
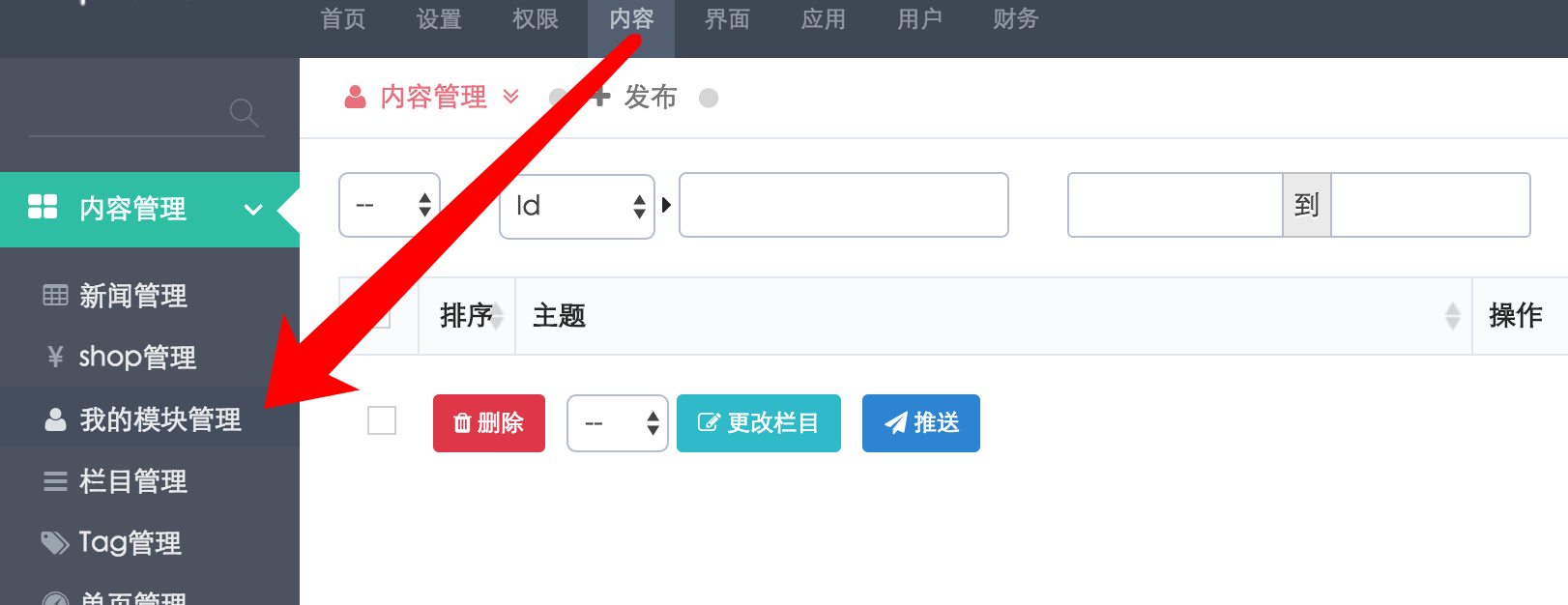
看到它已经出现在了菜单之中的话就表示我们安装成功了
一、共享模块
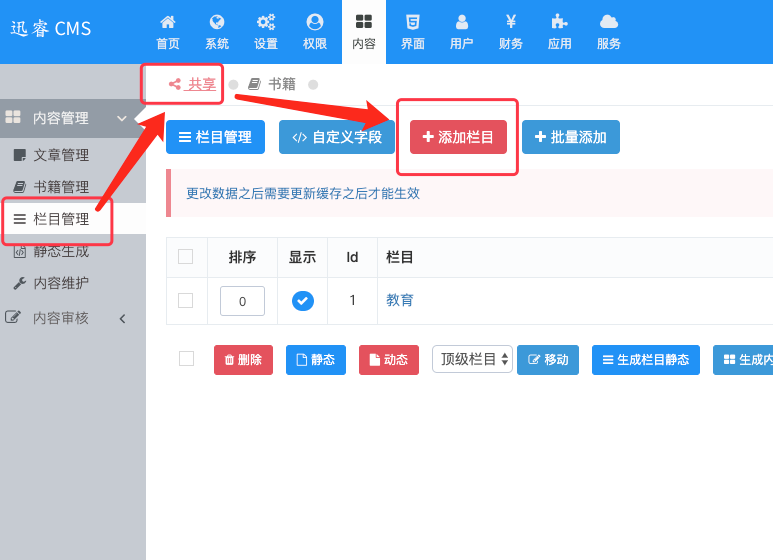
1、共享栏目管理,内容模块依赖于栏目

因为我们创建的是共享模块,因此栏目就在“共享”里面创建,若独立模块就再对应的模块菜单下创建。
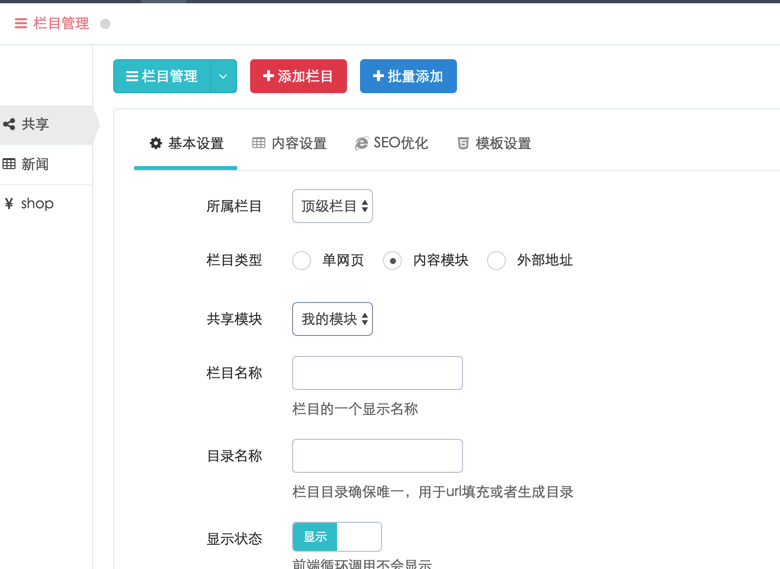
2、创建共享栏目

这个不难理解,这是任何cms最基础的部分。
如果你觉得上面字段不满足你的需求,你还可以给栏目进行自定义字段
二、独立模块
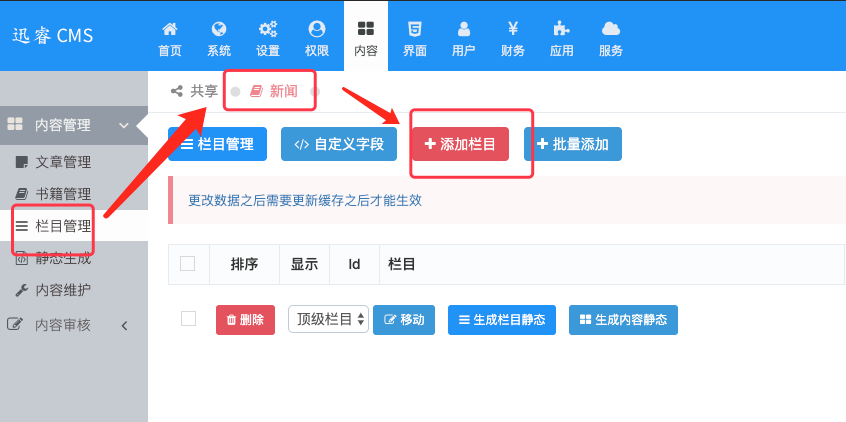
1、独立栏目管理

独立模块的栏目在其模块菜单之下,例如新闻模块,进去之就是自己的栏目,这里的栏目之归属于新闻。
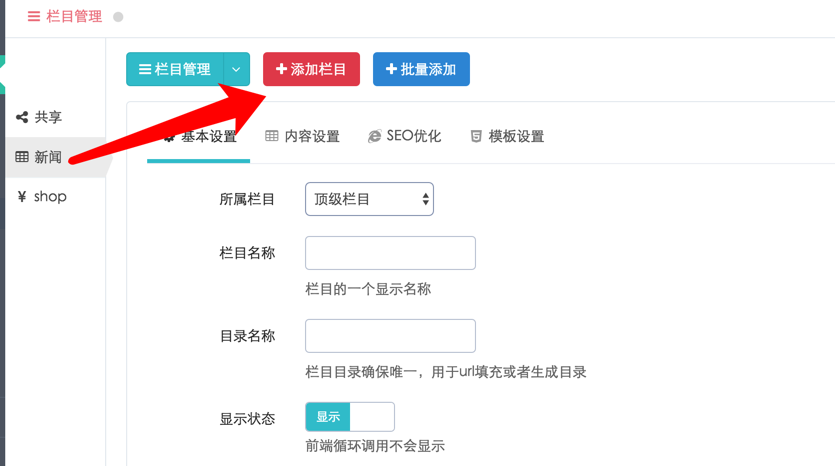
2、创建独立栏目

可以看出独立栏目就没有栏目类型、单网页、外链这些选择了,因为他们都是独立开来的。
