电话
13363039260
首先,我说明下教程的测试环境。
1.全新安装的WordPress站点。默认使用3.5.1主题twentytwelve(2012)
2.安装完成 Qtranslate 插件。可以在后台插件安装界面直接搜索 qTranslate 在线安装,或者在此下载 qTranslate 。
3.测试域名http://www.qt.com/(本地解析而已)
启用插件会有Warming提醒,忽略即可。

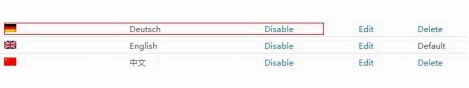
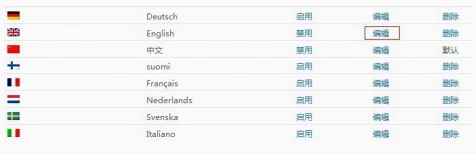
启用插件之后,WordPress后台会自动变成英文版。点击后台侧栏最底部的中文即可恢复中文版。点击设置-语言。选择性地启用和禁用部分语言。由于插件的作者是德籍华人,所以默认启用的语言包括:德语、英语、中文。我把德语禁用掉。

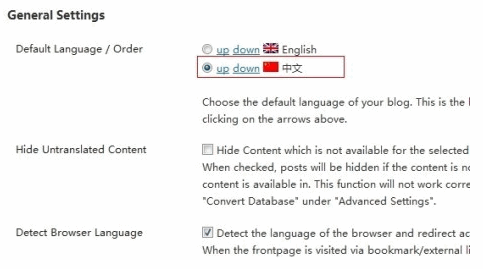
在一般设置后,将默认语言更换为中文。其他设置保持默认。

此步骤为推荐步骤!
设置固定链接,实现WP伪静态。这样可以实现http://www.qt.com/en/访问

现在我们返回前台看效果。中文版http://www.qt.com/ 英文版http://www.qt.com/en/
从截图中可以看出,主题的标识语言已经实现双语化。

这里面插入一段小知识:
WordPress默认主题自带语言,3.5.1版本是将语言文件放置在wp-content/language/theme目录下。其实这样的放置方法并不好,我仍喜欢之前版本的放置。所以我将twentytwelve-zh_CN.mo和twentytwelve-zh_CN.po两个文件更名为zh_CN.mo和zh_CN.po,然后放置到主题目录的language目录下。此时如果有其他语言,例如日语,那么你要复制zh_CN.mo和zh_CN.po一份,重命名为:ja.mo和ja.po,这个文件名可以在设置-语言-编辑处查看。

现在我们打开twentytwelve主题目录,打开footer.php,查找一段代码:
此处Proudly powered by %s即会自动超找语言文件中对应的语言,由于英语是主语言,切换到英文,直接输出,不需要查找语言文件。如果切换到中文,将对应的中文输出。
所以,你使用的主题不是WordPress自带的语言,那么就要检查主题是否使用了语言文件,没有的话就需要自行创建。我比较推荐大家使用默认主题2010修改,这个主题代码简洁易读,非常适合以此为基础模板。
文章双语是最简单的,打开文章编辑,输入不同的语言保存即可。看下如下效果。

将主题语言切换按钮插入到主题模板。
QT提供了一段代码。
我将这段代码添加到header.php的描述旁边,实现的效果如下:

当然,我只是随意添加,至于添加在哪里视主题而论吧。
