电话
13363039260
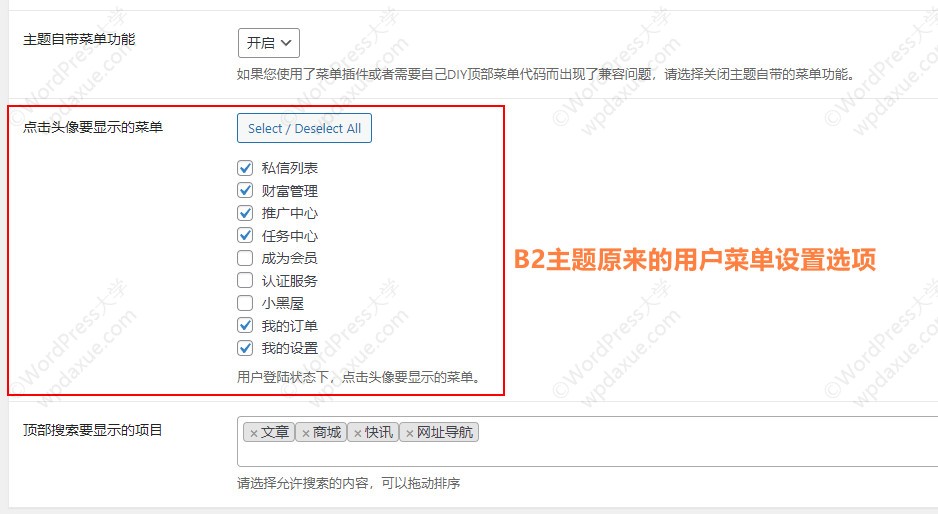
B2主题的用户下拉菜单(如下图加框部分),默认并不支持新增菜单项,更不支持排序。今天倡萌就来分享下如何实现新增菜单项,并且支持自由排序。

B2 用户下拉菜单
首先,要让菜单项支持排序,我们就需要修改B2主题的菜单设置选项【B2主题设置 – 模块设置 – 顶部】的字段类型。
以下是原来的设置字段类型,不支持排序:

B2 User Menus 0
我们修改为可支持多选和排序的字段类型:

B2 用户下拉菜单项设置
在查看了 b2\Modules\Templates\Header.php 文件的代码后,我们找到了 b2_user_menu_list 过滤钩子,允许我们新增菜单项,但是,如果你设置了上图的菜单选项,你会发现,新增的菜单项仍旧不会显示,这是因为,B2主题代码中还做了一个比对,只有后台选择的菜单项才会显示。但是,B2主题并没有为后台的菜单项选项添加过滤钩子,后台都没办法勾选我们新增的菜单项,前端也就无法显示了。
所以,综上所述,我们需要解决两个问题。
在文件 b2\Modules\Settings\Template.php 中搜索 点击头像要显示的菜单,将这个字段的整段代码替换为下面的代码:
$top->add_field(array( 'name' => __( '点击头像要显示的菜单', 'b2' ), 'desc' => __( '用户登陆状态下,点击头像要显示的菜单,支持拖放排序。', 'b2' ), 'id'=>'user_menus', 'type' => 'pw_multiselect', 'default' => self::get_default_settings('user_menus'), 'options' => apply_filters('b2_settings_user_menus', array( 'directmessage' => __( '私信列表', 'b2' ), 'gold' => __( '财富管理', 'b2' ), 'distribution'=>__( '推广中心', 'b2' ), 'task'=>__( '任务中心', 'b2' ), 'vip'=>__( '成为会员', 'b2' ), 'certification'=>__( '认证服务', 'b2' ), 'dark_room'=>__( '小黑屋', 'b2' ), 'orders'=>__( '我的订单', 'b2' ), 'settings'=>__( '我的设置', 'b2' ) )), 'default'=>['directmessage','gold','task','orders','settings'] ));
以上代码将字段类型更改为 pw_multiselect,允许多选和排序,新增了默认值;还新增了一个 b2_settings_user_menus 过滤钩子,允许新增后台菜单选项。
通过上面的代码修改,就允许我们对菜单项目进行排序,同时新增了后台菜单选项的钩子,为下一步做好了基础。
要新增用户菜单项,需要使用到两个钩子:
b2_settings_user_menus:在后台菜单设置中新增项目。b2_user_menu_list:设置前端输出的菜单项内容。最终的示例【新增我的收藏】代码如下,添加到子主题即可:
/** * 新增后台用户菜单选项【示例:新增我的收藏】 * https://www.wpdaxue.com/docs/b2/b2-dev/user-menus */function b2child_settings_user_menus( $menus ) { $menus['collections'] = __('我的收藏','b2'); // 注意 collections 和下面新增的前端菜单项的保持一致 return $menus;}add_filter('b2_settings_user_menus', 'b2child_settings_user_menus');/** * 新增前端用户菜单项【示例:新增我的收藏】 * https://www.wpdaxue.com/docs/b2/b2-dev/user-menus */function b2child_ser_menu_list( $arg ) { $arg['collections'] = array( // 注意 collections 和上面新增的后台菜单项的保持一致 'text'=>__('我的收藏','b2'), 'link'=>'<a :href="userData.link+\'/collections\'"', //注意修改菜单网址 'new'=>false, 'class'=>'', 'attr'=>'', 'des'=>__('查看收藏的内容','b2'), 'icon'=>b2_get_icon('b2-star-line') // 修改图标 ); return $arg;}add_filter('b2_user_menu_list', 'b2child_ser_menu_list');
