电话
13363039260
除了安装插件和访问样板库之外,用户还可以手动制作新的 WordPress 块样板,并通过自定义functions.php文件将它们添加到主题中。
在帖子或页面编辑器上创建您自己的样板,然后通过选择右上角的三个垂直点切换到代码编辑器样板。复制所有代码并将其粘贴到代码编辑器中。
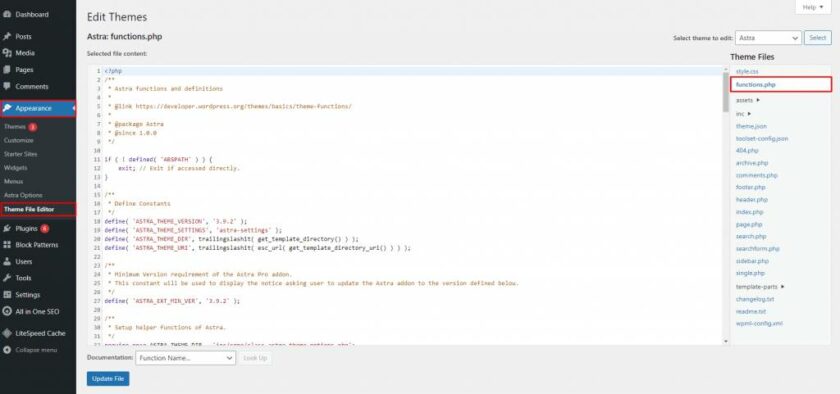
接下来,前往 WordPress 仪表板,单击外观→主题文件编辑器,然后找到functions.php文件。

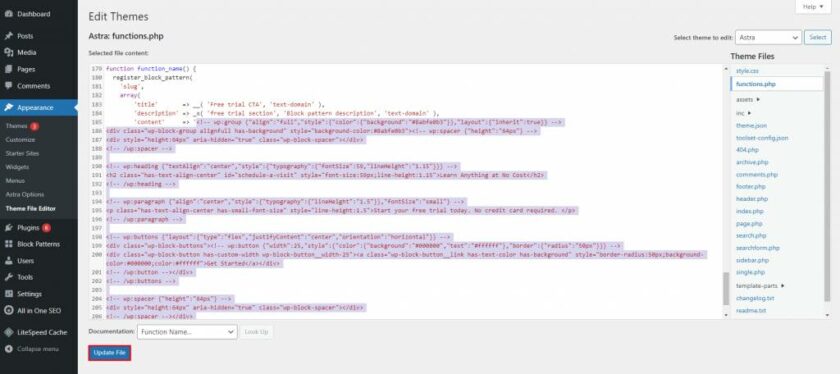
将以下代码复制并粘贴到文件末尾。
用你自己的指定样板标题和描述占位符,并替换你的文本
块内容代码使用代码。确保将文本周围的单引号留在原处。最后,单击“更新文件”按钮以保存更改。

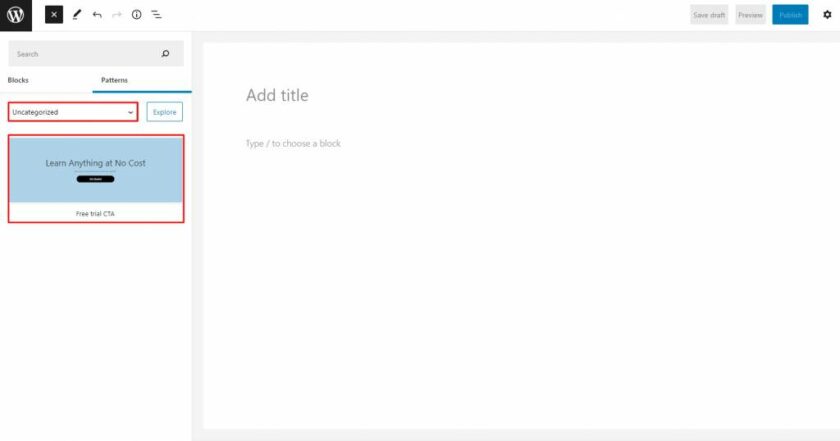
通过创建一个新页面并单击编辑器左上角的加号 → 样板选项卡来查看结果。单击下拉菜单并选择未分类。在这里您应该看到新的自定义块样板。