电话
13363039260
站点编辑器是 一项新功能,它允许块编辑器用户使用新的样式系统完全在块之外构建和自定义 WordPress 站点。
它取代了编辑经典主题的功能,如主题定制器、小工具和菜单。
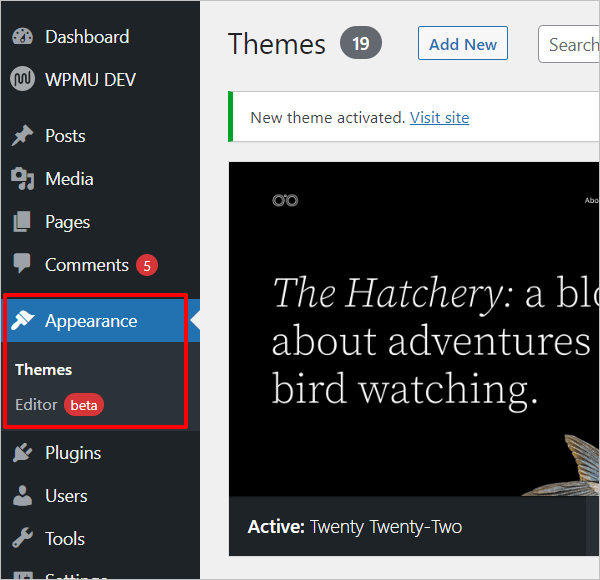
使用站点编辑器需要安装一个活动的“块主题”。安装块主题后,外观菜单变得更加简化……
 安装 WordPress 块主题后外观菜单的显示方式。
安装 WordPress 块主题后外观菜单的显示方式。如果您网站上的活动主题不是块主题(即常规的非全站编辑的经典主题),则外观菜单将显示指向主题定制器、小工具、菜单等的链接。
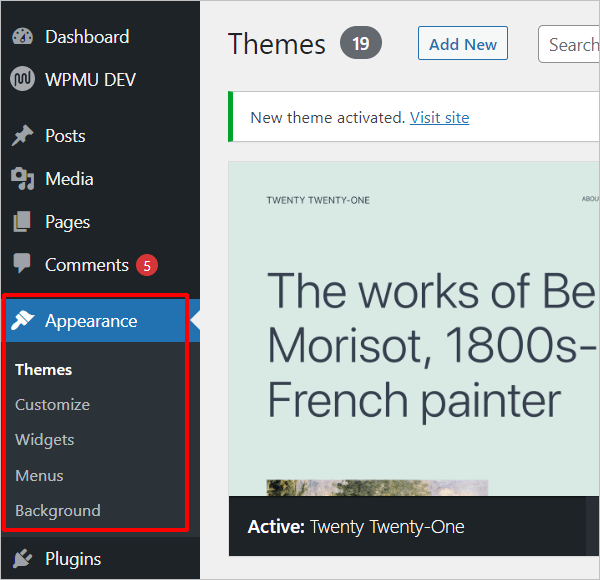
 安装了常规 WordPress 主题后外观菜单的显示方式。
安装了常规 WordPress 主题后外观菜单的显示方式。注意:如前所述,有一些混合主题可以利用 FSE 和 Theme Customizer。
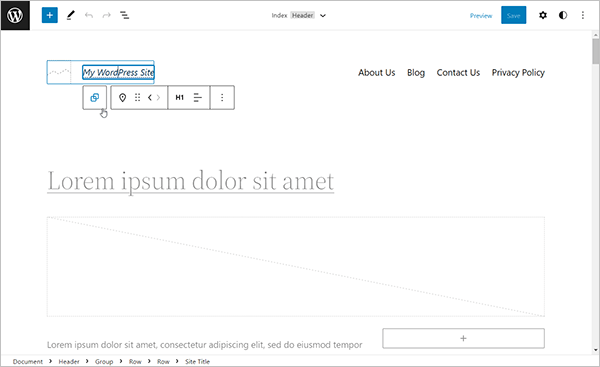
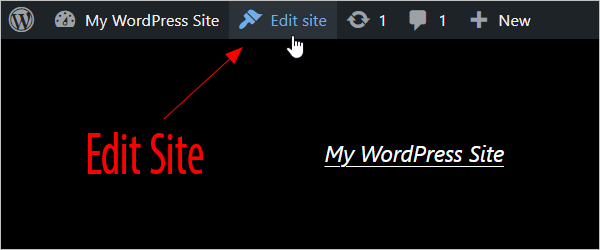
要访问安装了块主题的站点编辑器,请单击管理区域中的外观 > 编辑器菜单链接或前端管理工具栏中的编辑站点链接。
 单击编辑站点以从前端访问站点编辑器。
