一、nth-child()与nth-of-type()的定义与用法
nth-child(n):匹配父元素中的第n个子元素,元素类型没有限制。
nth-of-type(n):匹配同类型中的第n个同级兄弟元素。
n可以是一个数字,一个关键字,或者一个公式,比如:nth-child(odd)奇数,nth-child(even)偶数。
nth-child和nth-of-type的不同之处就是查找元素的方式不同。前者是查找兄弟元素中某个绝对位置的元素,后者是查找同类型元素中某个绝对位置的元素。相同之处是,两者都是找到元素之后再与前面的选择符进行匹配,这里的匹配方式是一样的。
稍微往下延伸,清楚了查找方式,那么不管前面的选择符怎么变,最后都是先查找到元素再与前面的选择符进行匹配。也就是说选择符与他们的查找方式没有关系。弄清楚这个就不会被不同的组合混淆了。
看这个定义也许还不是很清楚他们的区别,接下来我们通过代码和图片来一点点来区分。
二、举例说明nth-of-type和nth-child的区别
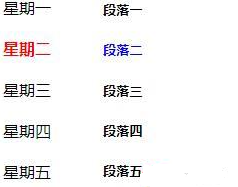
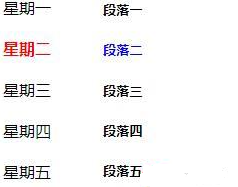
1、给第一个div五个P标签,给第二个div五个H5标签,分别用nth-child(2)与nth-of-type(2),看看结果是不是一样的,都是第二个变色。
<styletype="text/css">
p:nth-child(2){color:red;}
h5:nth-of-type(2){color:blue;}
</style>
<body>
<div>
<p>星期一</p>
<p>星期二</p>
<p>星期三</p>
<p>星期四</p>
<p>星期五</p>
</div>
<div>
<h5>段落一</h5>
<h5>段落二</h5>
<h5>段落三</h5>
<h5>段落四</h5>
<h5>段落五</h5>
</div>
</body>

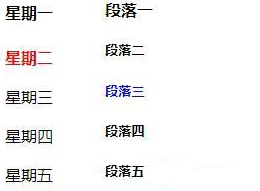
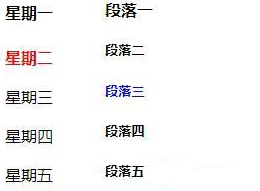
2、现在我们对HTML代码做点改动,让他们出现一些不同,CSS样式不变。我们将第一个p元素和第一个h5元素改为h4,代码如下:
<div>
<h4>星期一</h4>
<p>星期二</p>
<p>星期三</p>
<p>星期四</p>
<p>星期五</p>
</div>
<div>
<h4>段落一</h4>
<h5>段落二</h5>
<h5>段落三</h5>
<h5>段落四</h5>
<h5>段落五</h5>
</div>

Tag:
选择