电话
13363039260
后端框架 Django Flask Tornado Flask框架 pip install Flask get请求能够携带参数 但是参数的携带方式是直接跟在url后面的 url?xxx=ooo&yyy=bbb&lll=ccc 特点: 1、数据全是明文 2、数据大小有限 大概可能在4kb左右 3、get请求不应该携带隐私信息
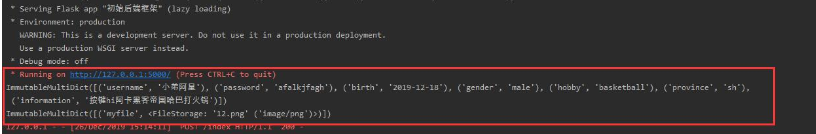
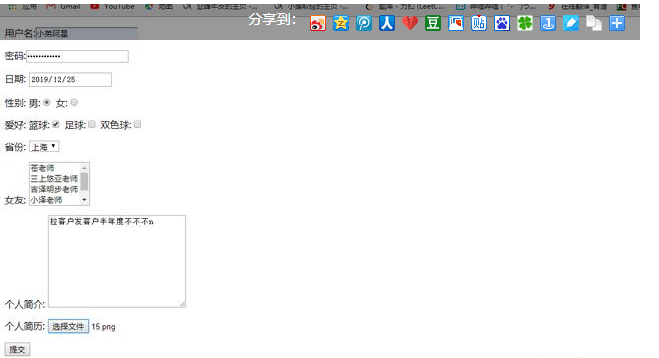
from flask import Flask, request app = Flask(__name__) @app.route('/index', methods=['GET', 'POST']) def func(): print(request.form) # 获取普通数据 print(request.files) file_obj = request.files.get('myfile') file_obj.save('xxx.png') return "OK" app.run()<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <form action="http://127.0.0.1:5000/index" method="post" enctype="multipart/form-data"> <p>用户名:<input type="text" placeholder="用户名" name="username"></p> <p>密码:<input type="password" name="password"></p> <p>日期: <input type="date" name="birth"> </p> <p>性别: 男:<input type="radio" name="gender" value="male"> 女:<input type="radio" name="gender" value="female"> </p> <p>爱好: 篮球:<input type="checkbox" name="hobby" value="basketball"> 足球:<input type="checkbox" name="hobby" value="football"> 双色球:<input type="checkbox" name="hobby" value="doublecolorball"> </p> <p>省份: <select name="province" id=""> <option value="bj">北京</option> <option value="sh">上海</option> <option value="sz">深圳</option> </select> </p> <p>女友: <select name="girlfriend" id="" multiple> # multiple可以多选 <option value="c">苍老师</option> <option value="s">三上悠亚老师</option> <option value="m">吉泽明步老师</option> <option value="xz">小泽老师</option> <option value="xhjy">新恒结衣老师</option> </select> </p> <p>个人简介: <textarea name="information" id="" cols="30" rows="10"></textarea> </p> <p>个人简历: <input type="file" name="myfile"> </p> <input type="submit" value="提交"> </form> </body> </html>