电话
13363039260
使用方法 用npm下载angular-material、angular-aria、angular-animate
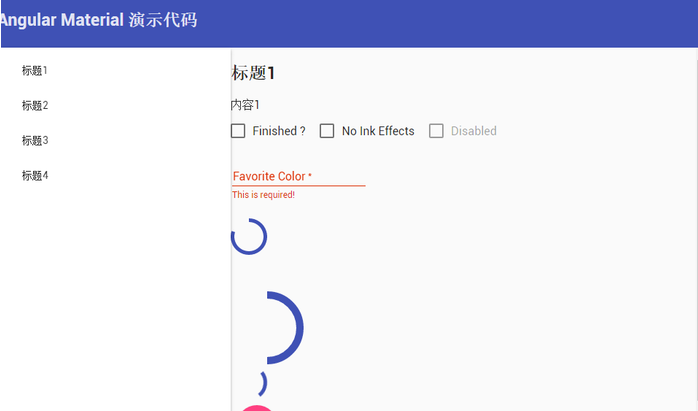
代码如下: <!DOCTYPEhtml><htmllang="en"><head> <metacharset="UTF-8"> <title>Document</title> <linkrel="stylesheet"href="node_modules/angular-material/angular-material.css"></head><bodyng-app="myApp"ng-controller="myCtrl"layout="column"> <md-toolbar> <h3>AngularMaterial演示代码</h3> </md-toolbar> <divclass="container"layout="row"flex> <md-sidenavmd-is-locked-open="true"class="md-whiteframe-z2"> <md-list> <md-list-itemng-repeat="iteminarr"> <md-buttonng-click="toggle($index)"> {{item.title}}</md-button> </md-list-item> </md-list> </md-sidenav> <md-contentflexid="content"class="lightgreen"flex> <h2>{{rightTitle}}</h2> <p> {{rightCont}}</p> <md-checkboxng-model="isChecked"aria-label="Finished?"> Finished?</md-checkbox> <md-checkboxmd-no-inkng-model="hasInk"aria-label="NoInkEffects"> NoInkEffects</md-checkbox> <md-checkboxng-disabled="true"ng-model="isDisabled"aria-label="Disabled"> Disabled</md-checkbox> <formname="colorForm"> <md-input-container> <label>FavoriteColor</label> <inputname="favoriteColor"ng-model="favoriteColor"required> <divng-messages="colorForm.favoriteColor.$error"> <divng-message="required">Thisisrequired!</div> </div> </md-input-container></form><md-progress-circularmd-mode="determinate"value="80"></md-progress-circular><md-progress-circularmd-mode="determinate"ng-value="60"></md-progress-circular><md-progress-circularmd-mode="determinate"value="50"md-diameter="100"></md-progress-circular><md-progress-circularmd-mode="indeterminate"></md-progress-circular><md-buttonclass="md-fabmd-accent"aria-label="Play"> <md-tooltip> PlayMusic</md-tooltip></md-button><divmd-whiteframe="3"> <span>Elevationof3dp</span></div> </md-content> </div> <scriptsrc="node_modules/angular/angular.min.js"></script> <scriptsrc="node_modules/angular-animate/angular-animate.min.js"></script> <scriptsrc="node_modules/angular-aria/angular-aria.min.js"></script> <scriptsrc="node_modules/angular-material/angular-material.js"></script> <script> varmyApp=angular.module('myApp',['ngMaterial']); myApp.controller('myCtrl',['$scope',function($scope){ $scope.arr=[ {title:'标题1',cont:'内容1'}, {title:'标题2',cont:'内容2'}, {title:'标题3',cont:'内容3'}, {title:'标题4',cont:'内容4'} ]; $scope.toggle=function(id){ $scope.rightTitle=$scope.arr[id].title; $scope.rightCont=$scope.arr[id].cont; }; $scope.rightTitle=$scope.arr[0].title; $scope.rightCont=$scope.arr[0].cont; }]);</script></body></html>
、