电话
13363039260
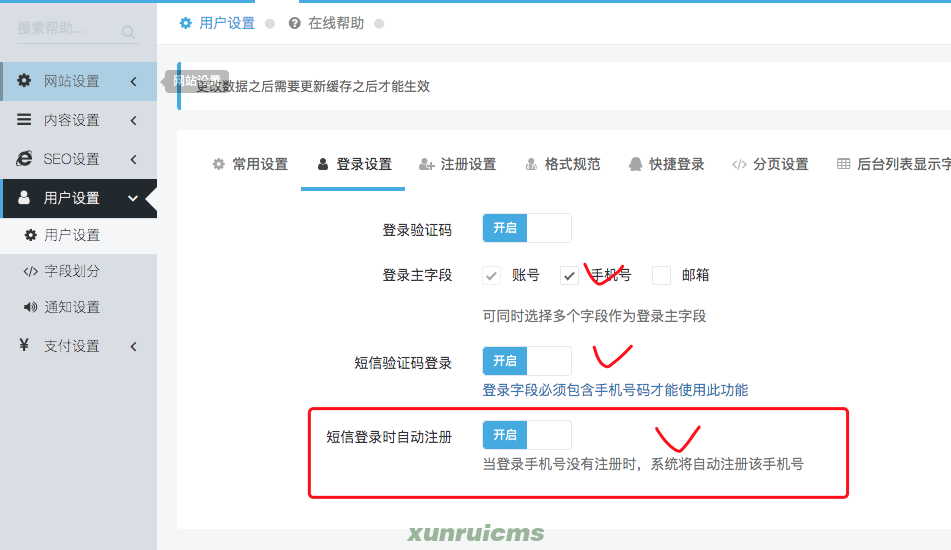
1、后台开启短信验证码登录,下图两项需要同时开启

2、将以下Form代码放在 login.html或者任意页面都行
<form action="" class="form-horizontal form" method="post" name="myform" id="myform2">
{dr_form_hidden()}
<div class="form-body">
<div class="form-group " id="dr_row_phone">
<label class="col-md-2 control-label">手机号</label>
<div class="col-md-10">
<label><input type="text" class="form-control input-large" name="data[phone]" id="dr_phone"></label>
</div>
</div>
<div class="form-group" id="dr_row_sms">
<label class="col-md-2 control-label">短信验证</label>
<div class="col-md-10">
<div class="input-group input-large">
<input class="form-control placeholder-no-fix" type="text" autocomplete="off" id="dr_sms" name="sms">
<div class="input-group-btn">
<button class="btn blue" onclick="dr_ajax_url('/index.php?s=member&c=api&m=login_code&id=
'+$('#dr_phone').val()+'&code='+$('#dr_code').val())" type="button">获取手机验证码</button>
</div>
</div>
</div>
</div>
<div class="form-group" id="dr_row_code">
<label class="col-md-2 control-label">图片验证</label>
<div class="col-md-10">
<div class="input-group input-large">
<input class="form-control placeholder-no-fix" type="text" autocomplete="off" id="dr_code" name="code">
<div class="input-group-btn fc-code">
{dr_code(120, 35)}
</div>
</div>
</div>
</div>
<div class="form-actions" style="margin-top:30px">
<label class="col-md-2 control-label"></label>
<div class="col-md-10" style="padding-left:5px;">
<label><button type="button" class="btn red" onclick="dr_ajax_member('/index.php?s=member&c=login&m=sms', 'myform2');"> 登录</button></label>
<label class="rememberme mt-checkbox mt-checkbox-outline">
<input type="checkbox" name="remember" value="1"> 记住登录
<span></span>
</label>
</div>
</div>
</div>
</form>
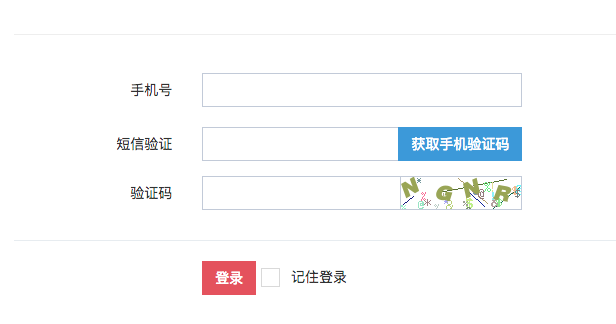
3、预览界面如下

熟悉前端的开发者可以继续完善本表单,比如验证码倒计时等
------------如果手机未注册时,还可以自动设置自动注册本手机功能---------