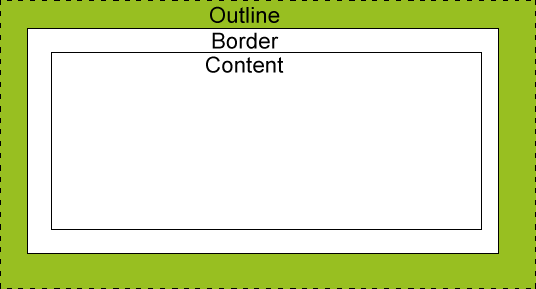
轮廓(outline)是绘制于元素周围的一条线,位于边框边缘的外围,可起到突出元素的作用。
轮廓(outline)属性指定元素轮廓的样式、颜色和宽度。(推荐学习:CSS教程)
CSS轮廓(outline)
轮廓(outline)是绘制于元素周围的一条线,位于边框边缘的外围,可起到突出元素的作用。
CSSoutline属性规定元素轮廓的样式、颜色和宽度。
本例演示使用outline属性在元素周围画一条线。
<!DOCTYPEhtml>
<html>
<head>
<metacharset="utf-8">
<title>菜鸟教程(runoob.com)</title>
<style>
p
{
border:1pxsolidred;
outline:greendottedthick;
}
</style>
</head>
<body>
<p><b>注意:</b>如果只有一个!DOCTYPE指定IE8支持outline属性。</p>
</body>
</html>

Tag:
什么