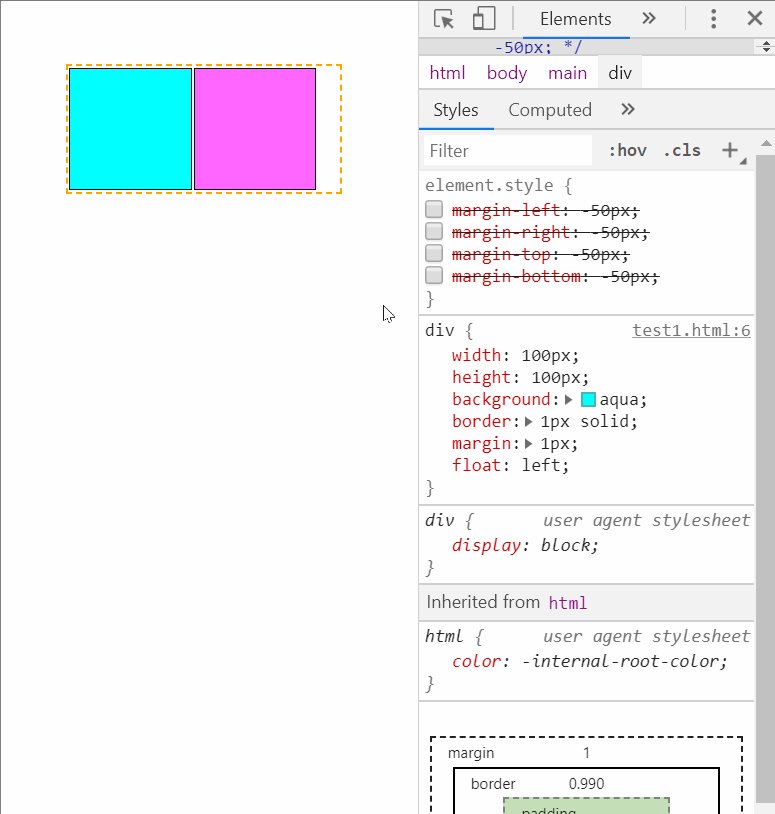
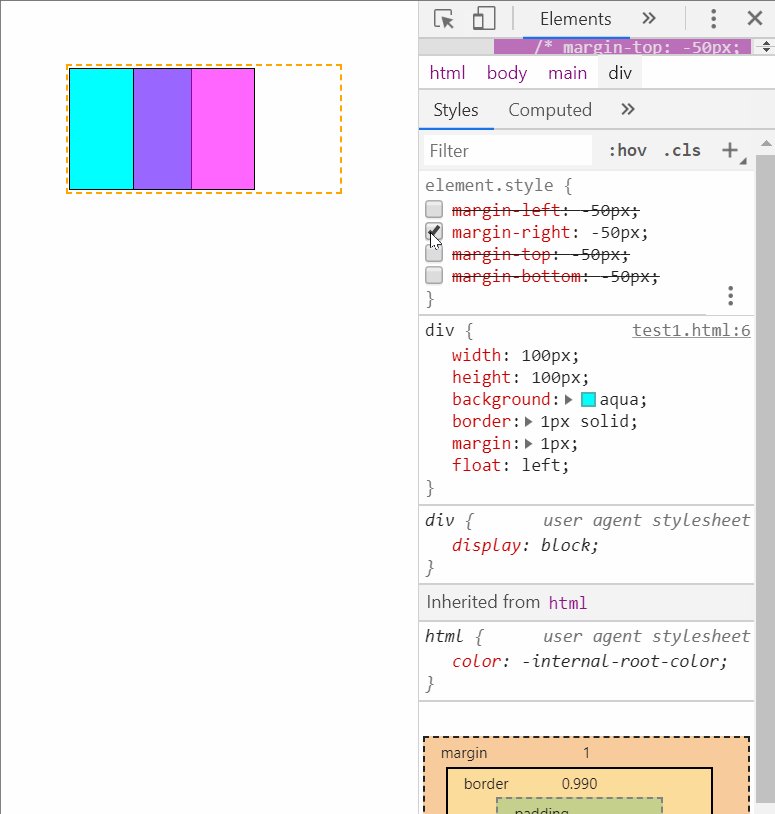
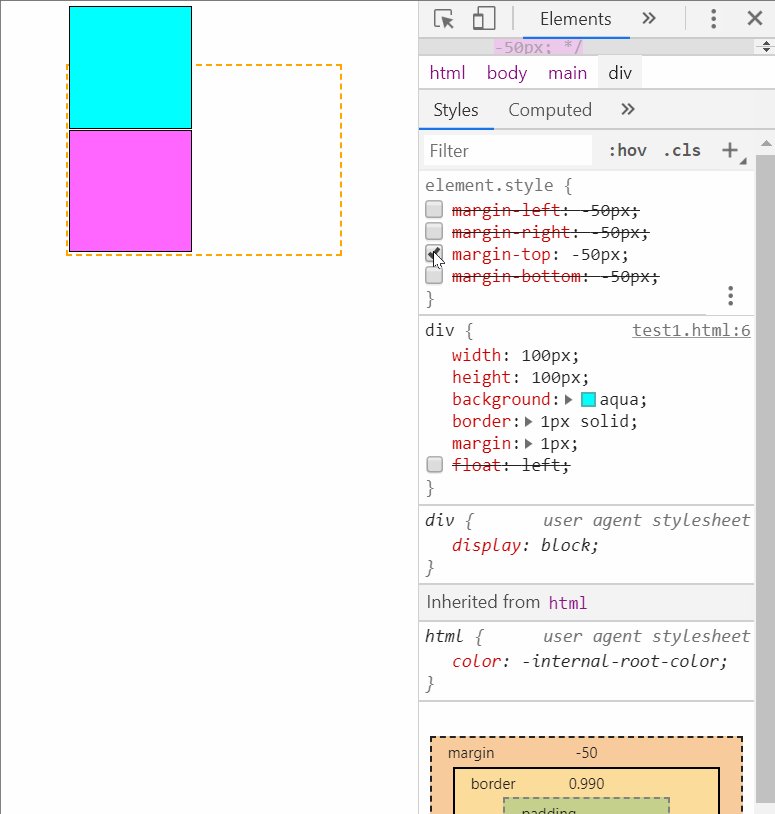
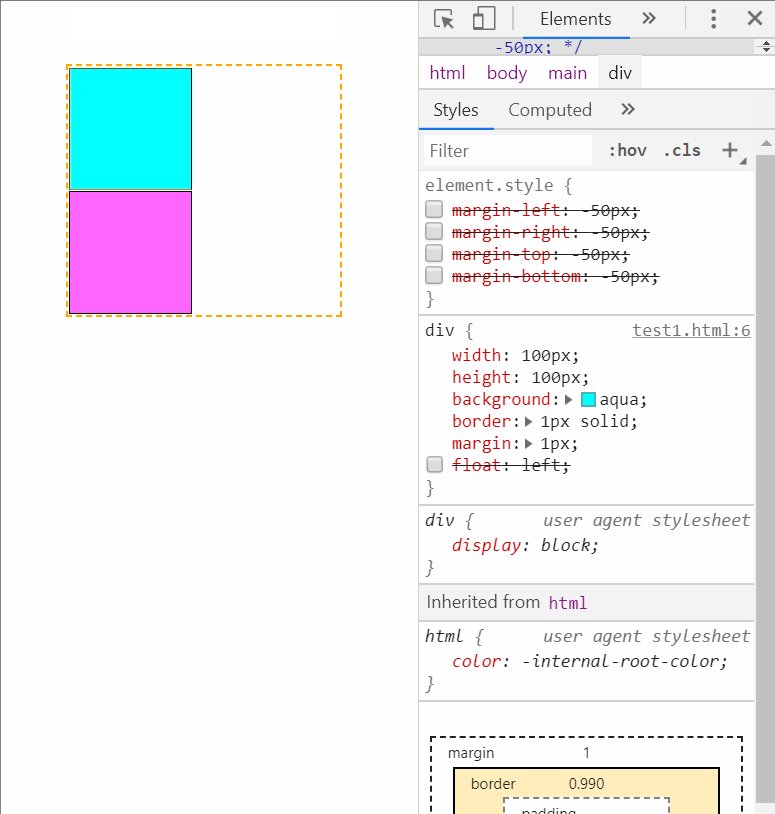
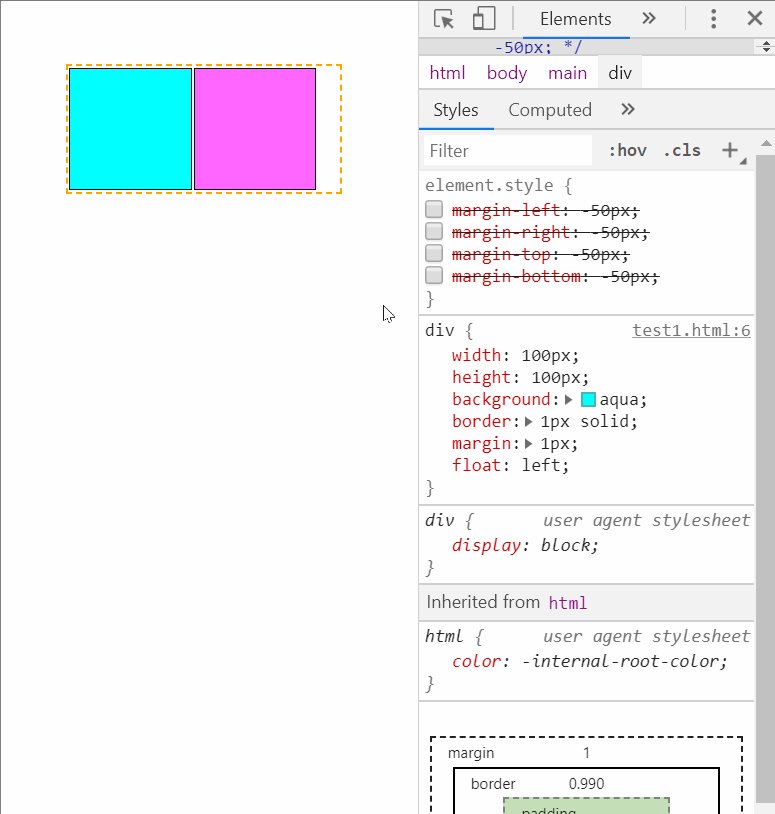
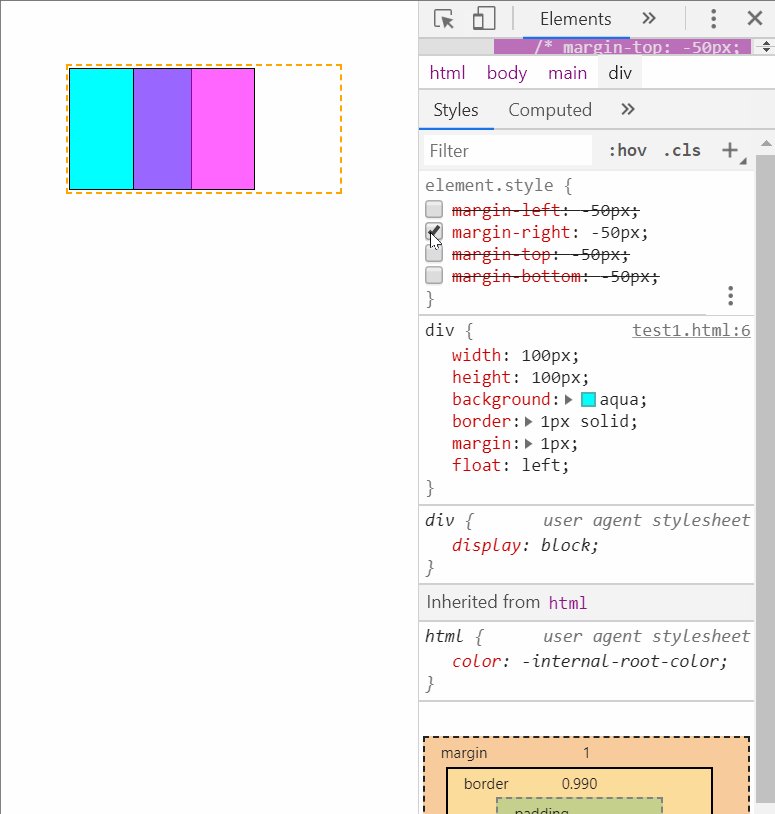
