小站的搜索功能出现了点问题,索性直接更改为Google自定义搜索引擎。可在折腾搜索功能的时候经历了一些坎坷,所以整理了下内容分享给大家。
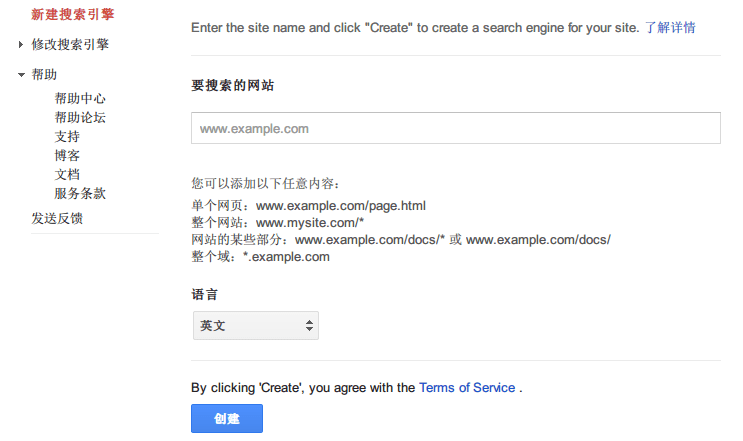
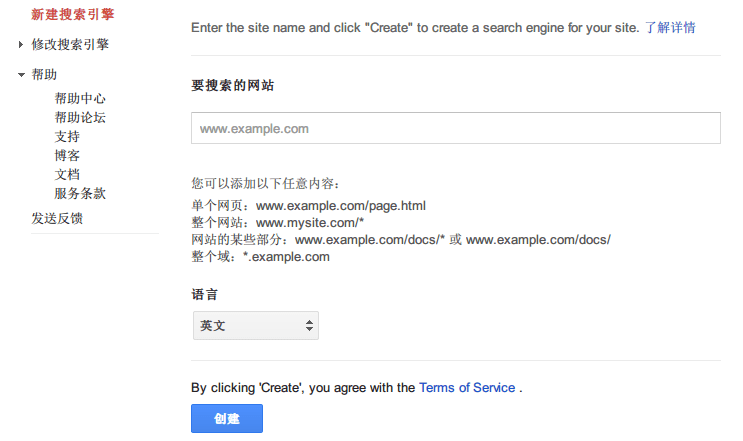
1.登入https://accounts.google.com/ServiceLogin?continue=http://www.google.com/cse/all&service=cprose&hl=zh-CN&gl=us&passive=true,若没有Google的帐号可去简单注册一个。登入后,我们开始创建一个“定制Google搜索引擎“,如下图:

在输入框内输入要搜索的网站,这里需要注意的是索引整个网站还是只是文章部分。若是整个网站直接按照图中的提示填写即可,若是单纯搜索全部文章页面就可能会麻烦些。
若只想让Google搜索网站的文章页面,首先要确定WordPress固定链接的设置。
默认:http://www.domain.com/?p=123 在输入框中填入http://www.domain.com/?p=*
日期和名称型:http://www.domain.com/2013/03/19/sample-post/ 在输入框中填入http://www.domain.com/年份/月份/天/*
月份和名称型以此类推
数字型:http://www.domain.com/archives/123 在输入框中填入http://www.domain.com/archives/*
文章型:http://www.mywpku.com/sample-post/ 在输入框中填入http://www.mywpku.com/*/
伪静态HTML型:http://www.mywpku.com/sample-post.html 在输入框中填入http://www.mywpku.com/*.html
其余可以此类推。
可别忘了选择网站语言哦!完成后下一步吧。

2.接下来可以根据需要来更改Google搜索页面的背景颜色,按钮颜色等等。不过最重要的一点是将布局更改为全宽:

3.接下来我们对主题的搜索页面进行修改。在WordPress中输入一个搜索词,它将会显示出搜索页面,并按照搜索词来显示内容。不过现在我们需要变一下:显示出搜索页面后按照输入的内容来调用Google搜索引擎帮你搜索。
在主题目录中找到类似于search.php这样的文件,以我的主题来做个示例:
<?php get_header(); ?><div id="content" class="group"><div id="content_main"><?php if (have_posts()) : while (have_posts()) : the_post(); ?><?php $fmimg = get_post_meta($post->ID, "fmimg_value", true); ?> <article <?php post_class() ?> id="post-<?php the_ID(); ?>" data-posttime="<?php the_time('Y-m-d H:i:s'); ?>"><header><figure class="post_category"><?php the_category(' '); ?></figure> <a href="<?php the_permalink(); ?>" rel="bookmark" title="<?php the_title(); ?>" target='_blank'><?php has_post_thumbnail(); if ( has_post_thumbnail() ){ the_post_thumbnail('fmimg'); } elseif($fmimg) { ?><img src="<?php echo $fmimg; ?>" /><?php } else { ?><img src="<?php echo catch_that_image(); ?>" /><?php } ?></a><strong><h4 class="post_title"> <a href="<?php the_permalink(); ?>" rel="bookmark" title="<?php the_title(); ?>" target='_blank'><?php the_title(); ?