电话
13363039260
在一些前后端分离场景,如App,小程序,单页面或其他第三方平台需要获取后台数据时,标准做法都是提供json格式的api接口,下面讲解如何制作http数据接口。
http请求地址的制作
方法1:通过自定义路由,具体参考:http://www.pageadmin.net/help/30.cshtml
方法2:通过自带的栏目功能,具体参考:http://www.pageadmin.net/help/23.cshtml
如果网站不提供传统的网站前端服务,可以用栏目来做,可以实现分类,后续管理维护也方便,反之可用自定义路由来实现,避免和传统栏目页面混淆。
模板的制作
json数据模板和普通模板制作方式完全一样,也需要保存为.cshtml格式,只是写法不同,主要区别:
普通模板:输出html、css、js和数据,模板中需要写html结构。
json模板:模板中只获取数据,然后转为json格式输出。
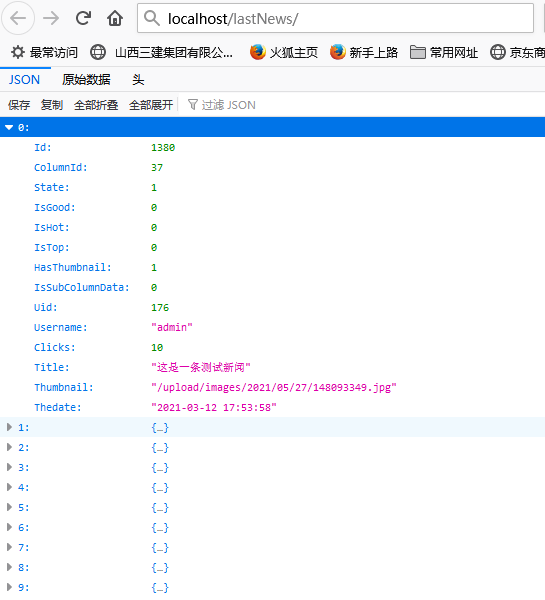
实例1:调用新闻表的前10条数据,并输出json格式。
@{
Layout = null;//建议加上,否则会加载传统模板的母版页
var dataList = Html.InfoDataList(new{Table = "news",ShowNumber = 10, OrdrBy = "thedate" });
Html.ResponseJson(dataList); //输出json格式数据
}
效果如下:

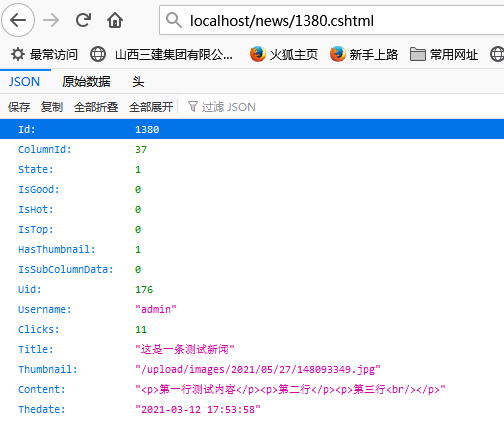
实例2:调用新闻表中新闻内容,并输出json格式。
@{
Layout = null;//建议加上,否则会加载传统模板的母版页
int id = Html.CurrentInfoId();//如果是模板中调用可自动获取到id,自定义路由则需要自己地址栏获取。
if (id == 0)
{
id =StringHelper.Format<int>(Request.QueryString["id"]);//自定义路由,获取地址栏id参数值
}
object contentData = Html.InfoData("news",id);
Html.ResponseJson(contentData);
}效果如下: