电话
13363039260
PageAdmin网站管理系统可以很灵活的实现各种表单,下面以学校最为常用的在线报名表为例进行讲解表单的制作和使用。
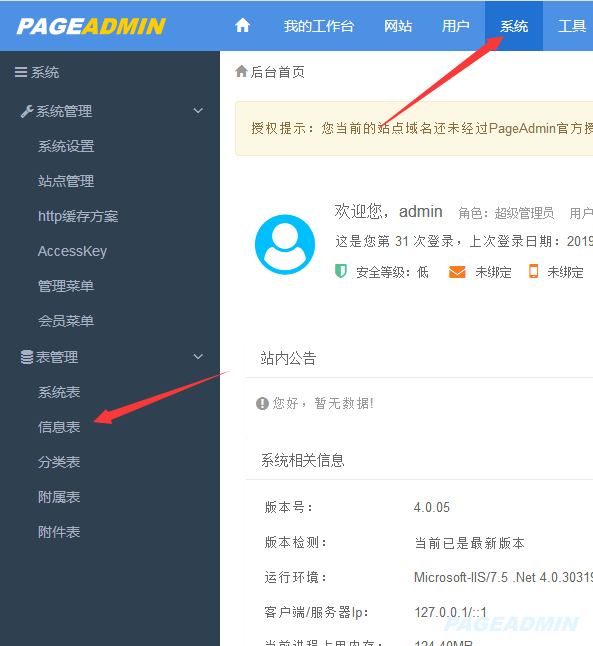
1. 登录后台地址,进入后台,

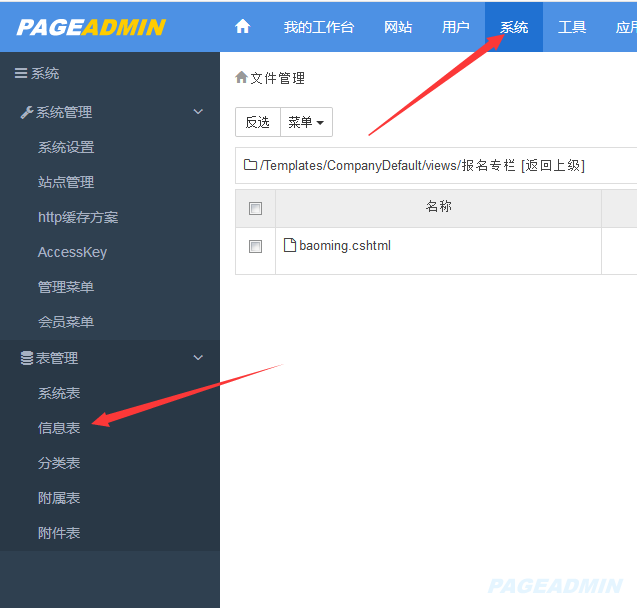
2.在顶部导航中找到系统,并点击,然后在左侧导航中,找到信息表,并点击;

我们会看到一些信息表

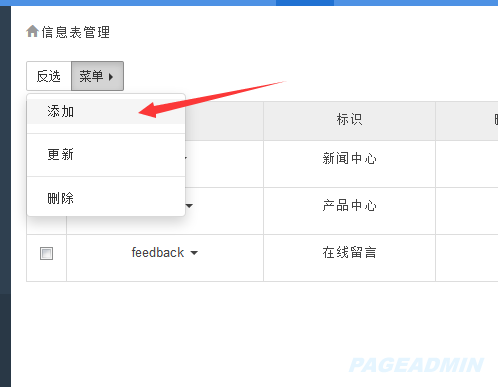
3.因为报名表与显示的数据表没有关系,那就新建一个数据表,点击菜单,再点击添加,进入到添加页面;


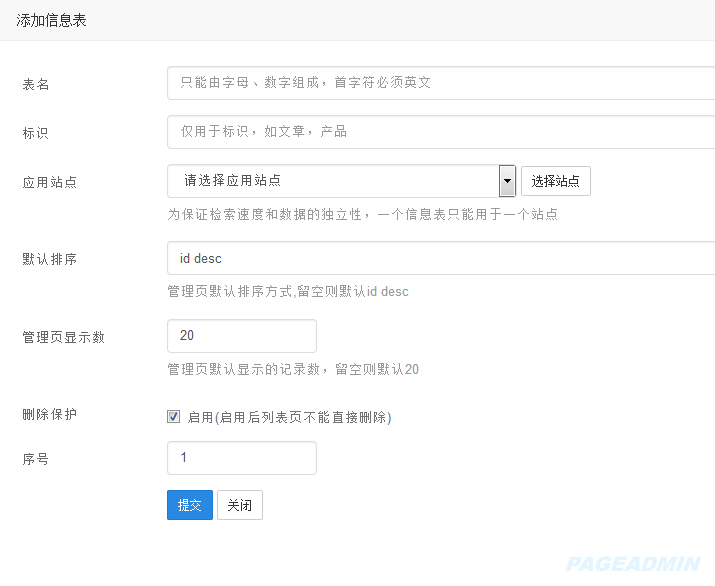
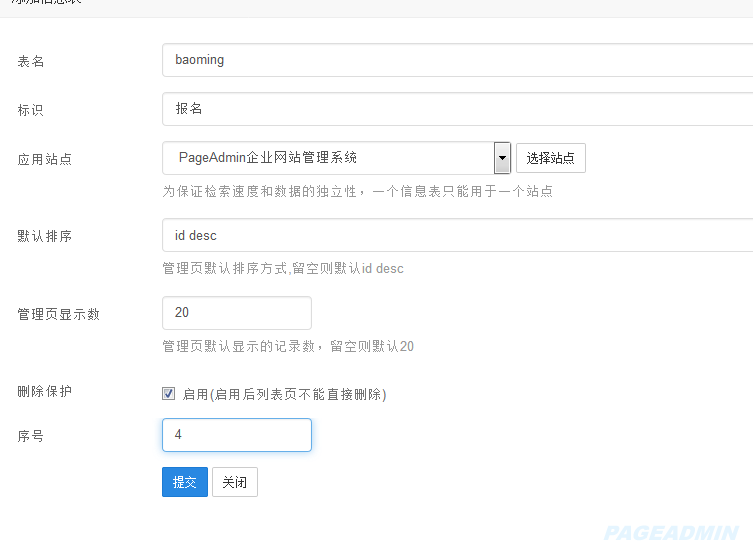
4.开始新建数据表;

