CSS样式又被作为一种能制作出各种样式网页的技术统称。
首先我们从字面理解,CSS是指CSS样式表;代码指有一定规律的单词组成。
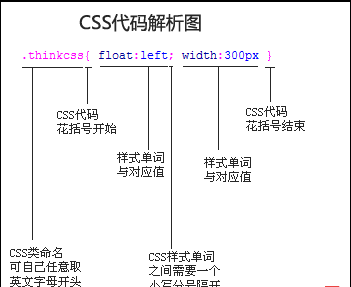
Css代码是一些有意义的英文组成,包括css属性英文及值组成,如下图

分析上图:css代码由css命名加、“{”、加css属性、加属性值最后以“}”结束组成css属性选择器。
Css 代码是控制网页显示样式。
日常所指CSS代码包括是完整CSS选择器。
 CSS选择器截图
CSS选择器截图
CSS代码解析图,这段CSS代码为class应用,命名为thinkcss对应HTML运用即class="thinkcss",设置此类CSS浮动靠左(float:left),css宽度(width:300px)为300px
关于csS代码总结:
CSS代码指具有规则CSS代码规则语法的代码,此代码具有布局HTML样式功能,我们所要学到即,CSS代码与HTML代码之间联系,CSS代码与HTML代码开发成完整的HTML网页,最终使用HTML(至少包括CSS代码文件和HTML代码文件)嵌入程序制作成完整网站。
css文件是什么
css样式是什么?
DIV+CSS有什么用?
CSS引入网页方法、css应用
class与id区别及用法
创建css样式,编写css代码方法