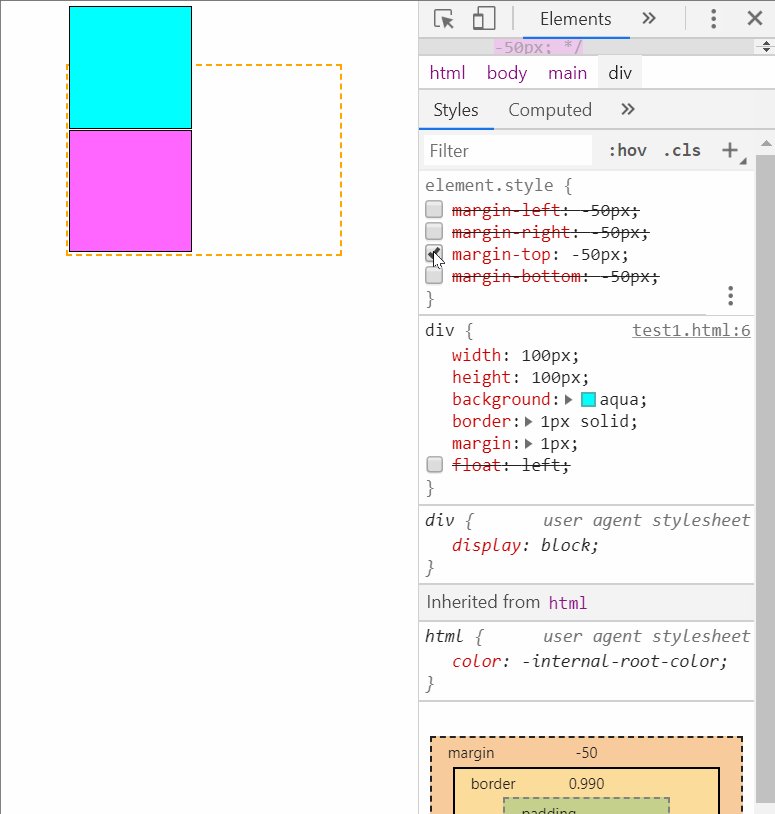
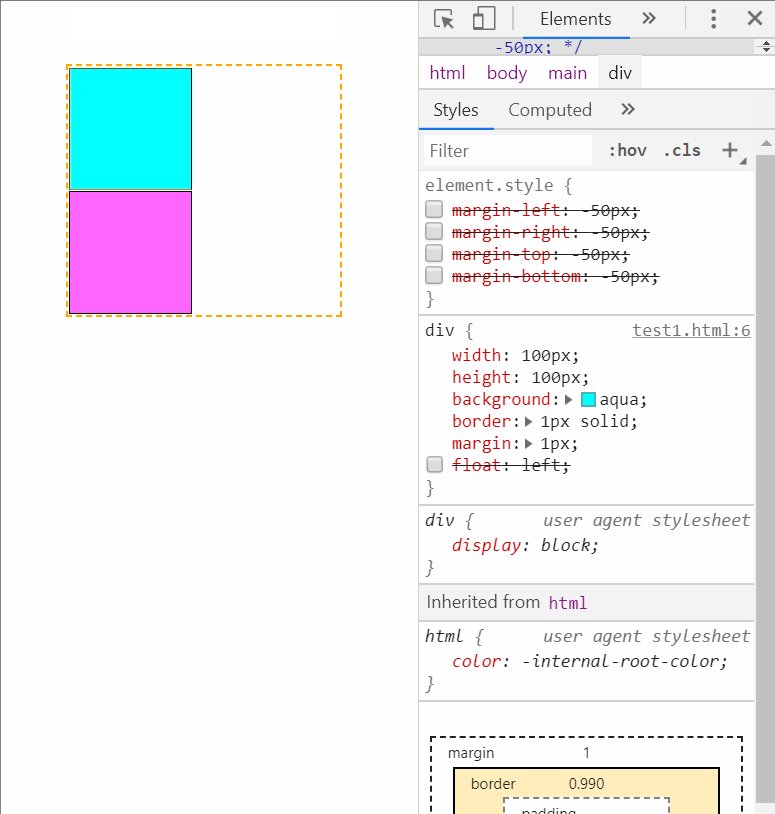
01.【负边距】负边距的效果。注意左右负边距表现并不一致。左为负时,是左移,右为负时,是左拉。上下与左右类似

你未必知道的16个CSS知识点
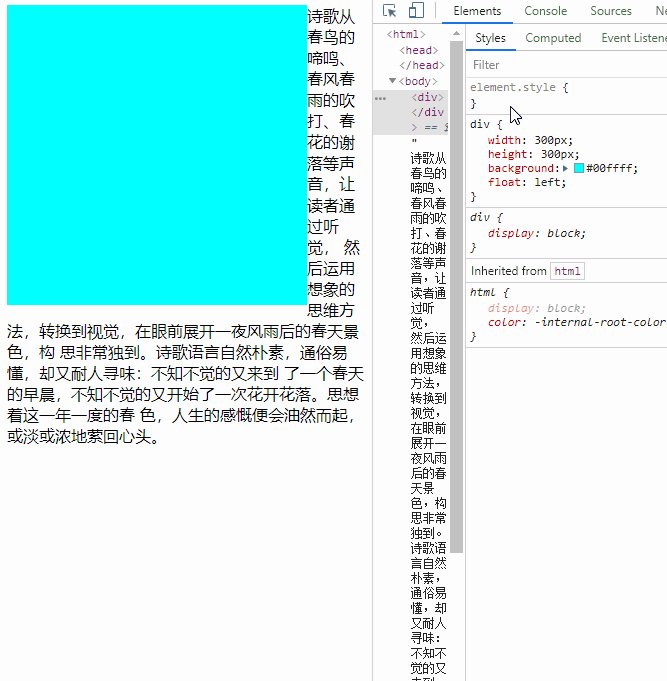
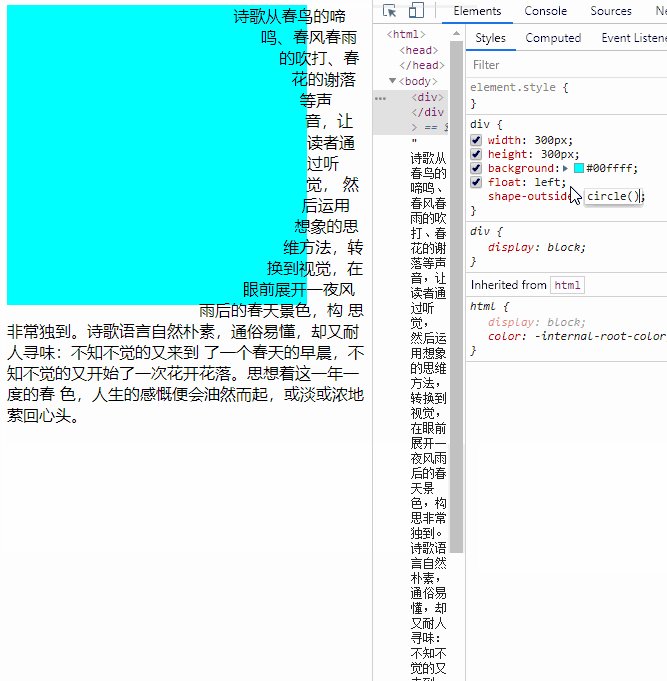
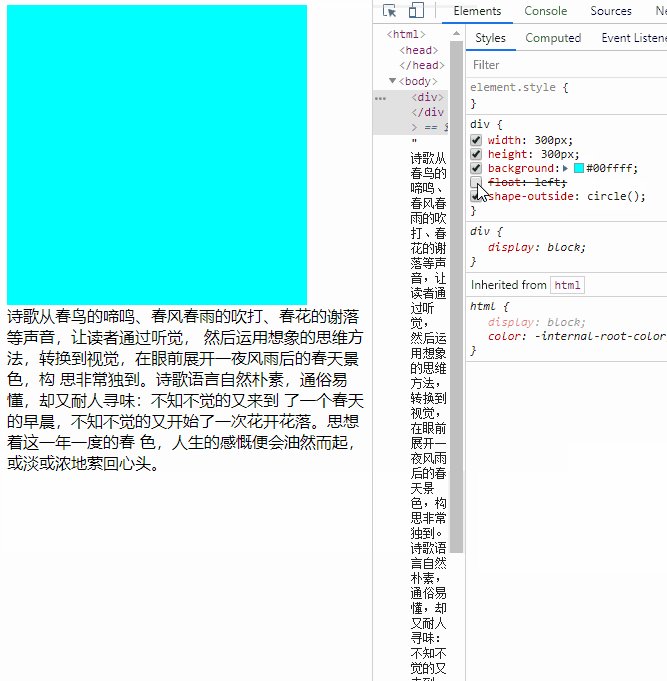
