电话
13363039260
在某些场景下,列表中需要调用编辑器的部分内容,一种办法是直接读取编辑器字段,但是需要先过滤掉html,然后再根据长度截取,这种方式效率不是很高,下面介绍一种相对更好的方式:给信息表添加简介字段,步骤如下:
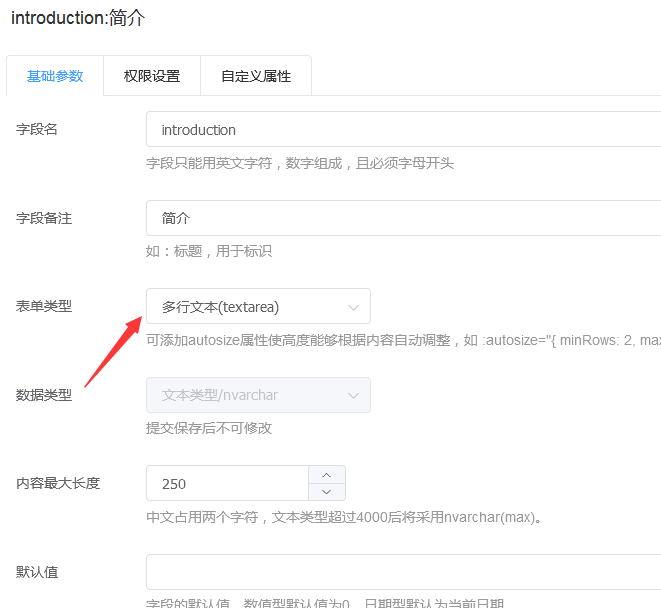
1、添加自定义字段Introduction(可以自己命名,后面注意保持一致),如下图:

字段类型为多行文本。
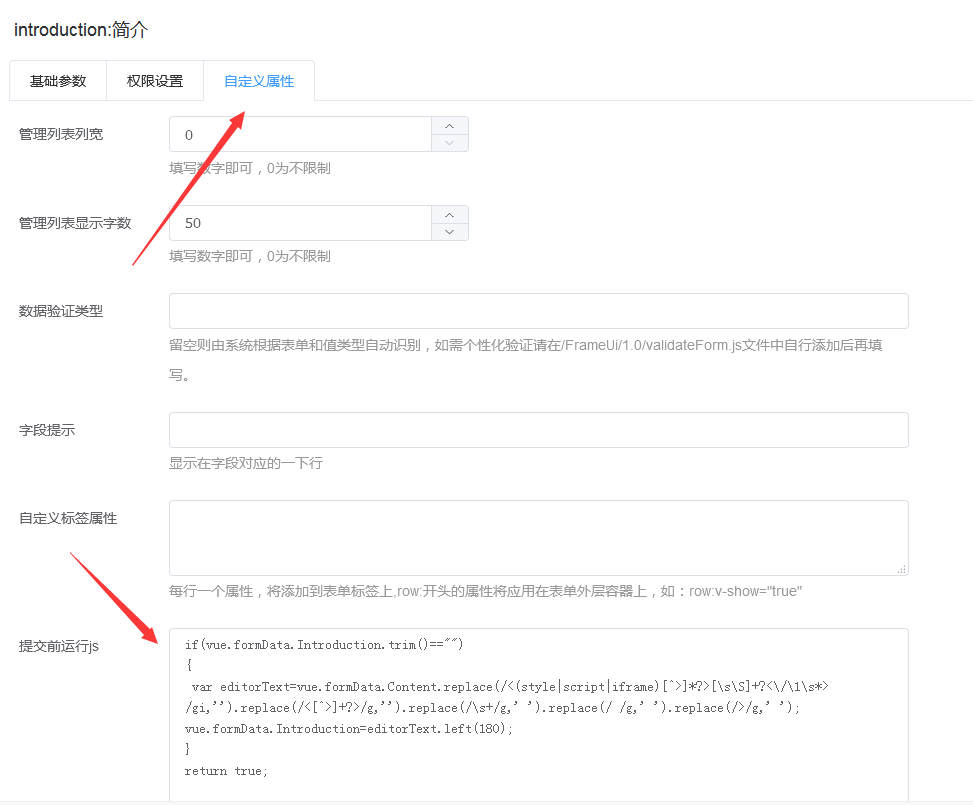
2、点击自定义属性,在下面箭头部分通过js截取content属性的值。