填写好之后,点击提交,报名表就建好了;
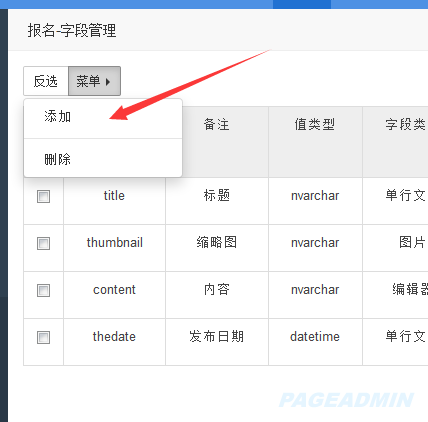
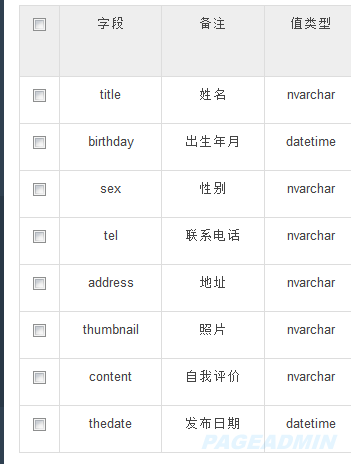
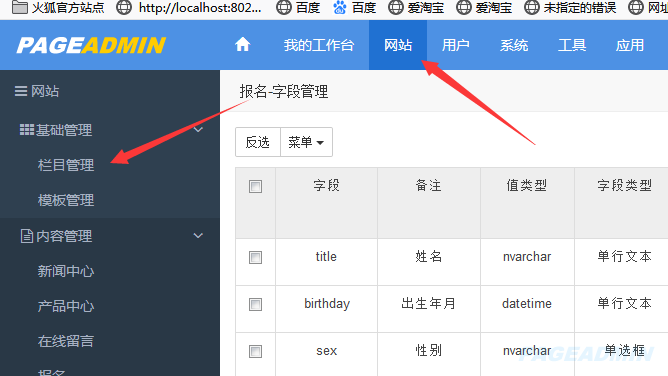
5.我们在来看看字段,点击报名表中字段列的管理按钮,进入到字段管理页面;


6.可以看出我们还需要增加其他的一些字段,我们点击顶部菜单,再点击添加,进入到字段添加页面;


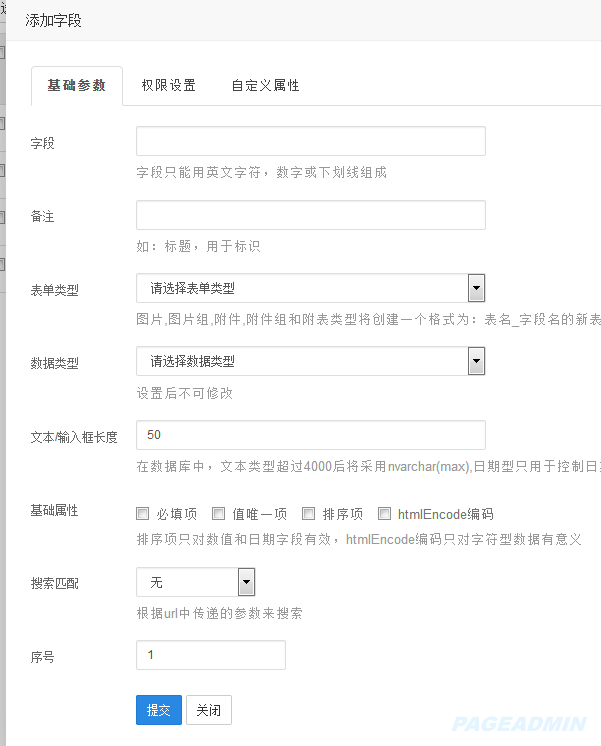
7.1.添加字段,出生年月,性别,民族,联系电话,地址等等(可根据自己的需求去添加字段);