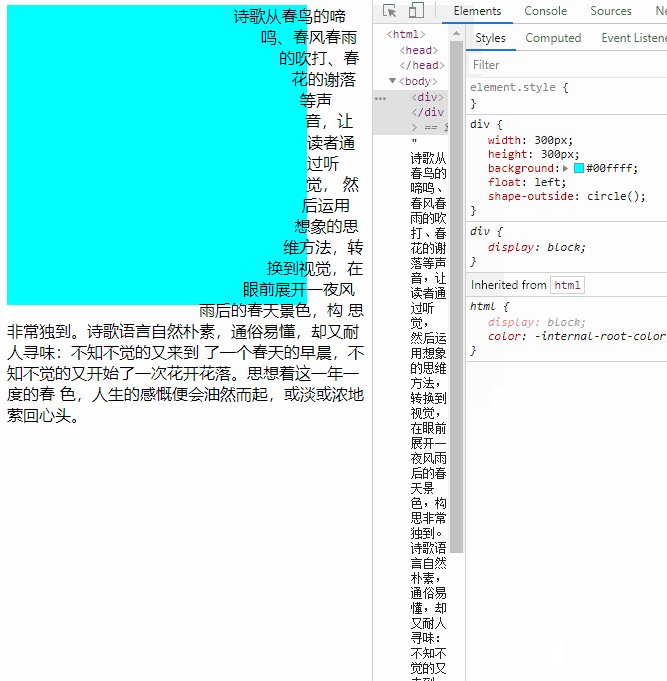
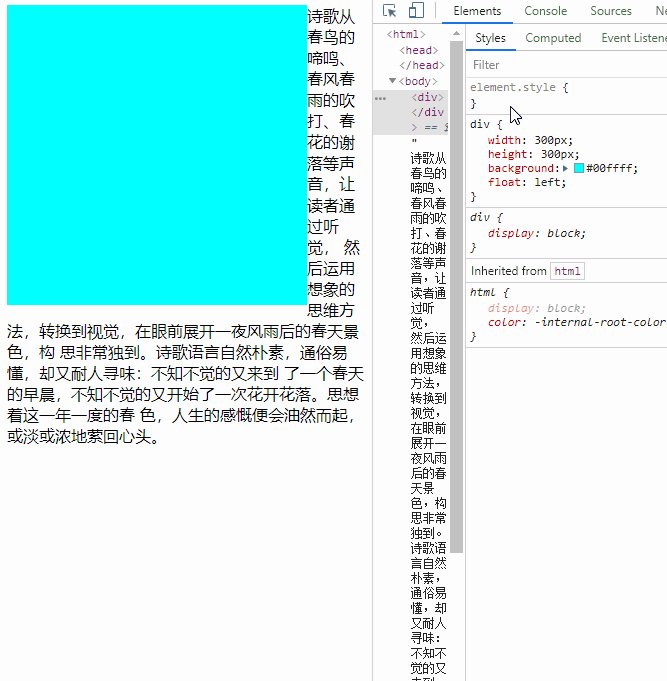
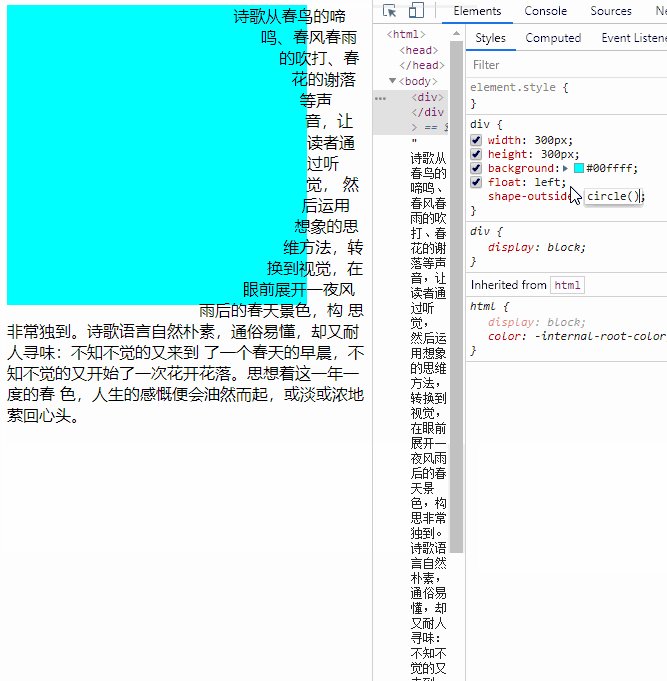
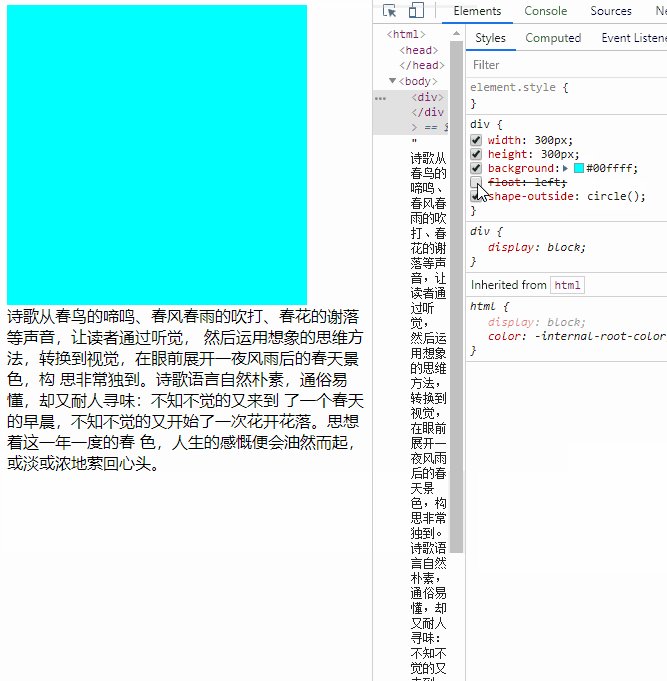
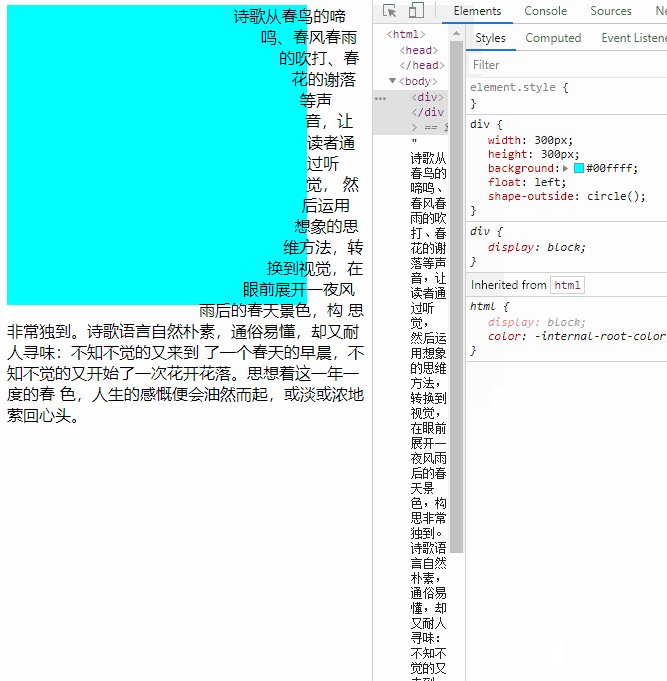
02.【shape-outside】❤不要自以为是了。你以为自己是方的,在别人眼里你却是圆的