></a></h4></strong></header><div class="entry group"><?php echo mb_strimwidth(strip_tags(apply_filters('the_content', $post->post_content)), 0, 180,"...","utf-8"); ?></div><footer class="post_meta"> Written By <a href="<?php echo get_author_posts_url(get_the_author_meta( 'ID' )); ?>" rel="nofollow"><?php echo the_author_meta( 'display_name' ); ?></a><span class="info-category-icon"><?php the_category(', ') ?></span><span class="info-comment-icon"><?php comments_popup_link ('沙发还在','还有板凳','%条评论'); ?> <?php edit_post_link('编辑本文', '', ''); ?></span> <a href="<?php the_permalink(); ?>" title="<?php the_title(); ?>" target='_blank'><img src="http://www.mywpku.com/wp-content/themes/LeiFeng/img/readmore.png"></a><div class="clear"></div></footer> </article><?php endwhile;?><?php else : ?><article class="post"><h2>没有找到任何内容</h2><?php get_search_form(); ?></article><?php endif; ?><div class="navigation group"><div class="wp-pagenavi"><?php par_pagenavi(9); ?></div></div></div><?php get_sidebar(); ?></div><?php get_footer(); ?>我将它删除至只剩下一个大概的结构:
<?php get_header(); ?><div id="content" class="group"></div><?php get_footer(); ?>
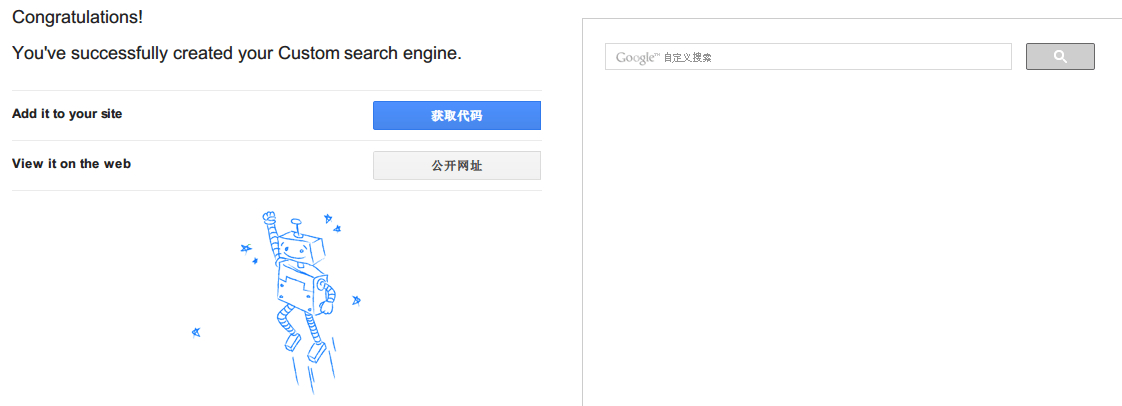
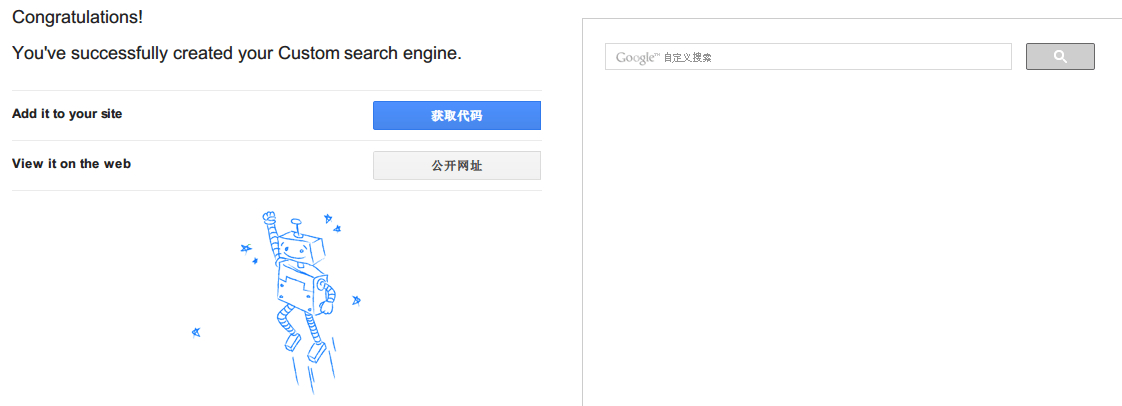
去刚刚的自定义搜索引擎页面那获取代码吧,这是最后一步了。

很显然普通的代码已经不能满足我们的需求了,下方点击获取V1代码。
将获得的代码与search.php合并:
<?php get_header(); ?><div id="content" class="group"><div id='cse' style='width: 100%;'>Loading</div><script src='//www.google.com/jsapi' type='text/javascript'></script><script type='text/javascript'> google.load('search', '1', {language: 'zh-Hans', style: google.loader.themes.V2_DEFAULT}); google.setOnLoadCallback(function() {var customSearchOptions = {};var orderByOptions = {}; orderByOptions['keys'] = [{label: 'Relevance', key: ''} , {label: 'Date', key: 'date'}]; customSearchOptions['enableOrderBy'] = true; customSearchOptions['orderByOptions'] = orderByOptions; customSearchOptions['overlayResults'] = true;var customSearchControl = new google.search.CustomSearchControl('002417144856058510941:uk_1aiwj0ok', customSearchOptions); customSearchControl.setResultSetSize(google.search.Search.FILTERED_CSE_RESULTSET);var