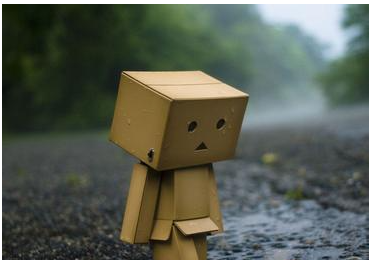
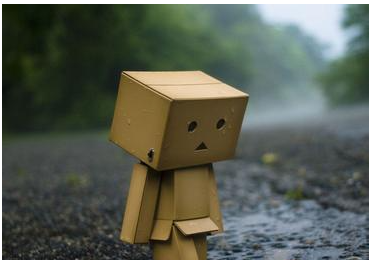
cssclip属性用来设置元素的形状。用来剪裁绝对定位元素。当一幅图像的尺寸大于包含它的元素时,"clip"属性允许规定一个元素的可见尺寸,这样此元素就会被修剪并显示在这个元素中。
使用cssclip属性需要注意以下三点:
1.clip属性只能用于绝对定位元素,position:absolute或fixed。
2.clip属性有三种取值:auto默认的;inherit继承父级的;一个定义好的形状,但现在只能是方形的rect(),clip:{shape|auto|inherit}
3.shaperect(<top>,<right>,<bottom>,<left>)中的四个元素不可省略。
实例
<!doctypehtml>
<html>
<head>
<metahttp-equiv="Content-type"content="text/htmlcharset=utf-8"/>
<metahttp-equiv="X-UA-Compatible"content="IE=edge,chrome=1"/>
<title>clip</title>
<styletype="text/css">
img{
position:absolute;
top:0;
left:10px;
clip:rect(52px,280px,290px,95px);
}
</style>
</head>
<body>
<imgsrc="00.jpg"/>
</body>
</html>

Tag:
怎么