单击编辑站点以从前端访问站点编辑器。这会将您带到站点编辑器屏幕并显示您的主页使用的模板。单击“主页”旁边的切换按钮以查看其模板区域或选择浏览所有模板以查看所有可用的主题模板。
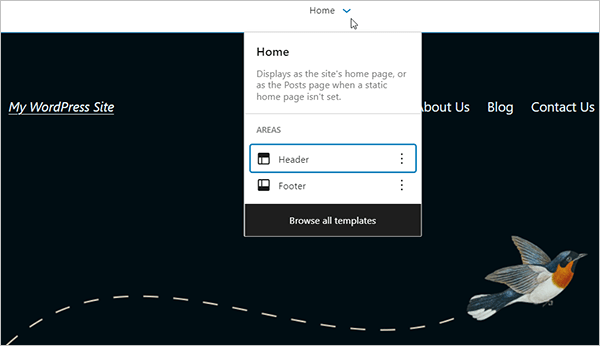
 单击切换按钮以查看您的主页模板区域。
单击切换按钮以查看您的主页模板区域。单击 WordPress 徽标以查看和访问主题的主页模板、不同的模板和模板部分。
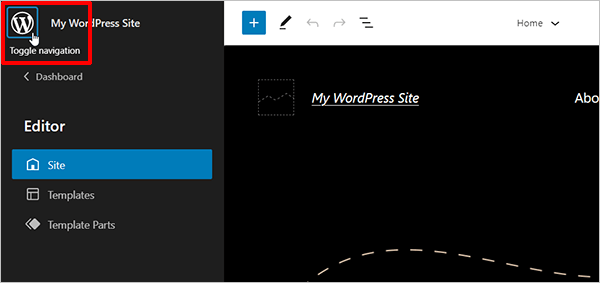
 完整的站点编辑器选项。
完整的站点编辑器选项。您可以选择编辑主页显示的内容、模板列表、模板部件列表或返回仪表板。
模板是组合在一起以创建网页设计的块组。当您在模板编辑器中进行更改时,使用此模板的所有页面或帖子上的块都会自动更新。您可以创建自定义模板或使用主题或插件提供的模板。帖子或页面的模板使用帖子内容块显示您的内容。
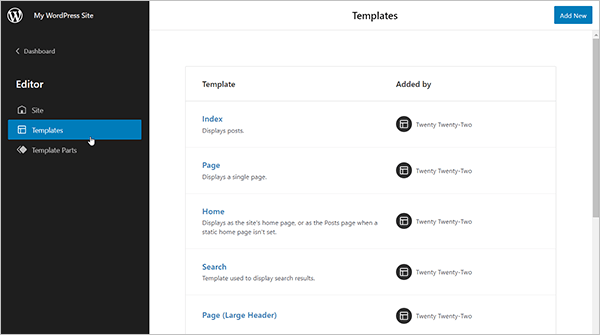
 站点编辑器模板。
站点编辑器模板。模板部分是用于管理网页不同区域的块,并有助于设置可重用项目(如页脚或页眉)的结构。模板部件主要用于站点结构。WordPress 让您可以选择使用现有模板部分或添加新模板部分。
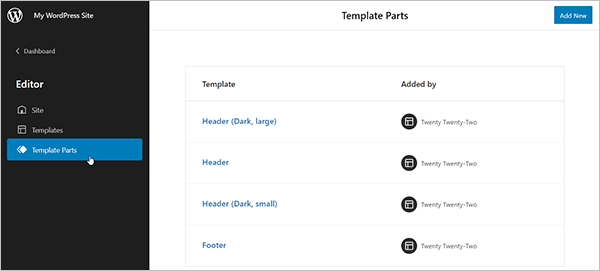
 站点编辑器模板部件。
站点编辑器模板部件。单击任何模板或模板部分以通过编辑组成元素的块来编辑它。