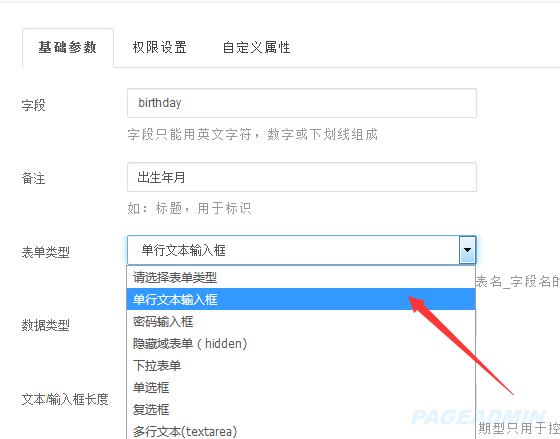
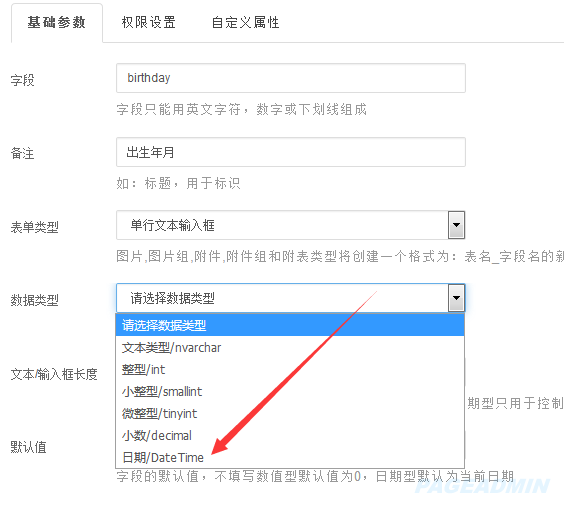
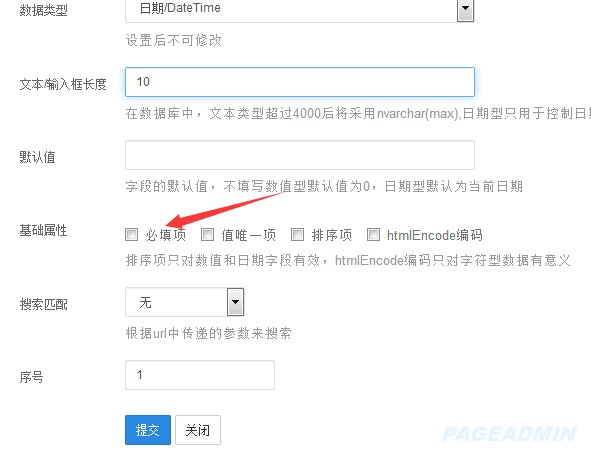
7.2 在表单类型中,我们选择单行文本输入框,在数据类型中,我们选择日期,文本输入框长度我们设置为10,然后在基础属性中选择,该字段是否为必填项,如是则勾选,如否则不操作,点击提交,字段就创建好了;
7.3 在创建字段的时候,我们需要注意该字段表单类型的选择,有些字段的表单类型或者数据类型并不是一样的,如性别,我们可以选择单选框,数据类型则选择文本类型,如民族、电话、地址我们在数据类型选择的时候就可以选择文本类型;
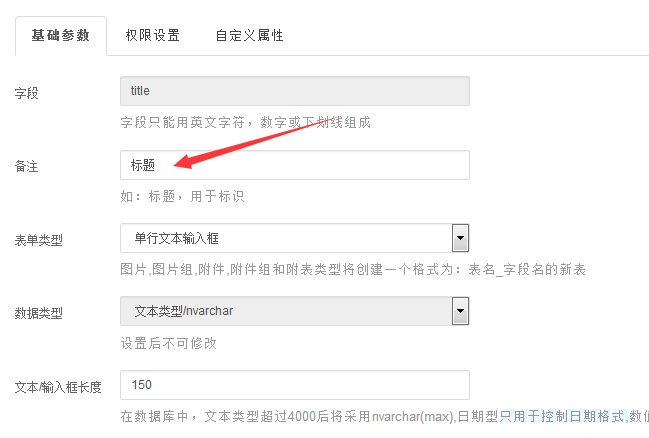
8.字段添加完了,我们这个是报名表,便于查看,可以将标题改为姓名,内容改为自我评价,缩略图改为照片;在标题行中找到管理列,找到修改并点击,进入修改页;


在备注中,将标题改为姓名,其他的操作方法一样;

