电话
13363039260
局部页模板也叫分部视图模板,主要用于制作一些公共区域的内容,如页面底部,页面顶部等等都可以做成分部模板,局部页模板的作用是让公共代码实现重用。
和普通模板页一样,局部页模板也需要保存为.cshtml后缀,局部页模板文件可以保存在Views/Model或Views/Shared目录下,也可以和模板页文件保存在同一个目录下(优先加载同目录),模板中通过Html.Partial方式加载。
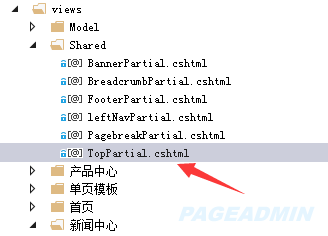
局部页模板命名规范建议为*Partial.cshtml,如下图:

如上图的TopPartial.cshtml保存页面顶部的html代码,在母版页或模板页可以通过Html.Partial方式加载,示例代码:
@{string templateDirectory = Html.TemplateDirectory();}<!DOCTYPE html>
<html>
<head>
<title>@Html.Title()</title>
<meta name="keywords" content="@Html.Keywords()" />
<meta name="description" content="@Html.Description()" />
<meta http-equiv="Content-Type" content="text/html;charset=utf-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1" />
<meta name="viewport" content="width=device-width, initial-scale=1.0,user-scalable=0,minimal-ui" />
<meta name="format-detection" content="telephone=no" />
<meta name="renderer" content="webkit" />
<link rel="stylesheet" href="@templateDirectory/Css/style.css" />
<script src="@templateDirectory/Js/basic.js"></script>
</head>
<body>
@Html.Partial("TopPartial")
@RenderBody()
@Html.Partial("FooterPartial")
</body>
</html>
