电话
13363039260
一、全局配置文件
/config/page/pc/page.php 电脑端 前端分页样式
/config/page/pc/member.php 电脑端 用户中心分页样式
/config/page/mobile/page.php 移动端 前端分页样式
/config/page/mobile/member.php 移动端 用户中心分页样式
多站点分页配置文件:
多站目录下新建/config/page/pc/page.php 电脑端 前端分页样式
多站目录下新建/config/page/pc/member.php 电脑端 用户中心分页样式
多站目录下新建/config/page/mobile/page.php 移动端 前端分页样式
多站目录下新建/config/page/mobile/member.php 移动端 用户中心分页样式
分页配置文件完整参数解析:
<?php
/**
* 自定义分页标签样式
*/
return array(
// 自定义“统计”链接
'total_link' => '共%s条', // 你希望在分页中显示“统计”名字链接。如果你不希望显示,可以把它的值设为 FALSE
'total_tag_open' => '<li><a>', // “统计”打开标签链接
'total_tag_close' => '</a></li>', // “统计”关闭标签链接
//'total_remove_anchor' => true, // “统计”链接移除a标签
'total_anchor_class' => '', // 加a标签的class,留空采用anchor_class属性
// 自定义“下一页”链接
'next_link' => '下一页', // 你希望在分页中显示“下一页”链接的名字。如果你不希望显示,可以把它的值设为 FALSE
'next_tag_open' => '<li>', // “下一页”链接的打开标签
'next_tag_close' => '</li>', // “下一页”链接的关闭标签
'next_anchor_class' => '', // 加a标签的class,留空采用anchor_class属性
// 自定义“上一页”链接
'prev_link' => '上一页', // 你希望在分页中显示“上一页”链接的名字。如果你不希望显示,可以把它的值设为 FALSE
'prev_tag_open' => '<li>', // “上一页”链接的打开标签
'prev_tag_close' => '</li>', // “上一页”链接的关闭标签
'prev_anchor_class' => '', // 加a标签的class,留空采用anchor_class属性
// 自定义“当前页”链接
'cur_tag_open' => '<li class="active"><a>', // “当前页”链接的打开标签
'cur_tag_close' => '</a></li>', // “当前页”链接的关闭标签
// 自定义“数字”链接
'num_tag_open' => '<li>', // “数字”链接的打开标签
'num_tag_close' => '</li>', // “数字”链接的关闭标签
'num_anchor_class' => '', // 加a标签的class,留空采用anchor_class属性
// 自定义“最后一页”链接
'last_link' => '最后一页', // 你希望在分页的右边显示“最后一页”链接的名字。如果你不希望显示,可以把它的值设为 FALSE
'last_tag_open' => '<li>', // “最后一页”链接的打开标签
'last_tag_close' => '</li>', // “最后一页”链接的关闭标签
'last_anchor_class' => '', // 加a标签的class,留空采用anchor_class属性
// 自定义“第一页”链接
'first_link' => '第一页', // 你希望在分页的左边显示“第一页”链接的名字。如果你不希望显示,可以把它的值设为 FALSE
'first_tag_open' => '<li>', // “第一页”链接的打开标签
'first_tag_close' => '</li>', // “第一页”链接的关闭标签
'first_anchor_class' => '', // 加a标签的class,留空采用anchor_class属性
// 是否显示数字链接
'display_pages' => TRUE,
// 显示的分页左右两边数字个数,比如4表示显示4+1+4个数字
'num_links' => 4,
// 给每一个链接添加class属性
'anchor_class' => '',
// 给每一个链接添加data-ci-pagination-page属性,设置''表示不加链接属性
'data_page_attr' => 'data-ci-pagination-page',
// 区域标签
'full_tag_open' => '<ul class="pagination">',
// 区域标签
'full_tag_close' => '</ul>',
// 是否强制显示分页,默认情况下当分页数量不足两页时就不会显示分页字符 v4.3.13以上版本支持
'compel_page' => false,
// 是否强制显示上一页,默认情况下当链接重复时就不会显示重复的链接 v4.3.13以上版本支持
'compel_prev_page' => false,
// 是否强制显示下一页,默认情况下当链接重复时就不会显示重复的链接 v4.3.13以上版本支持
'compel_next_page' => false,
// 是否强制显示最后一页,默认情况下当链接重复时就不会显示重复的链接 v4.3.13以上版本支持
'compel_last_page' => false,
// 是否强制显示第一页,默认情况下当链接重复时就不会显示重复的链接 v4.3.13以上版本支持
'compel_first_page' => false,
);
二、临时配置文件
临时配置只针对本地查询的分页标签,写在本次查询之前,语法格式为:
调用分页时就按本次配置为准:
