电话
13363039260
在制作模板时候,有几个重要的目录和文件需要遵循约定的规则。
Templates目录
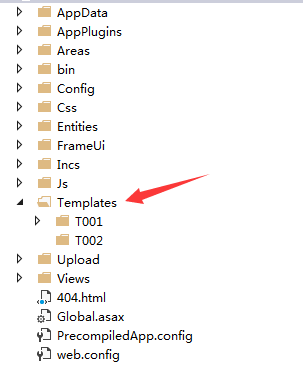
PageAdmin的模板文件存在目录,如下图:

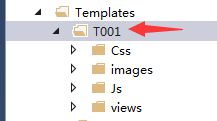
Templates目录下的每个文件夹代表一个模板目录,每个模板目的结构如下:

下面分别说明:
1、css目录、Images目录,Js目录
可用于放置模板有关的css文件,图片文件和javascript脚本文件,这三个目录非系统目录,大家可以根据习惯来设计。
2、Views目录
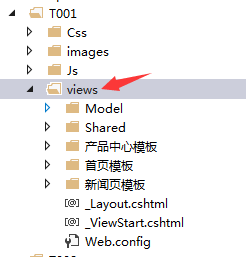
模板文件的放置模板,模板文件必须放在Views目录下,且不可以更换名称,这个目录下的目录结构如下:

下面对几个重要的目录和文件详细说明。
2.1、Views/Web.Config
每个views目录下都必须有一个Web.Config配置文件,可以从现有模板中拷贝即可,此文件不能删除,否则导致模板页面无法加载。
2.2、Views/_ViewStart.cshtml
_ViewStart.cshtml文件可理解为模板配置文件,在模板文件加载之前运行,默认内容如下:
@{
Layout ="_Layout.cshtml";
}这个页面最大的作用是用于定义母版页的路径,如果没有这个页,只能在每个模板页从通过Layout ="模板页路径"这种方式来设置母版页路径,如果不是有特殊需求,建议直接在_ViewStart.cshtml中设置母版页路径,方便以为维护和修改。
当然在这个文件中也可以定义一些初始化属性。
2.3、Views/_Layout.cshtml
_Layout.cshtml文件为模板的母版页(框架页),此文件名可修改,但是必须在_ViewStart.cshtml文件中同步修改。
2.4、Views/Model目录
Model目录作用主要用于放一些和数据有关的公共局部页,如公用新闻模块,一些幻灯片模块文件等等,在模板中通过Html.Partial("文件名")的方式引用。
2.5、Views/Shared目录
Shared目录作用和Model目录完全一样,但是为了维护上的职责清晰,一些和结构有关的公共页面建议放这个目录下,如头部,Banner,顶部,上一页,下一页这种和布局有关的模板文件都可以放这个目录下,调用方式也是通过Html.Partial("文件名")的方式引用。
2.6、其他目录
其他目录可以根据需要自己设计,如首页模板,产品中心模板等目录可以根据实际需求来创建或分类。