options = new google.search.DrawOptions(); options.setAutoComplete(true); customSearchControl.draw('cse', options);}, true);</script><style type='text/css'>.gsc-control-cse { font-family: Arial, sans-serif; border-color: #FFFFFF; background-color: #FFFFFF;}.gsc-control-cse .gsc-table-result { font-family: Arial, sans-serif;} input.gsc-input, .gsc-input-box, .gsc-input-box-hover, .gsc-input-box-focus { border-color: #D9D9D9;} input.gsc-search-button, input.gsc-search-button:hover, input.gsc-search-button:focus { border-color: #666666; background-color: #CECECE; background-image: none; filter: none;}.gsc-tabHeader.gsc-tabhInactive { border-color: #FF9900; background-color: #FFFFFF;}.gsc-tabHeader.gsc-tabhActive { border-color: #E9E9E9; background-color: #E9E9E9; border-bottom-color: #FF9900}.gsc-tabsArea { border-color: #FF9900;}.gsc-webResult.gsc-result, .gsc-results .gsc-imageResult { border-color: #FFFFFF; background-color: #FFFFFF;}.gsc-webResult.gsc-result:hover, .gsc-imageResult:hover { border-color: #FFFFFF; background-color: #FFFFFF;}.gs-webResult.gs-result a.gs-title:link, .gs-webResult.gs-result a.gs-title:link b, .gs-imageResult a.gs-title:link, .gs-imageResult a.gs-title:link b { color: #0000CC;}.gs-webResult.gs-result a.gs-title:visited, .gs-webResult.gs-result a.gs-title:visited b, .gs-imageResult a.gs-title:visited, .gs-imageResult a.gs-title:visited b { color: #0000CC;}.gs-webResult.gs-result a.gs-title:hover, .gs-webResult.gs-result a.gs-title:hover b, .gs-imageResult a.gs-title:hover, .gs-imageResult a.gs-title:hover b { color: #0000CC;}.gs-webResult.gs-result a.gs-title:active, .gs-webResult.gs-result a.gs-title:active b, .gs-imageResult a.gs-title:active, .gs-imageResult a.gs-title:active b { color: #0000CC;}.gsc-cursor-page { color: #0000CC;} a.gsc-trailing-more-results:link { color: #0000CC;}.gs-webResult .gs-snippet, .gs-imageResult .gs-snippet, .gs-fileFormatType { color: #000000;}.gs-webResult