<?php $this->set_page_config(array(
/**这里是自定义分页样式配置文件*/
// 自定义“统计”链接
'total_link' => '共%s条', // 你希望在分页中显示“统计”链接的名字。如果你不希望显示,可以把它的值设为 FALSE
'total_tag_open' => '', // “统计”链接的打开标签
'total_tag_close' => '', // “统计”链接的关闭标签
// 自定义“下一页”链接
'next_link' => '下一页', // 你希望在分页中显示“下一页”链接的名字。如果你不希望显示,可以把它的值设为 FALSE
'next_tag_open' => '', // “下一页”链接的打开标签
'next_tag_close' => '', // “下一页”链接的关闭标签
// 自定义“上一页”链接
'prev_link' => '上一页', // 你希望在分页中显示“上一页”链接的名字。如果你不希望显示,可以把它的值设为 FALSE
'prev_tag_open' => '', // “上一页”链接的打开标签
'prev_tag_close' => '', // “上一页”链接的关闭标签
// 自定义“当前页”链接
'cur_tag_open' => '<a class="now">', // “当前页”链接的打开标签
'cur_tag_close' => '</a>', // “当前页”链接的关闭标签
// 自定义“数字”链接
'num_tag_open' => '', // “数字”链接的打开标签
'num_tag_close' => '', // “数字”链接的关闭标签
// 自定义“最后一页”链接
'last_link' => false,
// 自定义“第一页”链接
'first_link' => false,
// 是否显示数字链接
'display_pages' => TRUE,
// 显示的分页左右两边数字个数
'num_links' => 4,
// 区域标签
'full_tag_open' => '',
// 区域标签
'full_tag_close' => '',
));?>
{module ....}
{/module}
三、给标签指定分页配置文件
pagefile=分页文件名
分页文件名位于:/config/page/pc或mobile/文件名.php
例如,module标签指定分页篇文章文件为test_page
{module ******* pagefile=test_page ***}
文件位置:/config/page/pc或mobile/test_page.php
四、其他例子
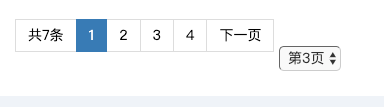
1、给分页加select选择页数,适用于列表页面和搜索页面

{$pages}
////////////开始//////////////
{if $nums}
<select onchange="dr_go_page(this.value)">
{php $pp = range(1,$nums);}
{loop $pp $p}
<option value="{$p}">第{$p}页</option>
{/loop}
</select>
<script>
function dr_go_page(value) {
var url="{$pagerule}";
if (value) {
url = url.replace('{page}', value);
location.href=url;
}
}
</script>
{/if}
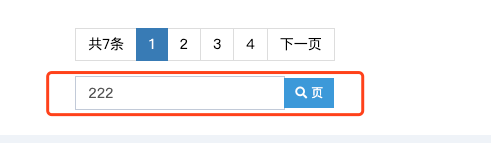
2、跳转页面设置

<div class="input-group">
<input type="text" class="form-control" onkeypress="if(event.keyCode==13) { dr_module_search_page();return false;}" id="search_page">
<span class="input-group-btn">
<button class="btn btn-sm blue" onclick="dr_module_search_page()" type="button"> <i class="fa fa-search"></i> 页</button>
</span>
</div>
<script>
// 这段js是用来执行搜索的
function dr_module_search_page() {
var url="{$pagerule}";
var value = $("#search_page").val();
if (value) {
url = url.replace('{page}', value);
location.href=url;
} else {
$("#search_page").focus()
dr_tips(0, "输入页码");
}
return false;
}
</script>
3、单独写上下页标签
需要写在循环标签之后
当前页码:{$page}
总页数:{$nums}
总条数:{$total}
当前url:{$my_web_url}
下一页:{str_replace('{page}', min($page+1, $nums), $pagerule)}
上一页:{str_replace('{page}', max($page-1, 1), $pagerule)}
首页:{str_replace('{page}', 1, $pagerule)}
末页:{str_replace('{page}', $nums, $pagerule)}
------如果循环标签规定了return=xxx,那么需要改成-----
当前页码:{$page_xxx}
总页数:{$nums_xxx}
总条数:{$total_xxx}
下一页:{str_replace('{page}', min($page_xxx+1, $nums_xxx), $pagerule_xxx)}
上一页:{str_replace('{page}', max($page_xxx-1, 1), $pagerule_xxx)}