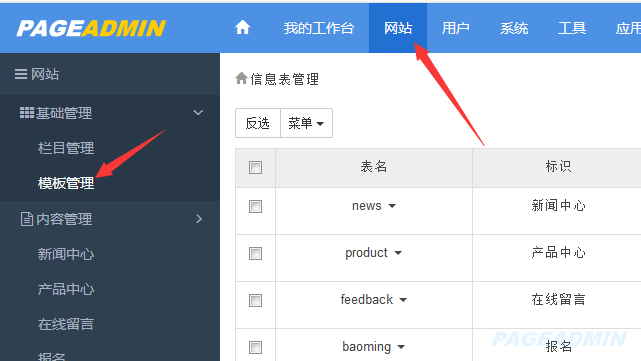
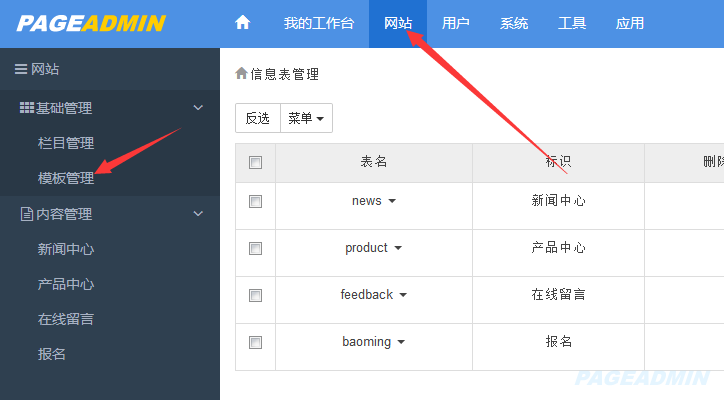
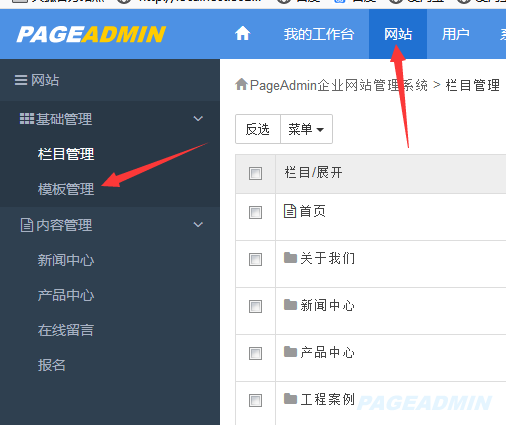
9.1 数据表建好了,下一步制作模板,在顶部导航中找到网站,点击模板管理,

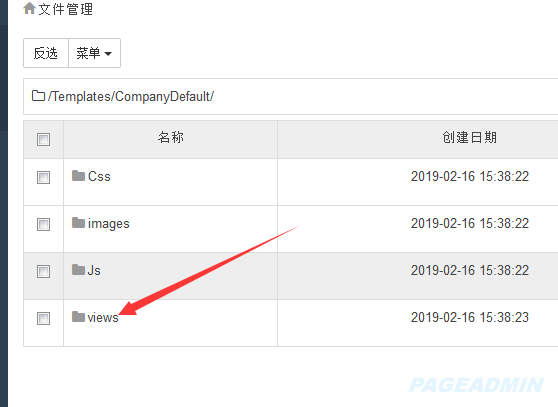
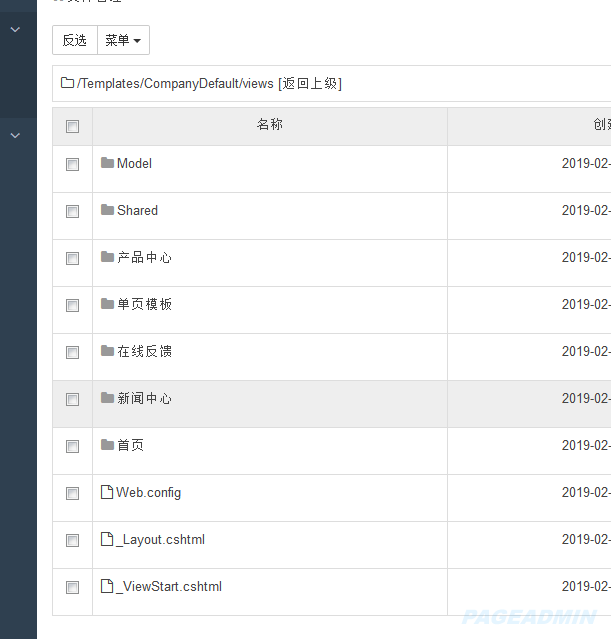
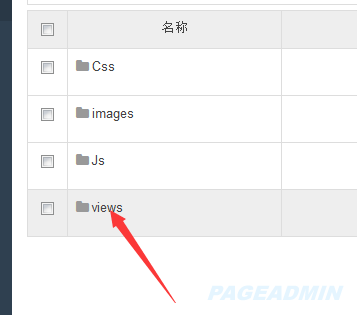
9.2 点击views,进入模板管理页面


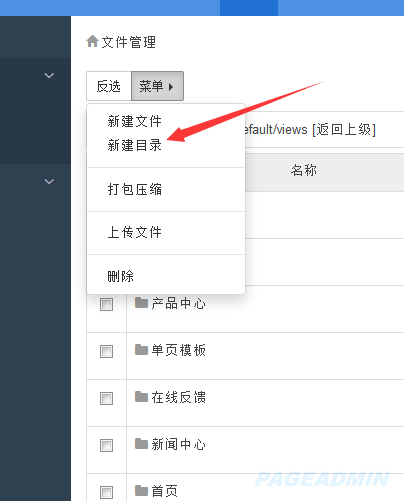
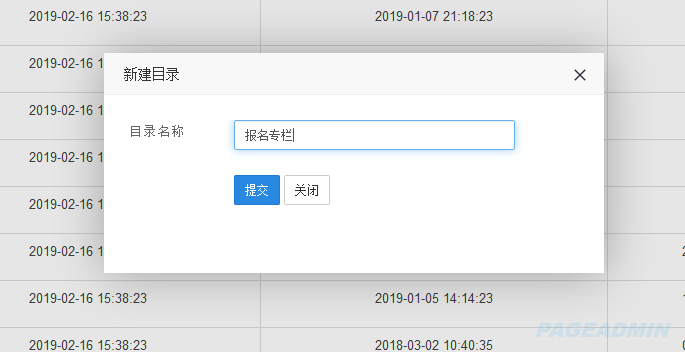
9.3 在顶部找到菜单并点击,再点击新建目录,开始新建目录,


