电话
13363039260
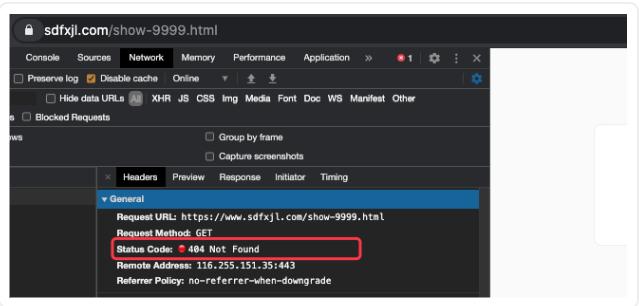
404文件状态码为:404;
当系统开启过开发者模式时404的状态码是:200,目的是方便开发者调试。

类似于这种网页的404状态码,他会主动调用服务器设置的404文件,如果没有设置这个文件就按cms的内容展示,下面介绍设置方法:
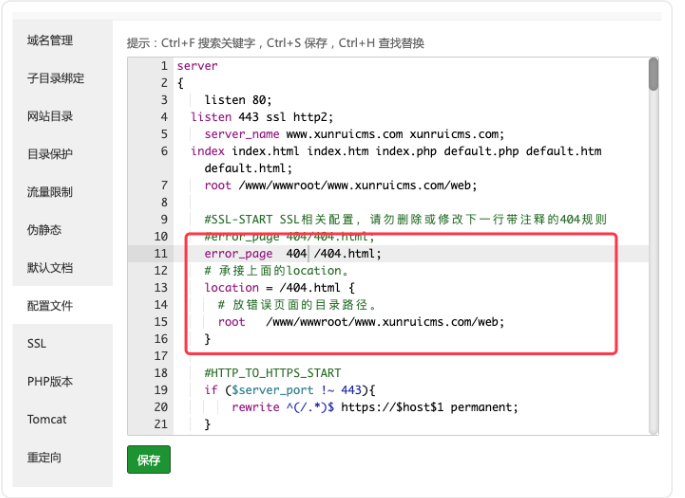
网址的404页面可以在服务器软件里面定义,我们以Nginx为例子,定义文件方式为:

代码如下:
error_page 404 /404.html;
# 承接上面的location。
location = /404.html {
# 放错误页面的目录路径。
root /www/wwwroot/www.xunruicms.com;
}
那么404文件路径就是这样:
/www/wwwroot/www.xunruicms.com/404.html
我们测试代码如下:
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1, user-scalable=no">
<title>404</title>
<style>
body{
background-color:#444;
font-size:14px;
}
h3{
font-size:60px;
color:#eee;
text-align:center;
padding-top:30px;
font-weight:normal;
}
</style>
</head>
<body>
<h3>404,您请求的文件不存在!</h3>
</body>
</html>
再次访问之前的404页面就变成这样了