背景颜色绘制在由[background-clip](#backgroundclip)属性指定的盒模型的区域内。如果还设置了任何背景图像,则在它们后面绘制颜色层。与可以有多个的图像层不同,对于一个元素,我们只能有一个颜色层。
background-image
background-image属性定义元素的一个或多个背景图像。它的值通常是用url()符号定义的图像的url。也可以使用none作为它的值,但这样会生成一个空的背景层
.left{background-image:url('ire.png');}
.right{background-image:none;}
2.png
我们也可以指定多张背景图片并通过逗号分隔。后面的图片都会绘制在Z轴方向上前一个图片的后面。
.middle{
background-image:url('khaled.png'),url('ire.png');
/*Otherstyles*/
background-repeat:no-repeat;
background-size:100px;
}
3.png
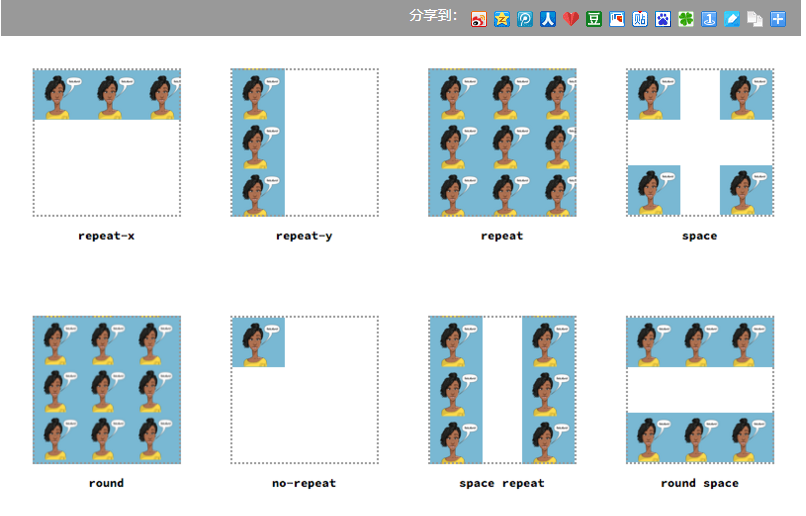
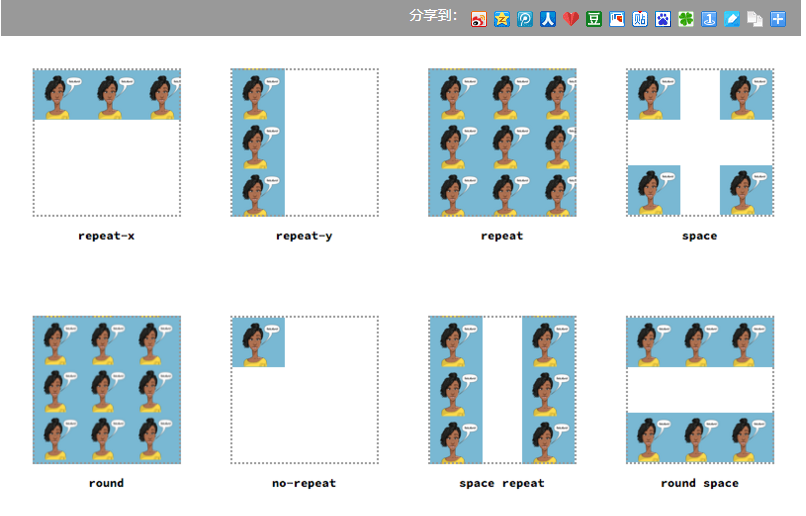
background-repeat
background-repeat属性控制背景图片在被[background-size](#backgroundsize)属性改变了大小及被[background-position](#backgroundposition)属性定位后如何平铺。
该属性的值可以是repeat-x,repeat-y,repeat,space,round,no-repeat关键字,除了repeat-x和repeat-y,其他值可以为x轴和y轴定义一次,也可以单独定义每个维。
.top-outer-left{background-repeat:repeat-x;}
.top-inner-left{background-repeat:repeat-y;}
.top-inner-right{background-repeat:repeat;}
.top-outer-right{background-repeat:space;}
.bottom-outer-left{background-repeat:round;}
.bottom-inner-left{background-repeat:no-repeat;}
.bottom-inner-right{background-repeat:spacerepeat;}
.bottom-outer-right{background-repeat:roundspace;}