一:border边框线的基本样式
边框样式属性指定要显示什么样的边界
1.border-style属性
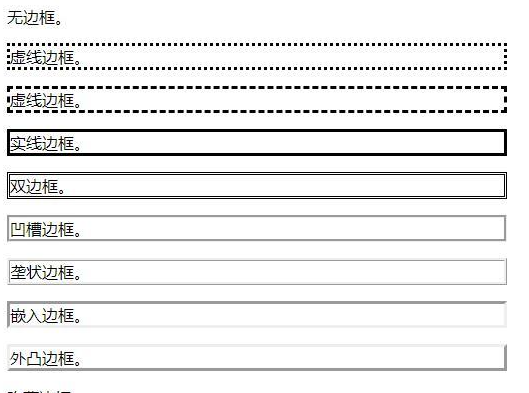
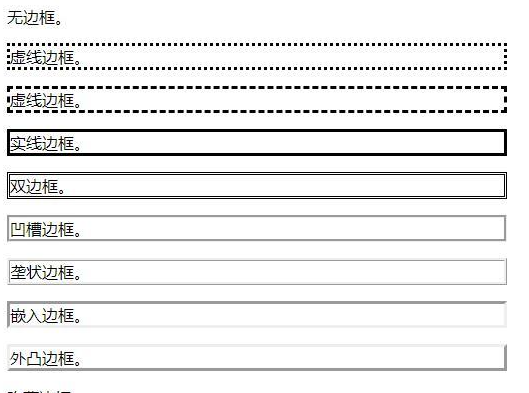
none:默认无边框
dotted:定义一个点线边框
dashed:定义一个虚线边框
solid:定义实线边框
double:定义两个边框。两个边框的宽度和border-width的值相同
groove:定义3D沟槽边框。效果取决于边框的颜色值
ridge:定义3D脊边框。效果取决于边框的颜色值
inset:定义一个3D的嵌入边框。效果取决于边框的颜色值
outset:定义一个3D突出边框。效果取决于边框的颜色值
<!DOCTYPEhtml>
<html>
<head>
<metacharset="utf-8">
<title>border-style属性</title>
<style>
.demo{width:500px;height:500px;margin:50pxauto;}
p.none{border-style:none;}
p.dotted{border-style:dotted;}
p.dashed{border-style:dashed;}
p.solid{border-style:solid;}
p.double{border-style:double;}
p.groove{border-style:groove;}
p.ridge{border-style:ridge;}
p.inset{border-style:inset;}
p.outset{border-style:outset;}
p.hidden{border-style:hidden;}
</style>
</head>
<body>
<divclass="demo">
<pclass="none">无边框。</p>
<pclass="dotted">虚线边框。</p>
<pclass="dashed">虚线边框。</p>
<pclass="solid">实线边框。</p>
<pclass="double">双边框。</p>
<pclass="groove">凹槽边框。</p>
<pclass="ridge">垄状边框。</p>
<pclass="inset">嵌入边框。</p>
<pclass="outset">外凸边框。</p>
<pclass="hidden">隐藏边框。</p>
</div>
</body>