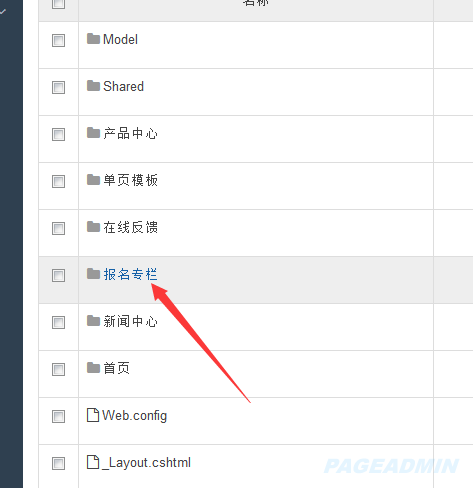
9.4 填写好之后提交,再点击新建的目录,

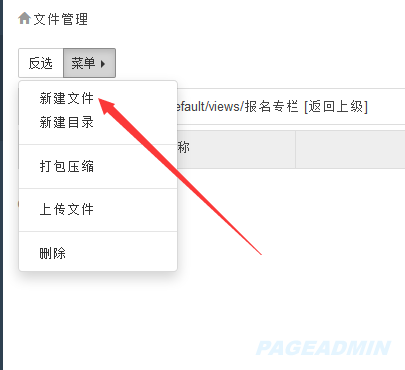
9.5 进入栏目后,找到菜单并点击,再点击新建文件,


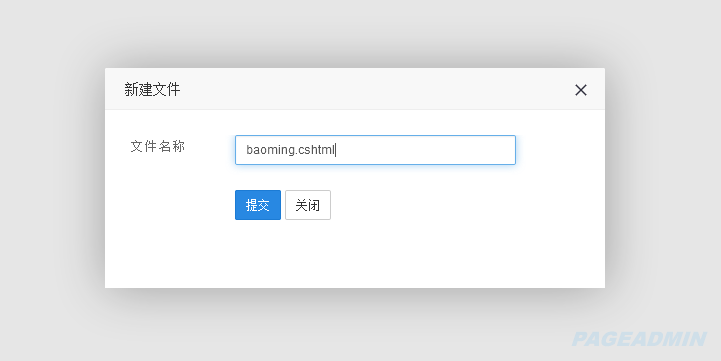
注意:文件的后缀名为cshtml
填写好之后,点击提交。
9.6 下一步在文件中添加代码,点击顶部导航中的系统,在点击左侧导航中的信息表;