你未必知道的16个CSS知识点
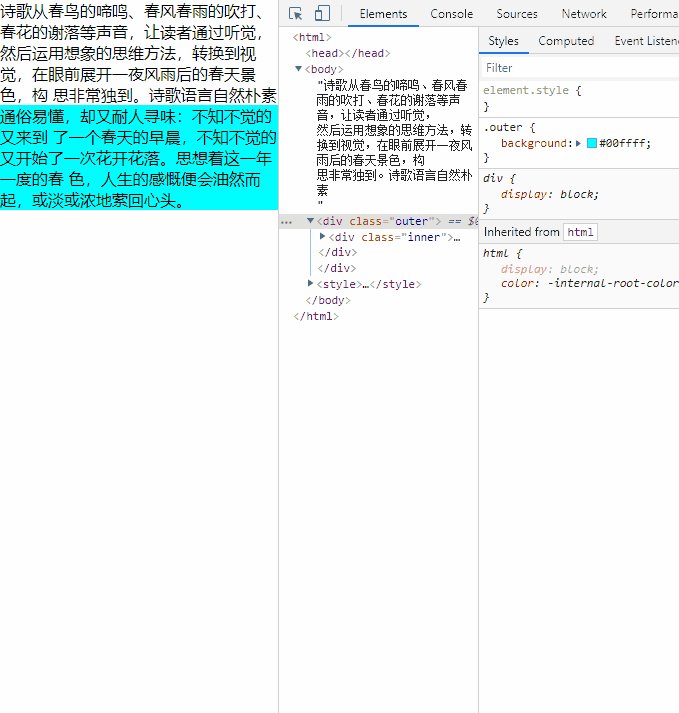
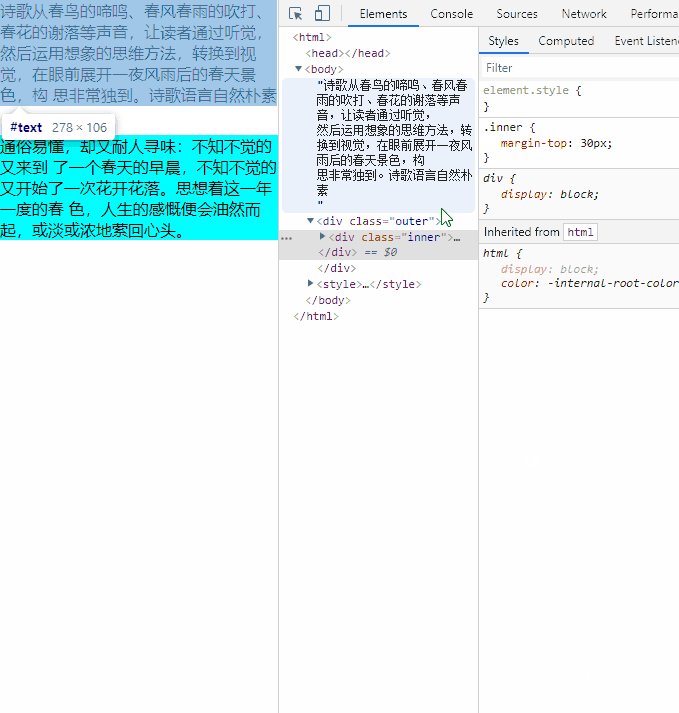
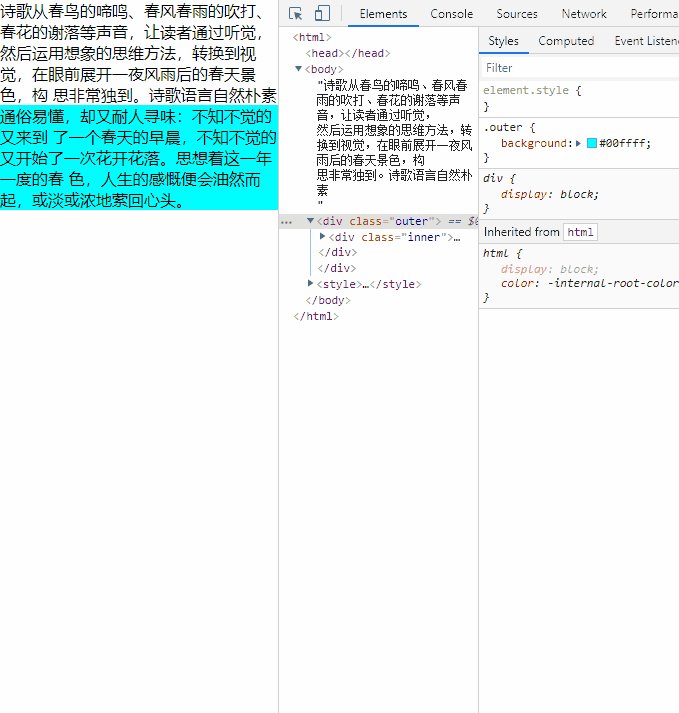
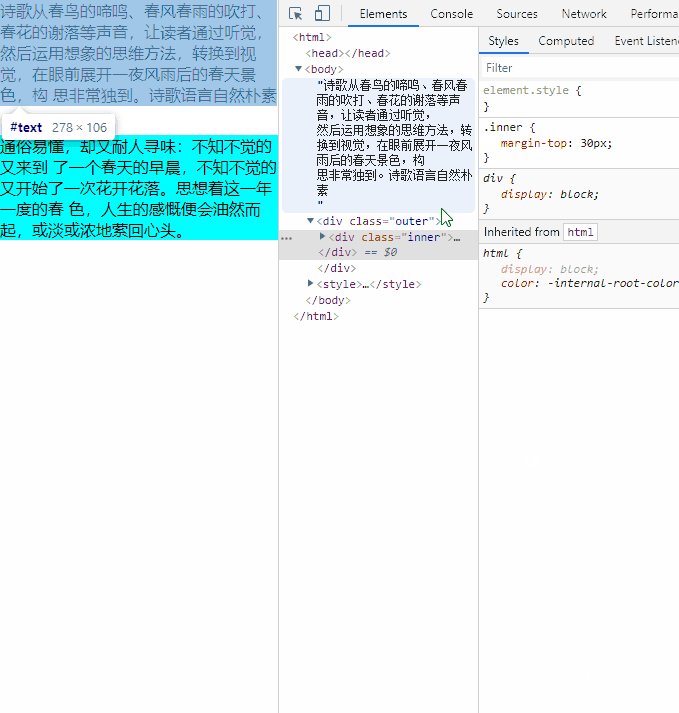
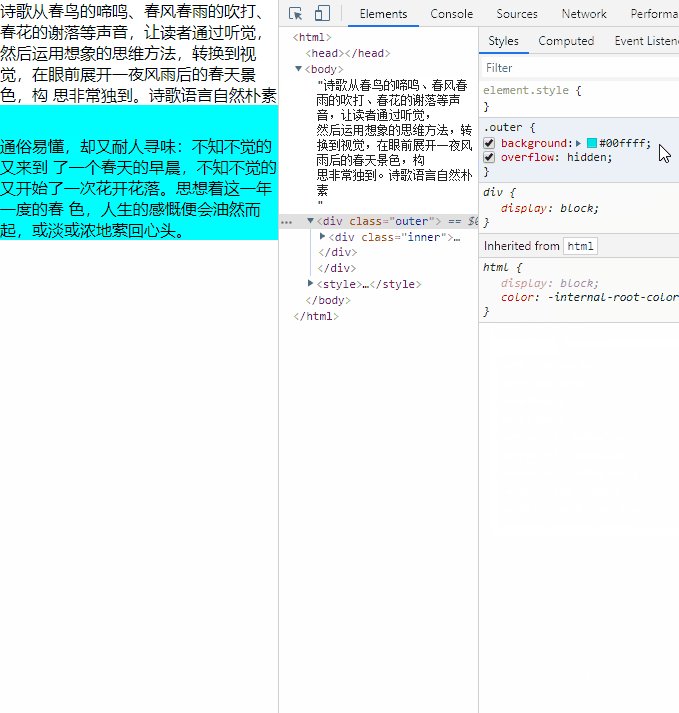
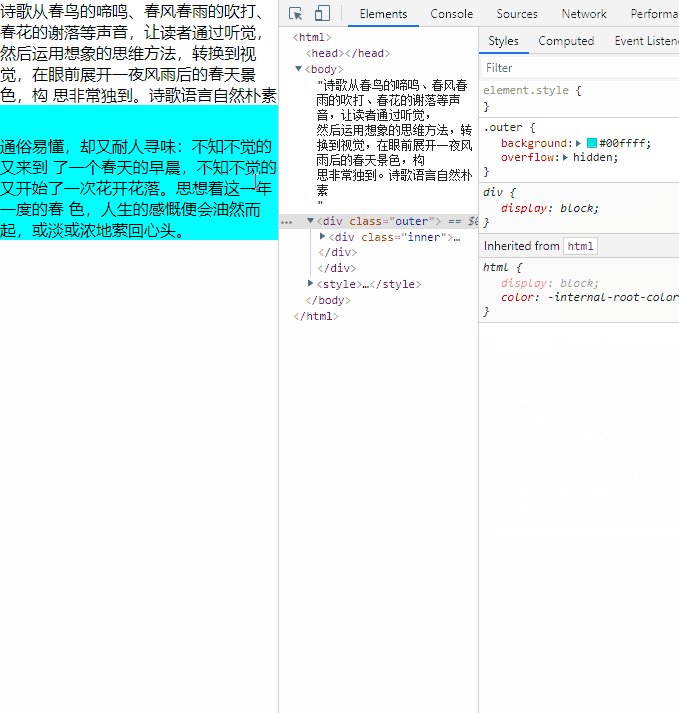
