电话
13363039260
在某些场景下,需要把编辑器中图片自动提取为缩略图,操作步骤如下(注:本教程只对v4.0.09后的版本有效):
1、进行系统>表管理>信息表管理界面,找到需要设置的信息表,进入字段管理界面,如下图:

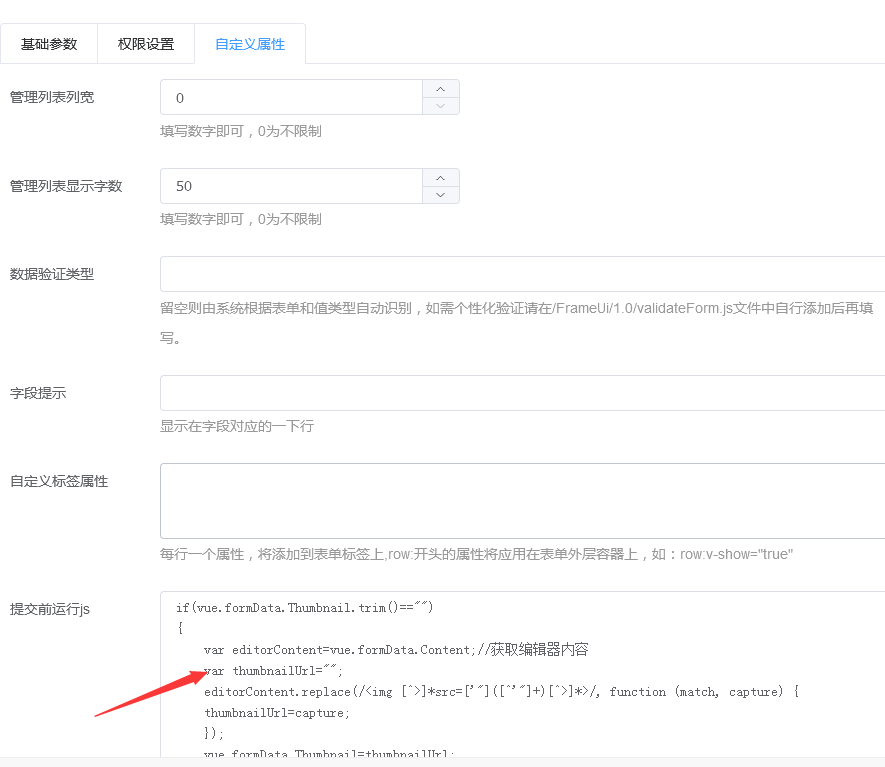
2、点击内容字段对应的修改按钮,进入字段编辑界面,如下图:

在“提交前运行js”输入框中录入以下脚本:
if(vue.formData.Thumbnail.trim()=="")
{
var editorContent=vue.formData.Content;//获取编辑器内容
var thumbnailUrl="";
editorContent.replace(/<img [^>]*src=['"]([^'"]+)[^>]*>/, function (match, capture) {
thumbnailUrl=capture;
});
vue.formData.Thumbnail=thumbnailUrl;
};以上脚本原理是先通过获取编辑器内容,通过正则获取第一张图片路径,并赋值给缩略图对应的属性,如有个性需求的,可以在以上脚本自行扩展修改。
保存后,到信息发布界面,就可以自动提取编辑器中的图片为缩略图了。