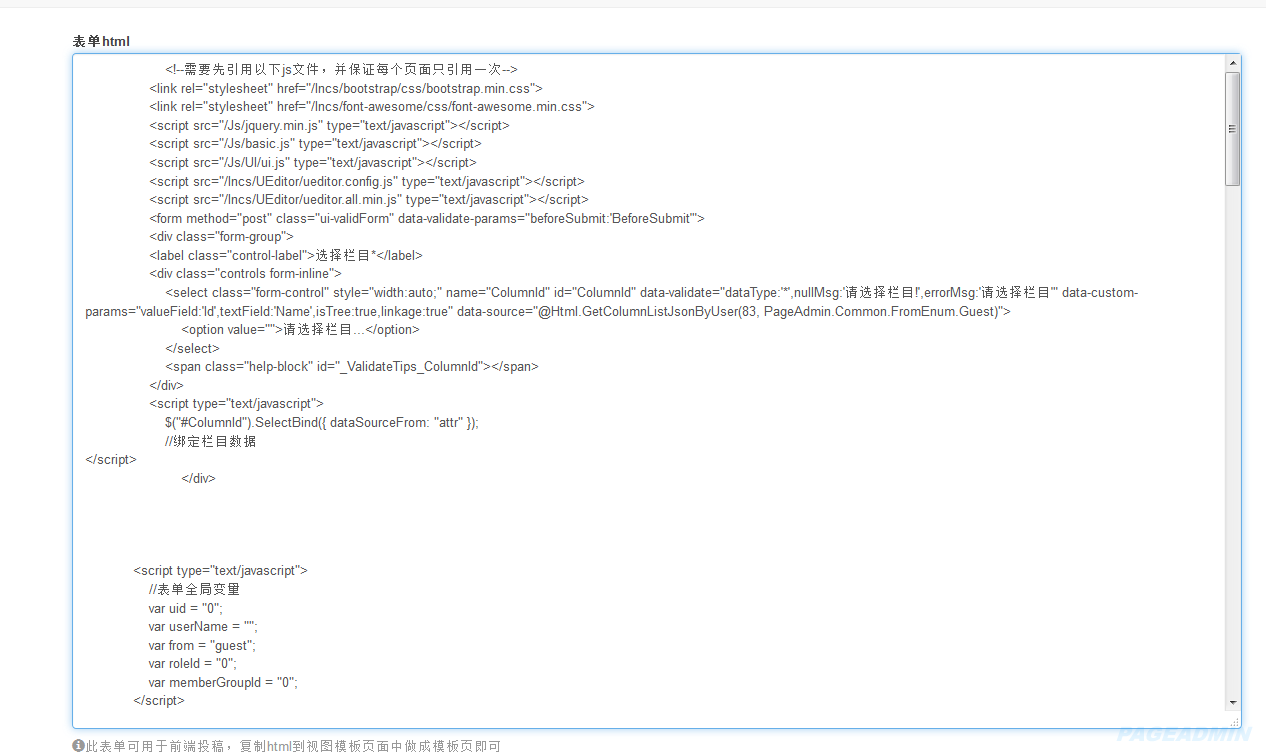
9.7 在信息表中找到新建的信息表,点击表单Html,进入到表单页面,


9.8 使用快捷键ctrl+A(全选),快捷键ctrl+C(复制),点击顶部导航网站,再点击左侧导航模板管理,

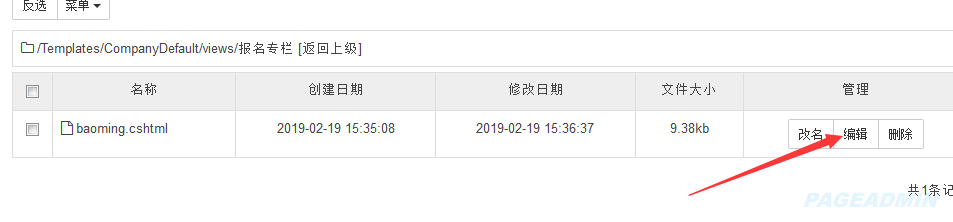
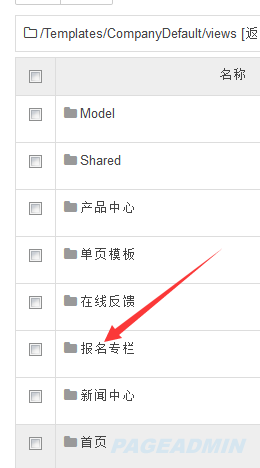
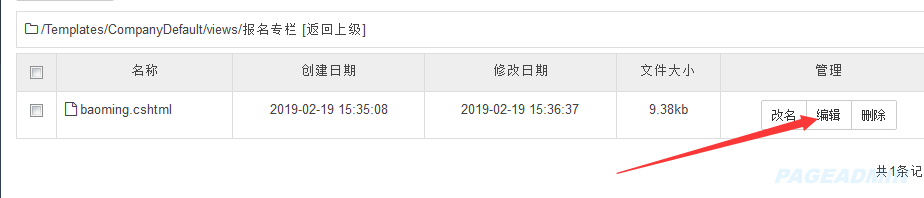
9.9点击views,再点击报名专栏,找到之前新建的文件,点击编辑



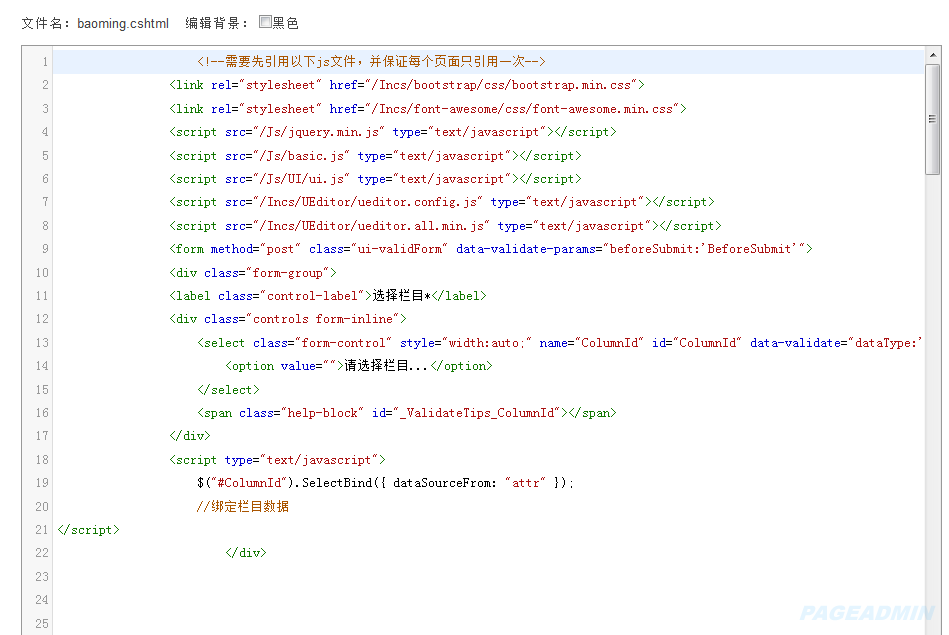
进入到编辑页面后,使用快捷键ctrl+D(粘贴),将复制好的表单HTML代码粘贴在文本框中

