电话
13363039260
默认情况下表单提交页面是单独的一个页面,而在实际项目中有时候需要把表单提交页面放到首页、放到指定的栏目页、放到会员中心,都有可能性。
本章节来介绍如何把网站表单提交内容部分放到其他页面的任意位置
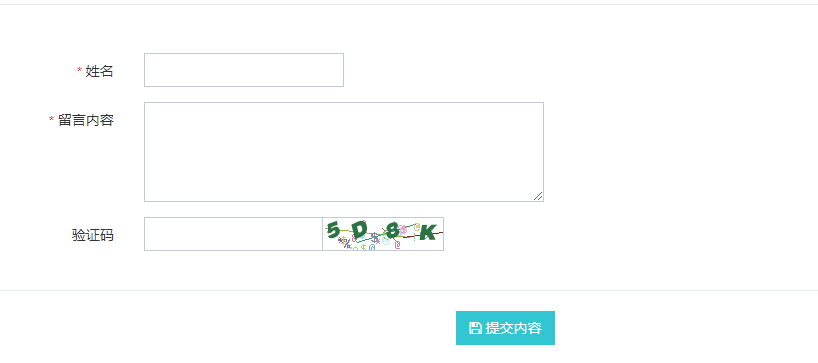
1、我们以下图的留言表单为例

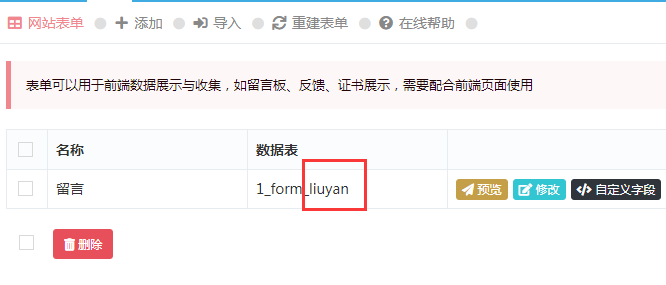
2、在指定的页面,例如index.html首页上加上,下面代码中的‘liuyan’需要改成你自己的表单别名
{php extract(dr_get_form_post_value('liuyan'))}
<p>调试信息:{$debug}</p>
<form action="{$post_url}&is_show_msg=1" class="form-horizontal" method="post" name="myform" id="myform">
{$form}
<div class="fc-form-body">
{$myfield}
{$diyfield}
{$sysfield}
{if $is_post_code}
<div class="form-group">
<label class="control-label col-md-1">{dr_lang('验证码')}</label>
<div class="col-md-10">
<label>
<div class="form-recaptcha">
<div class="input-group">
<input type="text" class="form-control" name="code">
<div class="input-group-btn fc-code">
{dr_code(120, 35)}
</div>
</div>
</div>
</label>
</div>
</div>
{/if}
</div>
<div class="portlet-body form myfooter">
<div class="form-actions text-center">
<button type="button" onclick="dr_ajax_submit('{$post_url}', 'myform', '', '')" class="btn green"> AJAX提交不跳转(需要手动加载官方js库)</button>
<button type="button" onclick="dr_ajax_submit('{$post_url}', 'myform', '2000', '{$rt_url}')" class="btn green"> AJAX提交并跳转(需要手动加载官方js库)</button>
<button type="submit" class="btn green"> 普通提交</button>
</div>
</div>
</form>
调试信息:{$debug}
注意ajax提交需要加载官方js库:https://www.xunruicms.com/doc/627.html
3、然后预览首页就有了!

这个界面是按照系统字段自动生成的界面,如果你不喜欢这种布局,可以自己改html代码即可,
{$myfield}
{$diyfield}
{$sysfield}
这几个变量就是自动生成字段对应的html标签,你可以把它删掉,自己写html控件
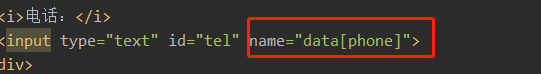
自己写html控件的时候,一定记住自己的表单name参数是data[字段] 形式 不要忘了! 如:

这项操作需要格外注意的几个参数:
1、如果不是在form/xxx_post.html 页面提交的情况下,需要注意提交地址
<button type="button" onclick="dr_ajax_submit('{$post_url}', 'myform', '2000', '{$rt_url}')" class="btn green"> AJAX提交并跳转到后台的指定页面</button>
<button type="button" onclick="dr_ajax_submit('{$post_url}', 'myform', '', '')" class="btn green"> AJAX提交不跳转</button>
2、注意表单开头
{php extract(dr_get_form_post_value('liuyan'))}
这里的liuyan,一定要换成你自己的表单字段名称
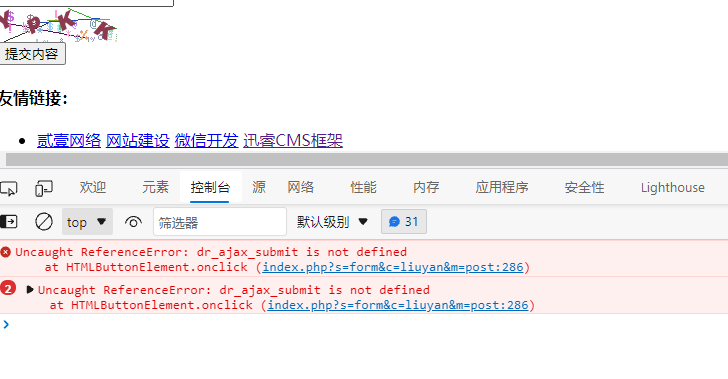
3、点击ajax提交按钮无反应,排查如下: