通栏轮播插件Unslider在网站建设设计中如何使用呢?最近在给朋友做页面设计美化工作,遇到通栏轮播插件Unslider的问题,下面我们来说下他在网站建设部计中是如何应用的呢。
 视频指导讲解教程
视频指导讲解教程 图片指导讲解教程
图片指导讲解教程
![]()
视频指导讲解:
![]() PC版Unslider插件 适用版本( 基础版、标准版、营销版)
PC版Unslider插件 适用版本( 基础版、标准版、营销版)
支持插件边框,是否自动播放,动画间隔时间,导航颜色等设置,同时还支持键盘左右方向键导航。
Unslider图片适应规则
宽是100%,高自动,高超出模块高隐藏, 图片宽小于模块宽 拉至100%显示,高仍然是自动。建议使用统一宽度和高度的图片。
图片切换效果有多种特效供客户选择,为您的网站呈现更酷更炫的效果。

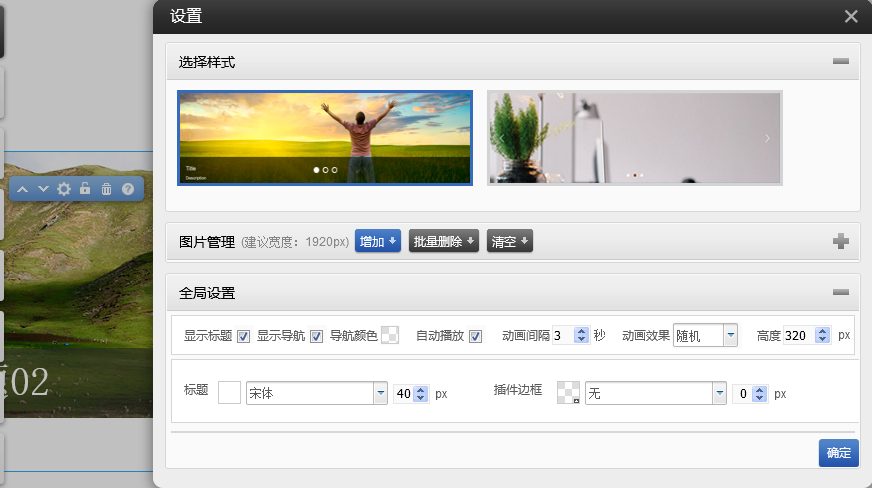
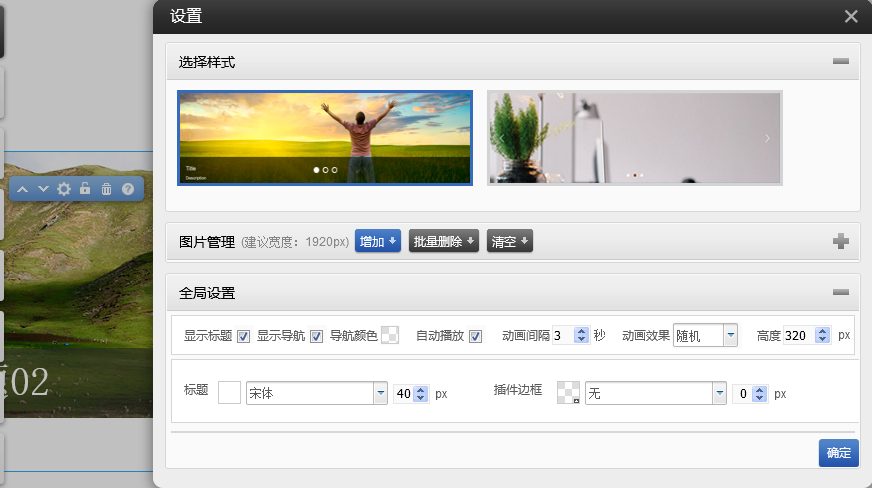
点击设置 配置样式

样式一

样式二

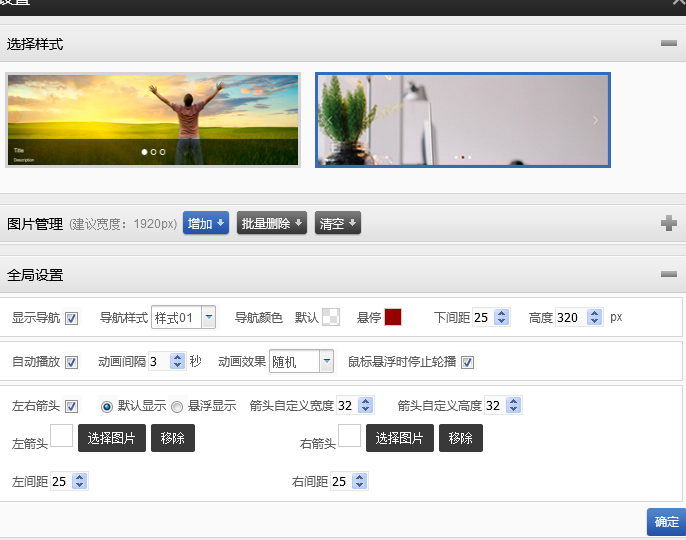
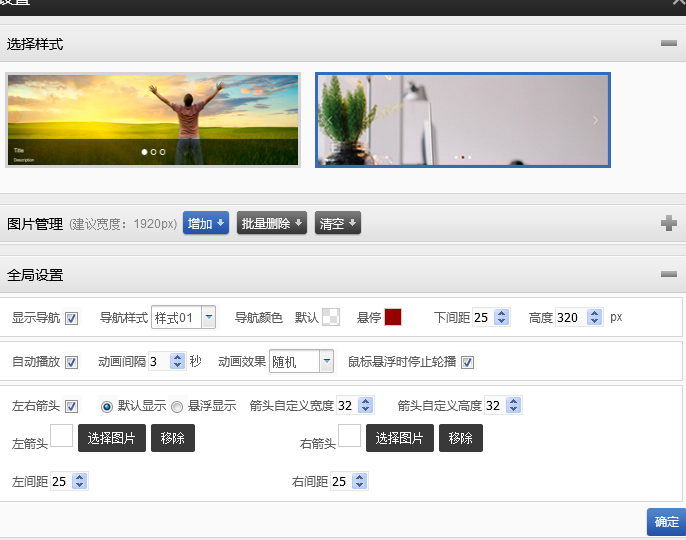
样式如下图,可以设置箭头,导航等

显示导航:即是否显示下方的原点导航,并且提供了三种样式。并且可修改导航的颜色和下间距
样式1:

样式2:

样式3:

自动播放:轮播图是否自动轮播。可设置时间和动画效果,动画效果新增了动画5淡入淡出效果。
左右箭头:可选择鼠标悬停之后图片是否停止轮播。并且可上传箭头图片,及修改间距
预览如下:

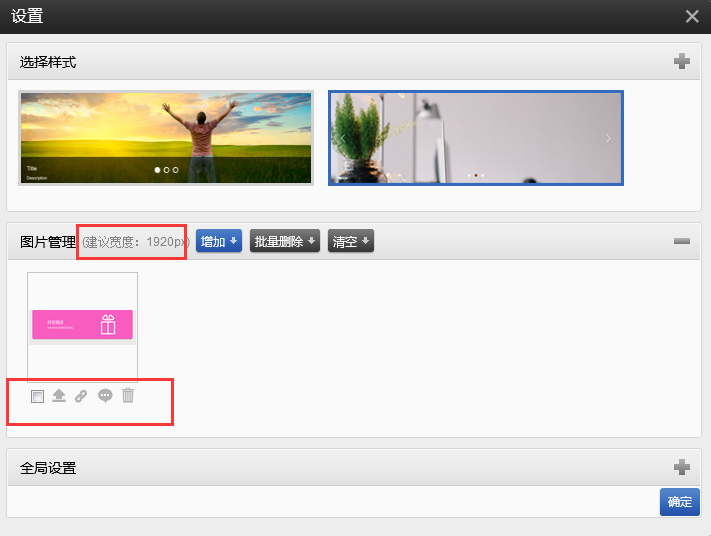
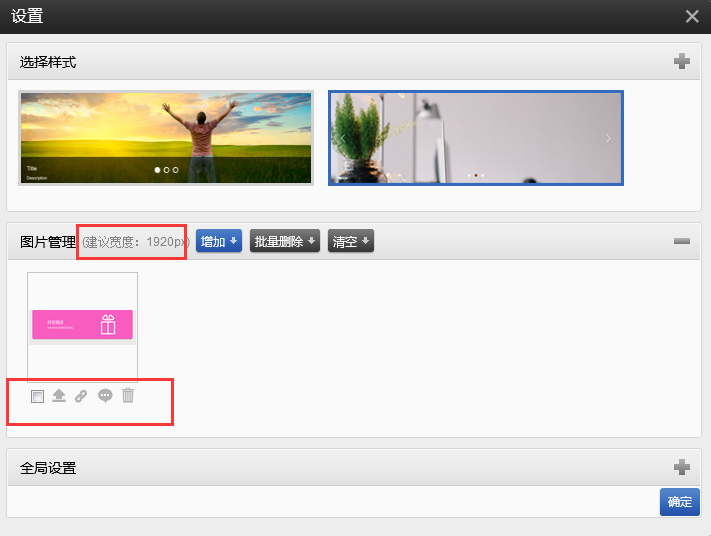
图片添加及设置
图片建议宽度为1920px,可以设置 链接和标题

标题显示效果如下,设置链接后点击图片会跳转到对应链接页面
 unsilder
unsilder
自适应效果逻辑为 w:100% h:auto
h:auto显示当中部分。H:会根据显示器大小自动调整实际高度,当宽度很宽时,图片高度有可能被拉伸显示当中部分。当宽度不宽很小时,图片高度有可能被缩小显示当中部分
把BANNER文字和主要元素做到第460--1460之间。图片宽度1920,那么基本没有什么显示器不正常
Tag:
如何
建设
网站
设计