粘贴好之后,点击提交。
10.1 模板完成了,之后是调用,在顶部导航中找到网站并点击,再左侧导航中找到栏目管理,并点击,进入到栏目管理页面;


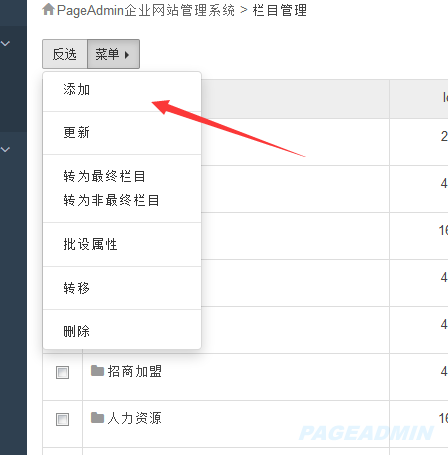
10.2 我们需要新建一个报名表的栏目,在顶部找到菜单并点击,再点击添加,进入到栏目添加页面(也可以在已有的栏目中添加新栏目),开始添加栏目;


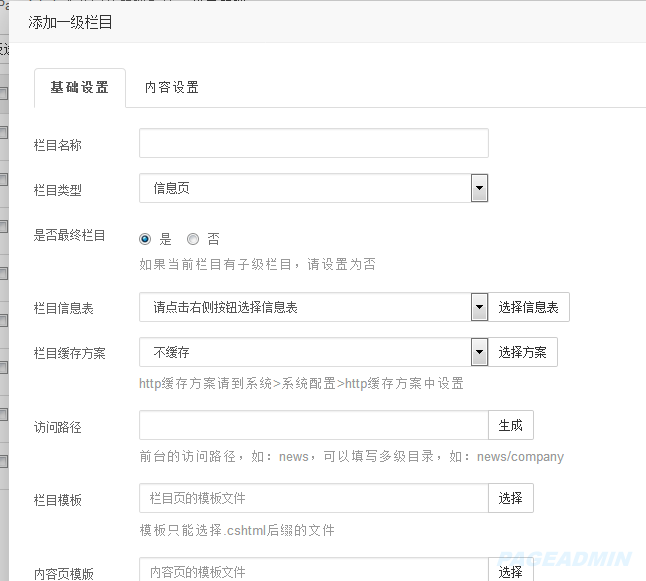
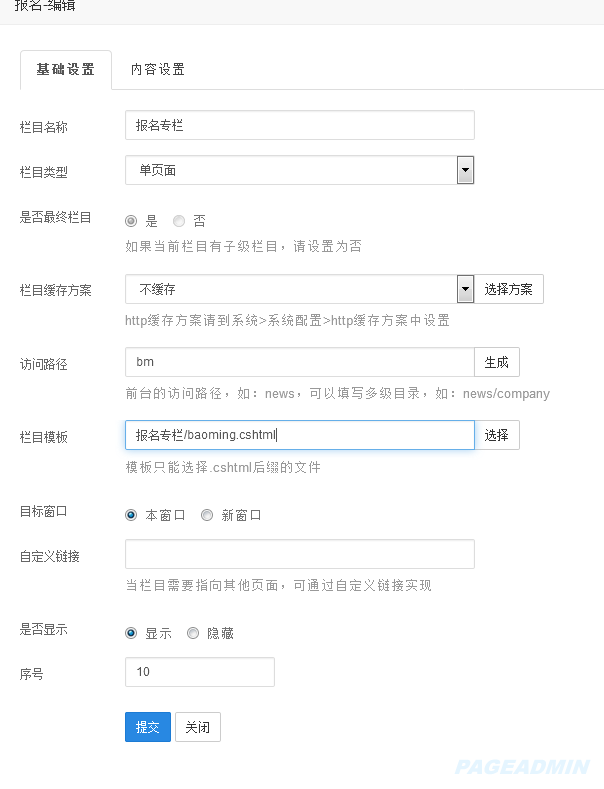
10.3 在添加栏目的时候,因为是单纯的表单添加页面,栏目类型选择单页面,栏目模板选择新建的模型表单,

