<html>
<head>
<metaname="viewport"content="width=device-width"/>
<title>Index4</title>
</head>
<body>
<div>
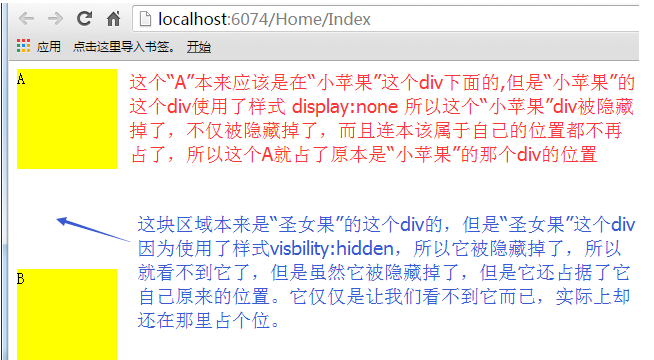
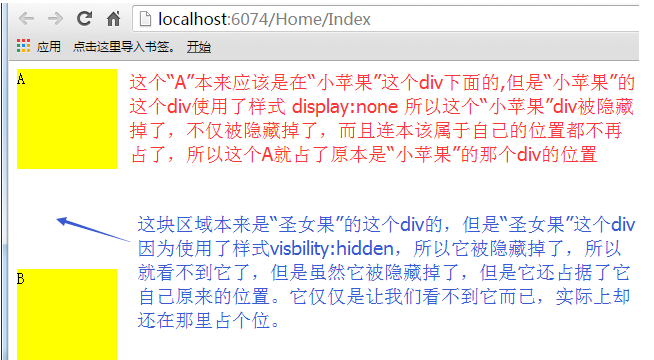
<!--display:none是隐藏元素,隐藏后它并不会再占用之前所占的区域(也就是说,连它自己的位置都隐藏掉了)-->
<divstyle="display:none;width:100px;height:100px">小苹果</div>
<divstyle="width:100px;height:100px;background-color:yellow">A</div>
<!--visibility:hidden是隐藏元素,隐藏后,它还会占用之前所占的区域(也就是说仅仅是隐藏它自己的外观,并不会隐藏自己的位置)-->
<divstyle="visibility:hidden;width:100px;height:100px">圣女果</div>
<divstyle="width:100px;height:100px;background-color:yellow">B</div>
</div>
</body>
</html>


另外:服务端控件有一个Visible属性:
表示控件是否可见,如果Visible=False那么在在渲染的时候就会忽略掉这个控件,也就是说这个控件不会生成HTML代码。也就表明根本不存在这个控件,既然控件都不存在,也就不会占用区域。

 另外:服务端控件有一个Visible属性:
另外:服务端控件有一个Visible属性: