电话
13363039260
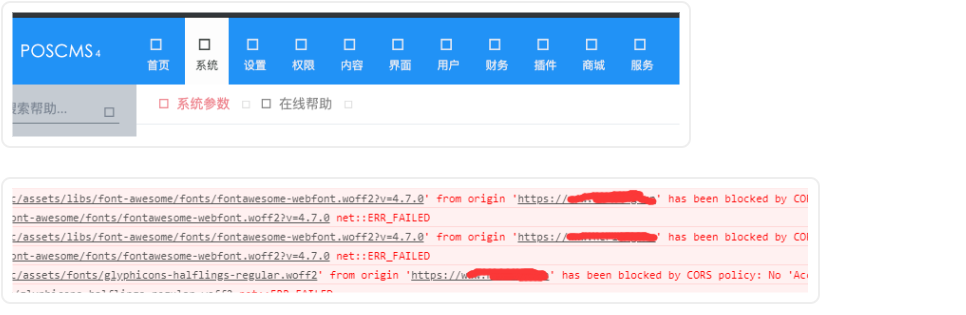
图标不显示解决方案

原因是当前访问的域名和网站的主域名不一致导致的图标不显示
一般情况下只配置主域名的站点,子站都不需要配置;但某些环境不仅需要配置主站还要子站才会生效。
1、apache 在httpd.conf 尾部加上
LoadModule headers_module modules/mod_headers.so
# Make sure proxies don’t deliver the wrong contentHeader append Vary User-Agent env=!dont-vary Header set Access-Control-Allow-Origin "*"
也可以直接在网站根目录.htaccess文件中添加如下代码
# Make sure proxies don’t deliver the wrong contentHeader append Vary User-Agent env=!dont-vary Header set Access-Control-Allow-Origin "*"
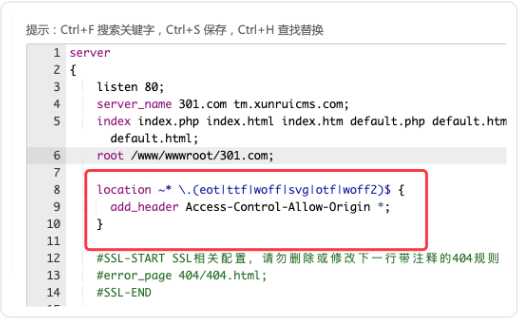
2、Nginx 在域名.conf 内部加上(补充:服务器如果安装宝塔,直接点击站点设置-配置文件,搜索'#SSL-START SSL相关配置',在上面粘贴以下代码,刷新后台即可解决此问题)
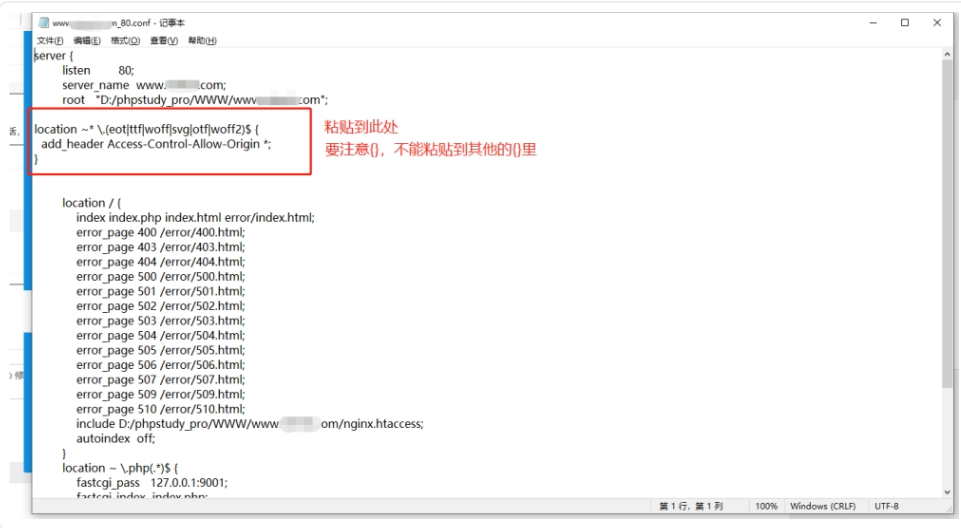
location ~* \.(eot|ttf|woff|svg|otf|woff2)$ {
add_header Access-Control-Allow-Origin *;
}

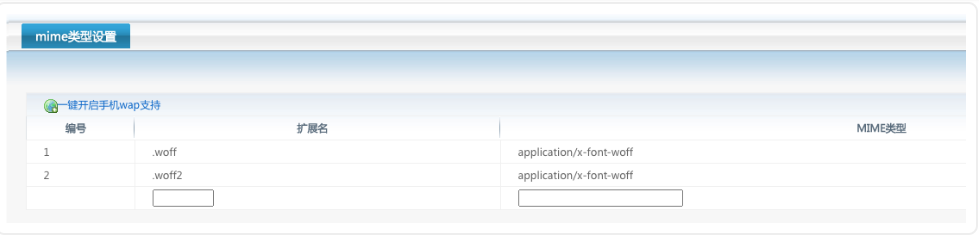
3、 Iis 服务器需要设置mime类型

4、如果用了CDN的话,需要配置HTTP头

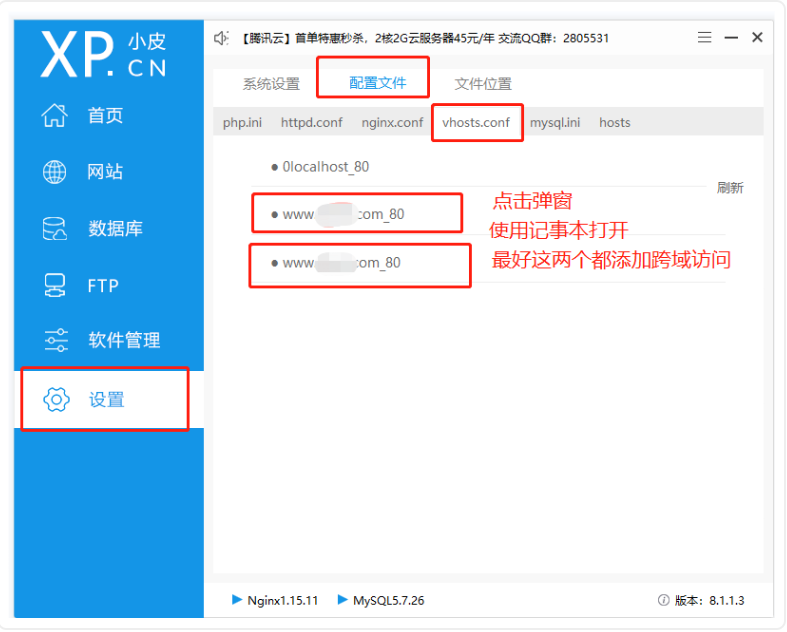
5、phpstudy_pro