v4.0.09版本后前端采用vue框架,代码如下:
if(vue.formData.Introduction.trim()=="")
{
var editorText=vue.formData.Content.replace(/<(style|script|iframe)[^>]*?>[\s\S]+?<\/\1\s*>/gi,'').replace(/<[^>]+?>/g,'').replace(/\s+/g,' ').replace(/ /g,' ').replace(/>/g,' ');
vue.formData.Introduction=editorText.left(180)+"...";
}
return true;v4.0.09之前版本采用jquery框架,请采用如下代码:
var txt=UE.getEditor('Content').getContentTxt();
txt=txt.replace(/(^\s+)|(\s+$)/g, "");
txt=txt.replace(/\s/g,"");
txt=txt.Left(180)+"...";
if($("#Introduction").val()==""){
$("#Introduction").val(txt)
}
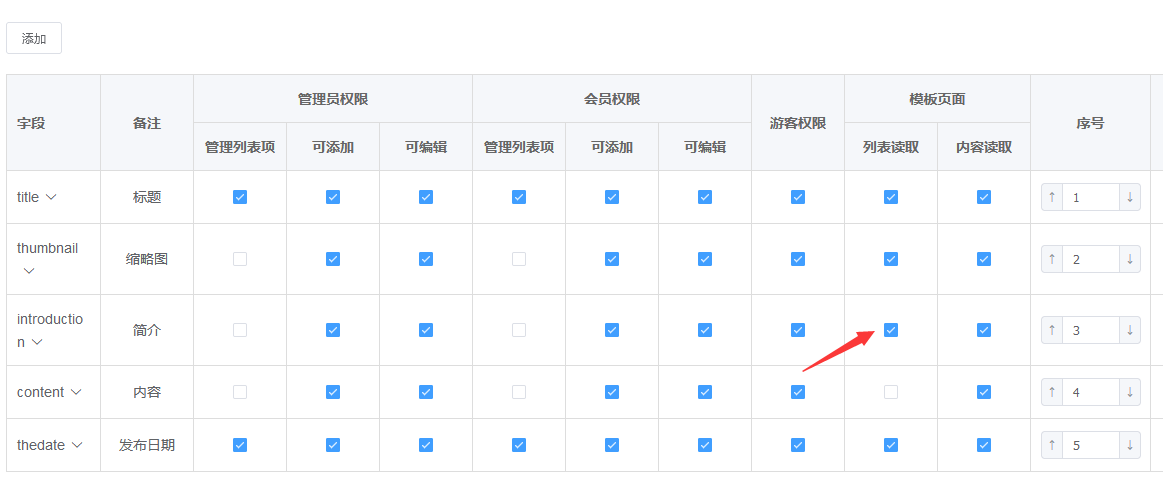
return true;注意:简介字段需要勾选“列表读取”,否则列表页无法读取数据,如下图:

不需要列表中读取的字段不要勾选,可以提升读取速度。
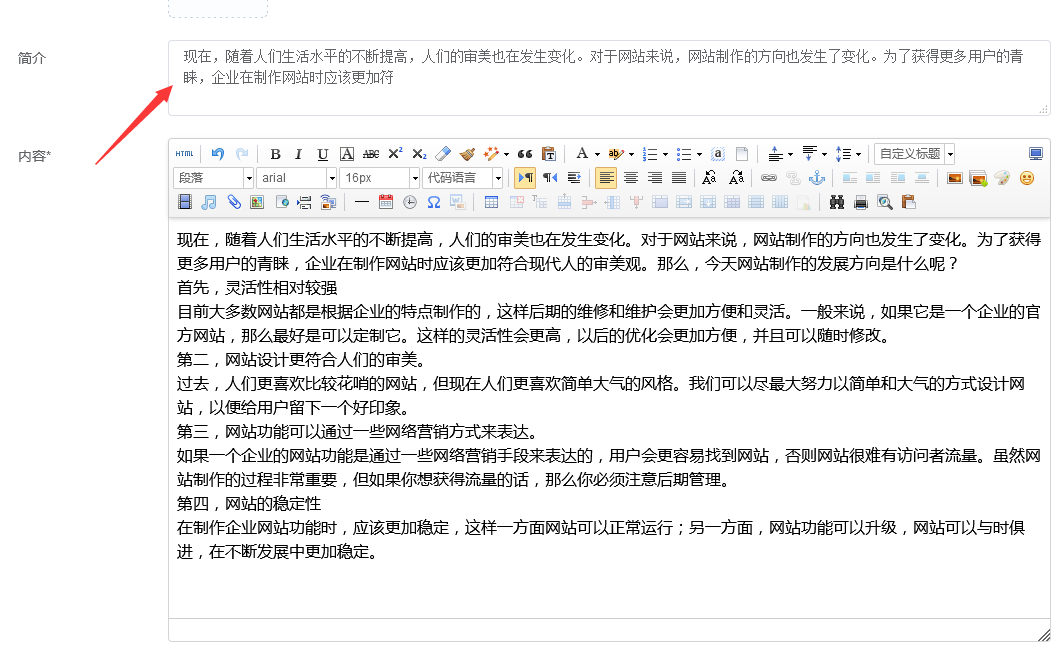
3、设置完毕后,以后发布内容,只需要点击提交按钮后就会自动触发脚本截取内容,效果如下图: