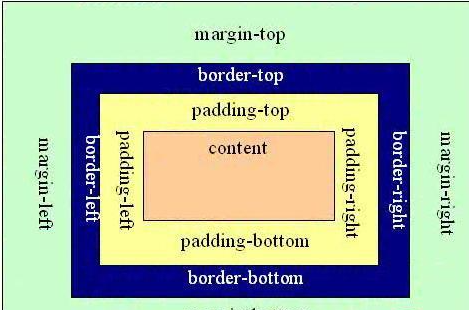
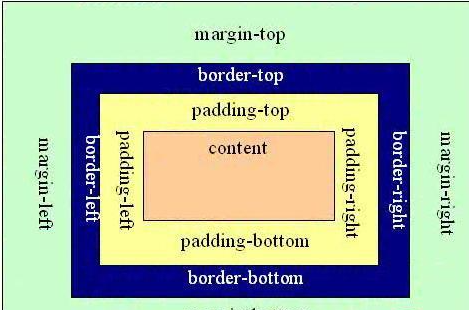
CSS盒子模型就是在网页设计中经常用到的CSS技术所使用的一种思维模型。它又称为框模型(BoxModel),是由元素内容(content)、内边距(padding)、边框(border)、外边距(margin)几个要素组成的(如下图所示)。
这些属性我们可以把它转移到我们日常生活中的盒子(箱子)上来理解,日常生活中所见的盒子也就是能装东西的一种箱子,也具有这些属性,所以叫它盒子模式。
图中最内部的框是元素的实际内容,也就是元素框,紧挨着元素框外部的是内边距padding,其次是边框(border),然后最外层是外边距(margin),整个构成了框模型。通常我们设置的背景显示区域,就是内容、内边距、边框这一块范围。而外边距margin是透明的,不会遮挡周边的其他元素。
那么,元素框的总宽度=元素(element)的width+padding的左边距和右边距的值+margin的左边距和右边距的值+border的左右宽度;
元素框的总高度=元素(element)的height+padding的上下边距的值+margin的上下边距的值+border的上下宽度。
结构
内容(CONTENT)就是盒子里装的东西;
而填充(PADDING)就是怕盒子里装的东西(贵重的)损坏而添加的泡沫或者其它抗震的辅料;
边框(BORDER)就是盒子本身了;至于边界(MARGIN)则说明盒子摆放的时候的不能全部堆在一起,要留一定空隙保持通风,同时也为了方便取出。在网页设计上,内容常指文字、图片等元素,但是也可以是小盒子(DIV嵌套),与现实生活中盒子不同的是,现实生活中的东西一般不能大于盒子,否则盒子会被撑坏的,而CSS盒子具有弹性,里面的东西大过盒子本身最多把它撑大,但它不会损坏的。
填充只有宽度属性,每个HTML标记都可看作一个盒子;

Tag:
什么