div.gs-visibleUrl, .gs-imageResult div.gs-visibleUrl { color: #008000;}.gs-webResult div.gs-visibleUrl-short { color: #008000;}.gs-webResult div.gs-visibleUrl-short { display: none;}.gs-webResult div.gs-visibleUrl-long { display: block;}.gs-promotion div.gs-visibleUrl-short { display: none;}.gs-promotion div.gs-visibleUrl-long { display: block;}.gsc-cursor-box { border-color: #FFFFFF;}.gsc-results .gsc-cursor-box .gsc-cursor-page { border-color: #E9E9E9; background-color: #FFFFFF; color: #0000CC;}.gsc-results .gsc-cursor-box .gsc-cursor-current-page { border-color: #FF9900; background-color: #FFFFFF; color: #0000CC;}.gsc-webResult.gsc-result.gsc-promotion { border-color: #336699; background-color: #FFFFFF;}.gsc-completion-title { color: #0000CC;}.gsc-completion-snippet { color: #000000;}.gs-promotion a.gs-title:link,.gs-promotion a.gs-title:link *,.gs-promotion .gs-snippet a:link { color: #0000CC;}.gs-promotion a.gs-title:visited,.gs-promotion a.gs-title:visited *,.gs-promotion .gs-snippet a:visited { color: #0000CC;}.gs-promotion a.gs-title:hover,.gs-promotion a.gs-title:hover *,.gs-promotion .gs-snippet a:hover { color: #0000CC;}.gs-promotion a.gs-title:active,.gs-promotion a.gs-title:active *,.gs-promotion .gs-snippet a:active { color: #0000CC;}.gs-promotion .gs-snippet, .gs-promotion .gs-title .gs-promotion-title-right, .gs-promotion .gs-title .gs-promotion-title-right * { color: #000000;}.gs-promotion .gs-visibleUrl,.gs-promotion .gs-visibleUrl-short { color: #008000;}</style></div><?php get_footer(); ?>保存代码吧。
4.我们的工作还没有完成,接下来可能会出现输入搜索词无效的问题。因为是从外部调用谷歌搜索引擎,它自然不知道你要搜索什么,所以要从URL中提取出搜索词:
在刚刚修改完成的search.php文件中搜索
customSearchControl.draw('cse', options);在它的下面添加如下代码:
var match = location.search.match(/q=([^&]*)(&|$)/);if(match && match[1]){var search = decodeURIComponent(match[1]); customSearchControl.execute(search);}大功告成!不过需要注意的是,在上面的代码中找到match(/q=([^&]*)(&|$)/),里面的q是根据搜索网址格式决定的,如果你搜索关键字XX得到的网址为http://domain.com/?s=XX,那么必须将q改成s才可正常使用。并且由于某些原因,有时使用Google的服务可能会被………………所以请慎重考虑。
Tag:
搜索引擎
搜索