03.【BFC应用】BFC应用之阻止外边距合并(margin collapsing)

你未必知道的16个CSS知识点
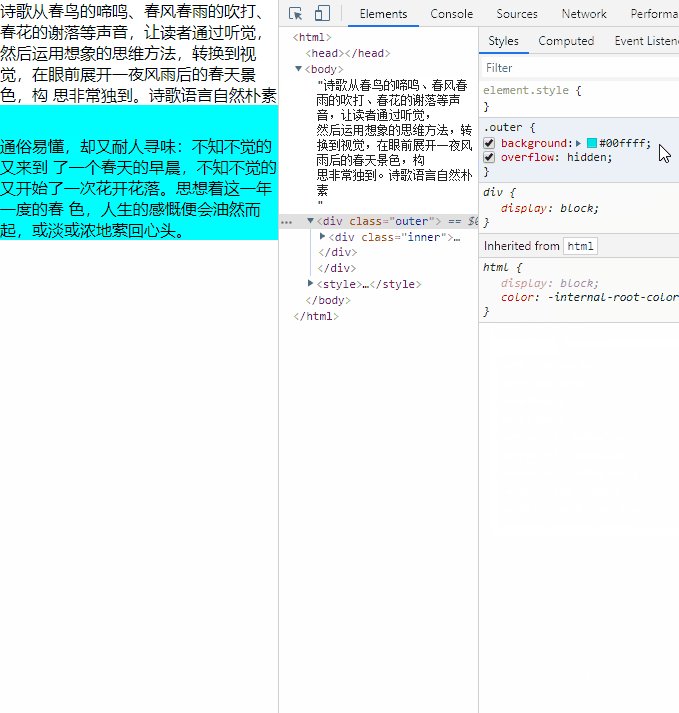
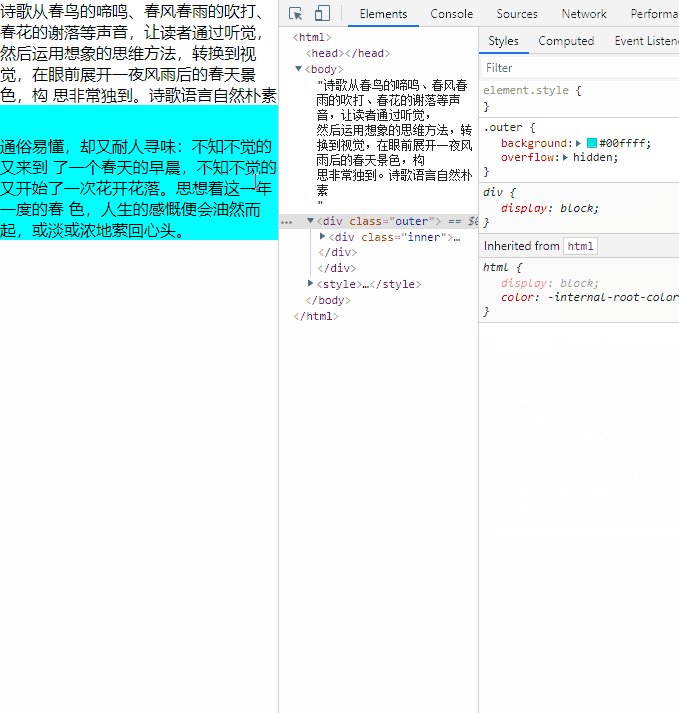
04.【BFC应用】BFC应用之消除浮动的影响
05.【flex不为人知的特性之一】flex布局下margin:auto的神奇用法
06.【flex不为人知的特性之二】flex布局,当flex-grow之和小于1时,只能按比例分配部分剩余空间,而不是全部
