那么我们在前面的文章中有给大家介绍过CSS如何实现背景图像重复效果。
下面我们就继续给大家介绍css背景图像固定的实现方法。
代码如下:
<!DOCTYPE>
<html>
<metacharset="utf-8">
<head>
<title></title>
<styletype="text/css">
body{
background-image:url("/test/img/154e.png");
background-repeat:no-repeat;
background-attachment:fixed;
}
</style>
</head>
<body>
<p>这里是一行文字:圣诞节快乐!</p>
<p>这里是一行文字:圣诞节快乐!</p>
<p>这里是一行文字:圣诞节快乐!</p>
<p>这里是一行文字:圣诞节快乐!</p>
<p>这里是一行文字:圣诞节快乐!</p>
<p>这里是一行文字:圣诞节快乐!</p>
</body>
</html>
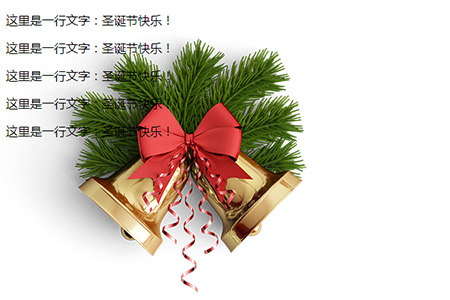
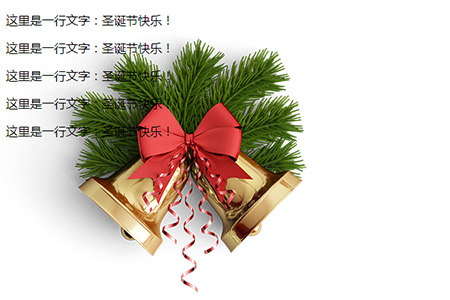
效果如下图:

background相关属性:
background-attachment属性设置背景图像是否固定或者随着页面的其余部分滚动。其值为fixed表示当页面的其余部分滚动时,背景图像不会移动。
background-repeat属性设置是否及如何重复背景图像。
Tag:
如何