首先我们来看一下瀑布流布局是什么?
根据百度百科上面的定义我们可以知道瀑布流,又称瀑布流式布局。是比较流行的一种网站页面布局,视觉表现为参差不齐的多栏布局,随着页面滚动条向下滚动,这种布局还会不断加载数据块并附加至当前尾部。
接着我们来看一下瀑布流布局原理是什么?
瀑布流布局的原理就是页面容器内的多个高度不固定的div之间按照一定的间隔参差不齐的无序浮动,鼠标滚动时不断在容器内的尾部加载数据,且自动加载到空缺位置,不断循环。
看完了上述瀑布流布局的定义和原理后,我们就来看看瀑布流布局的实现方法。
瀑布流布局的核心是基于一个网格的布局,而且每行包含的项目列表高度是随机的(随着自己内容动态变化高度),同时每个项目列表呈堆栈形式排列,最为关键的是,堆栈之间彼此之间没有多余的间距差存大。
下面我们就来看瀑布流布局的实现代码
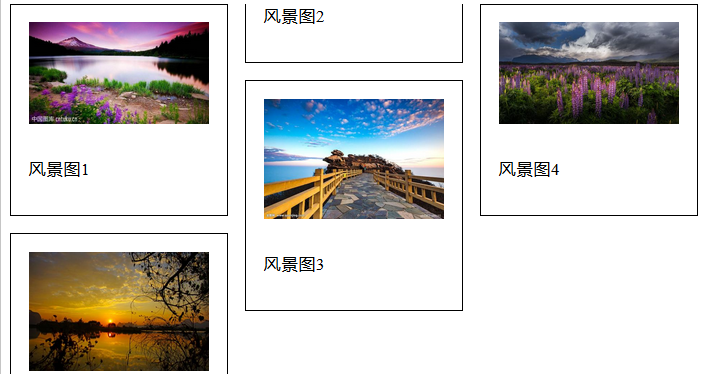
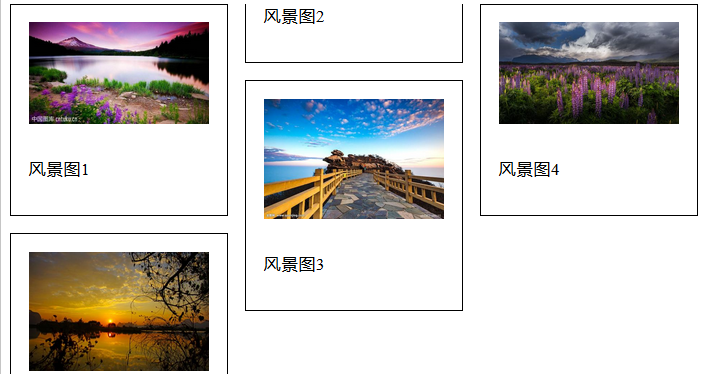
1、纯css瀑布流布局代码:
<!DOCTYPEhtml>
<html>
<head>
<metacharset="UTF-8">
<title>CSS3瀑布流</title>
<style>
/*大层*/
.container{width:100%;margin:0auto;}
/*瀑布流层*/
.waterfall{
-moz-column-count:4;/*Firefox*/
-webkit-column-count:4;/*Safari和Chrome*/
column-count:4;
-moz-column-gap:1em;
-webkit-column-gap:1em;
column-gap:1em;
}
/*一个内容层*/
.item{
padding:1em;
margin:001em0;
-moz-page-break-inside:avoid;
-webkit-column-break-inside:avoid;
break-inside:avoid;
border:1pxsolid#000;
}
.itemimg{
width:100%;
margin-bottom:10px;
}
</style>
</head>
<body>
<div>
<div>
<div>
<imgsrc="http://img2.imgtn.bdimg.com/it/u=1977804817,1381775671&fm=200&gp=0.jpg">
<p>风景图1</p>
</div>
<div>
<imgsrc="http://img0.imgtn.bdimg.com/it/u=624117570,2702945706&fm=200&gp=0.jpg">
<p>风景图2</p>
</div>
<div>
<imgsrc="http://img4.imgtn.bdimg.com/it/u=2539922263,2810970709&fm=200&gp=0.jpg">
<p>风景图3</p>
</div>
<div>
<imgsrc="http://img0.imgtn.bdimg.com/it/u=3756090549,2773217785&fm=200&gp=0.jpg">
<p>风景图4</p>
</div>
<div>
<imgsrc="http://img4.imgtn.bdimg.com/it/u=3450240447,3799203473&fm=26&gp=0.jpg">
<p>风景图5</p>
</div>
</div>
</div>
</body>
</html>

Tag:
什么