07.【input的宽度】并不是给元素设置display:block就会自动填充父元素宽度。input 就是个例外,其默认宽度取决于size特性的值
08.【定位特性】绝对定位和固定定位时,同时设置 left 和 right 等同于隐式地设置宽度
09.【层叠上下文】层叠上下文:小辈就是小辈,再厉害也只是个小辈
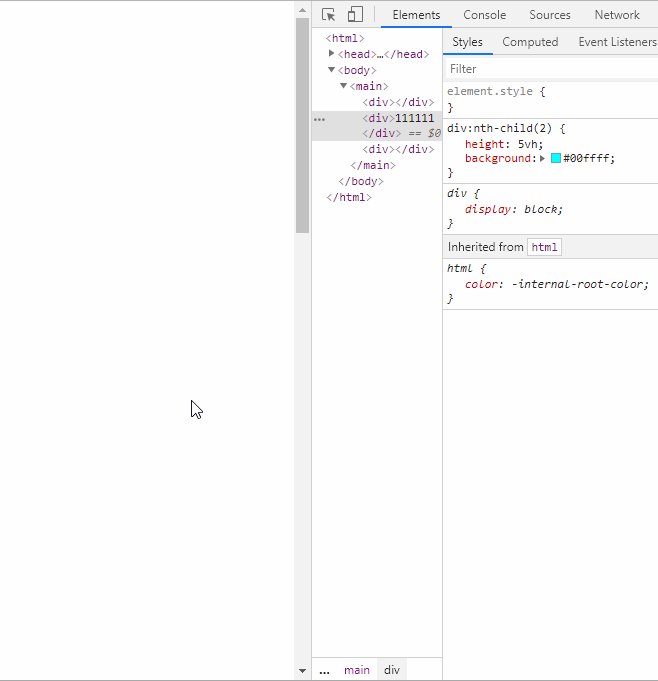
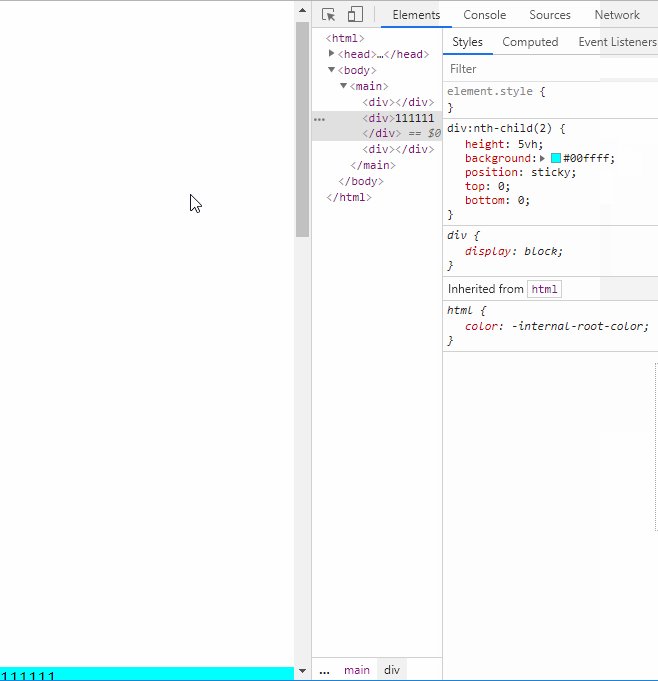
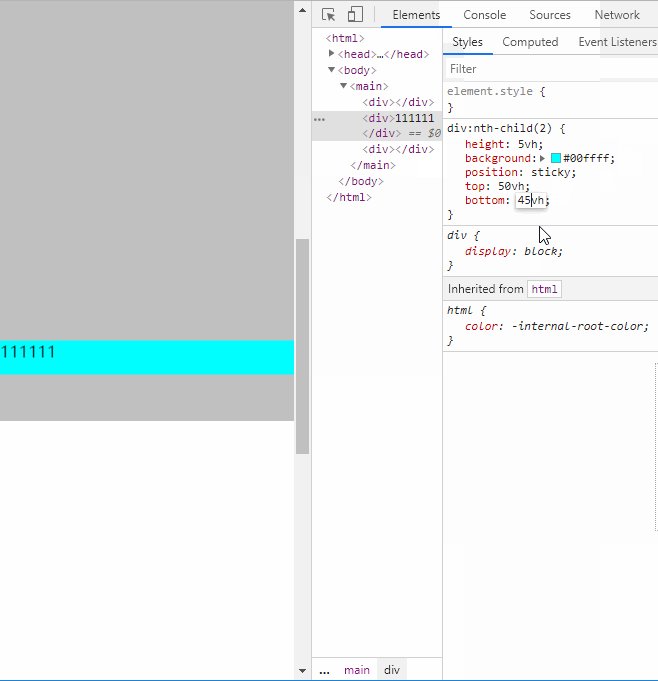
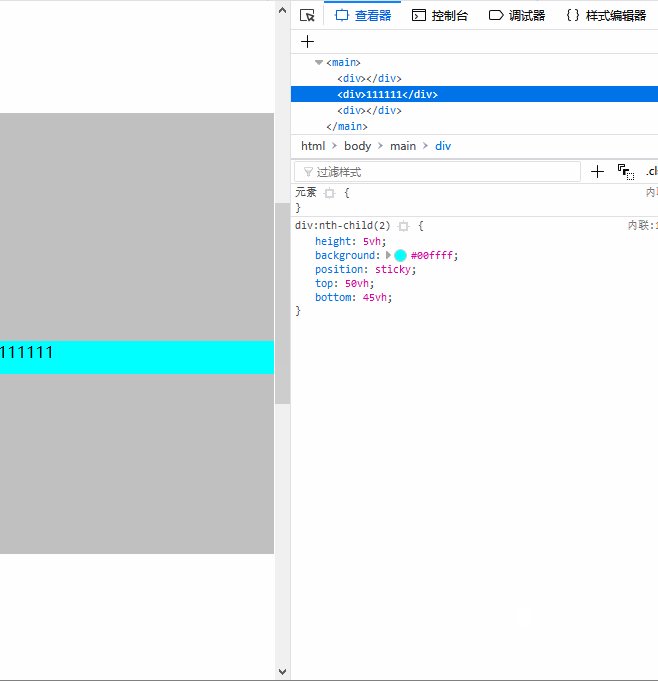
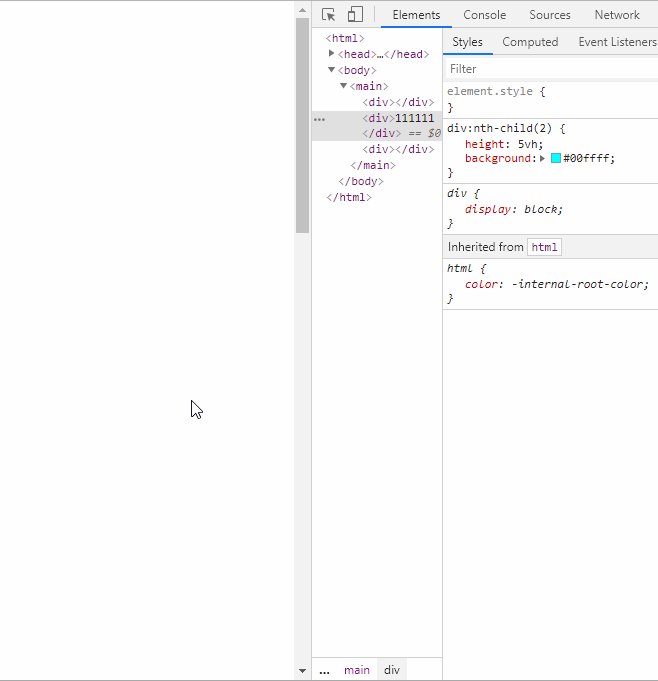
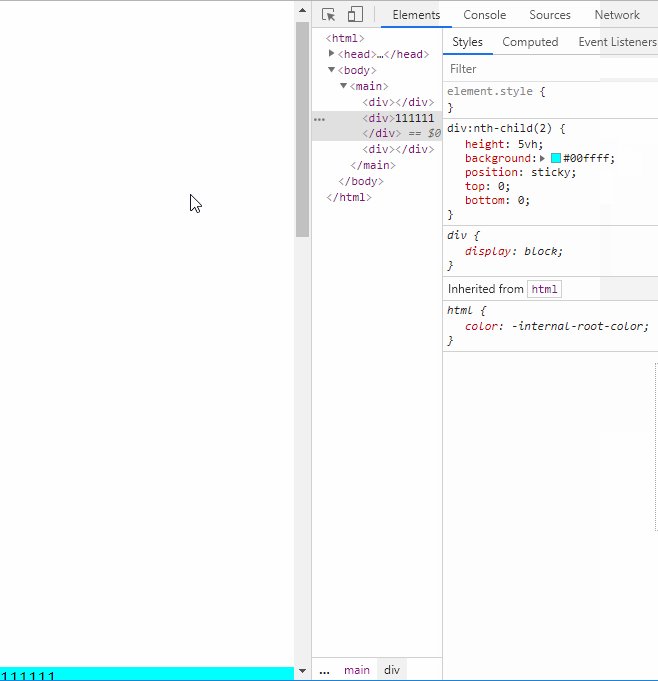
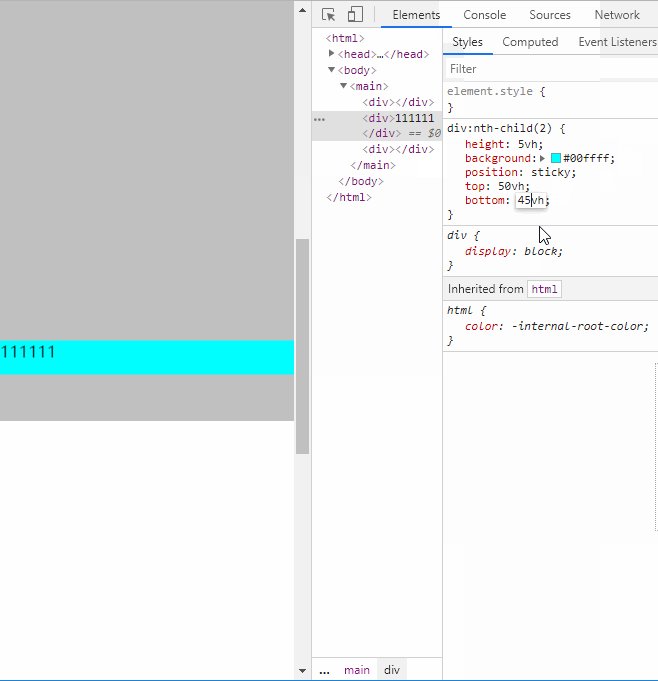
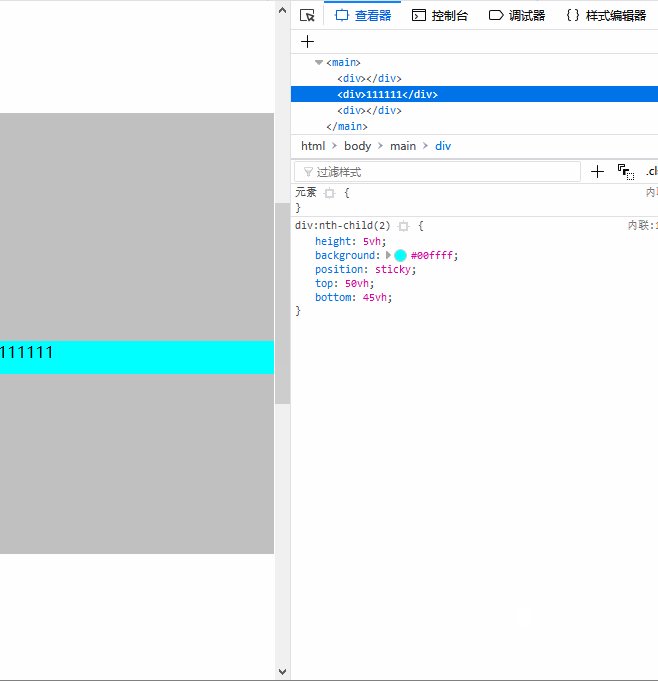
10.【粘性定位】position:sticky,粘性定位要起作用,需要设置最后滞留位置。chrome有bug,firefox完美

你未必知道的16个CSS知识点
11.【相邻兄弟选择器】相邻兄弟选择器之常用场景
12.【模态框】要使模态框背景透明,用rgba是一种简单方式
13.【三角形】css绘制三角形的原理
14.【table布局】display:table实现多列等高布局
15.【颜色对比度】❣蓝底红字,由于颜色对比度比较低,故而看不清,因此不是好的配色方案
16.【定宽高比】♥css实现定宽高比的原理:padding的百分比是相对于其包含块的宽度,而不是高度