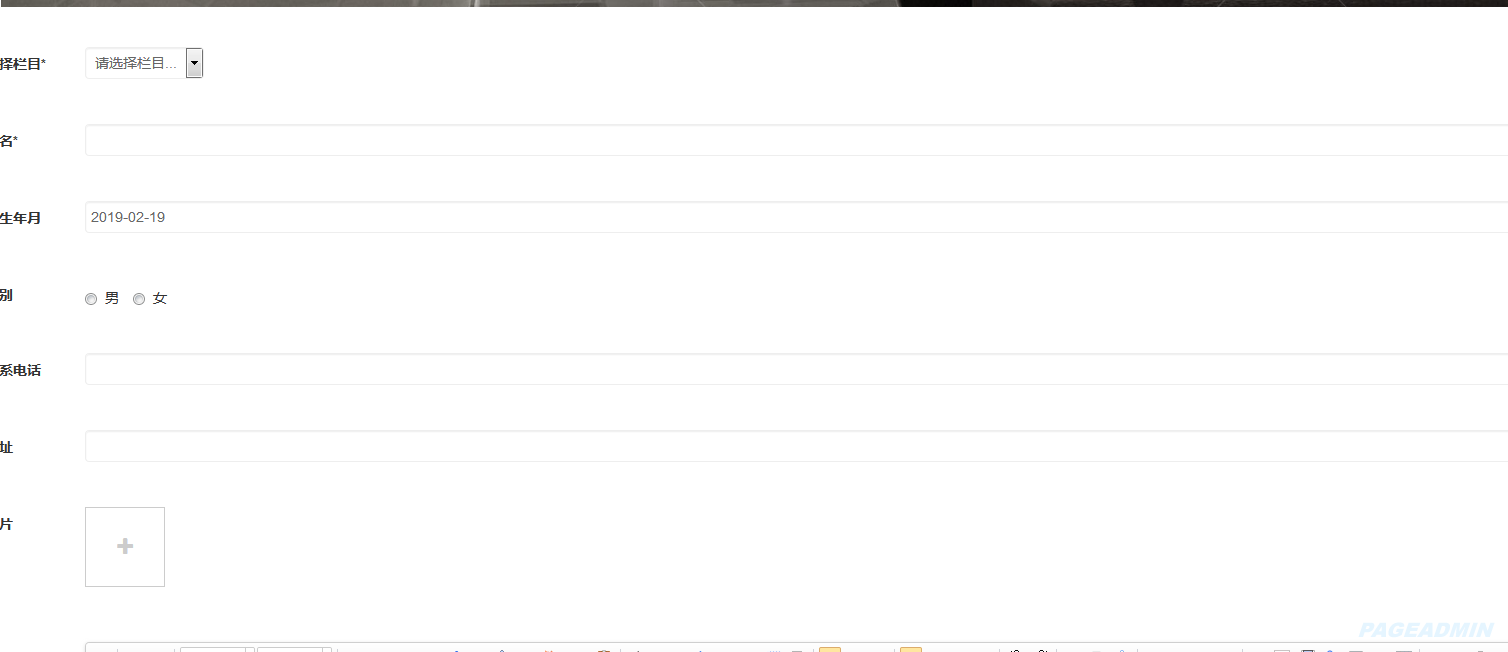
10.4 栏目建好之后,点击提交,回到前台页面,点击报名专栏;

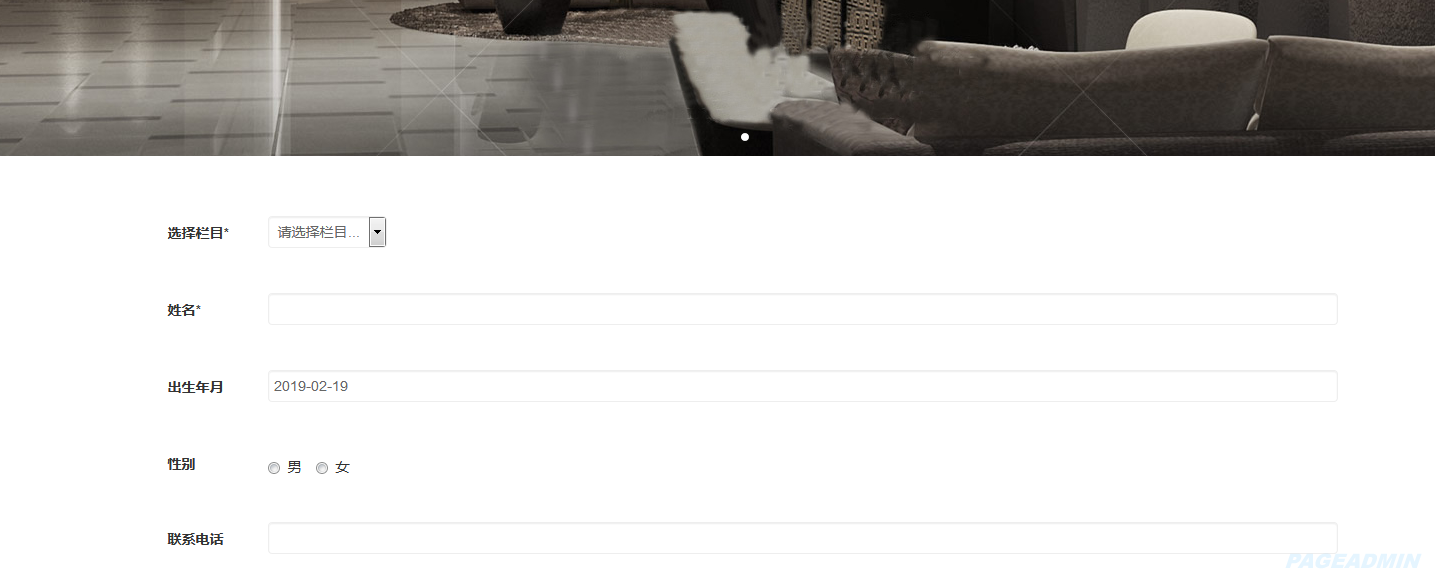
可以看到报名表,但有些显示不完全,这就需要改div和css了

10.5 回到报名模型页面,在后台点击顶部导航的网站,再点击左侧导航的模板管理,再点击views,找到报名专栏,点击新建的模型页中的编辑,进入到HTML编辑页面,





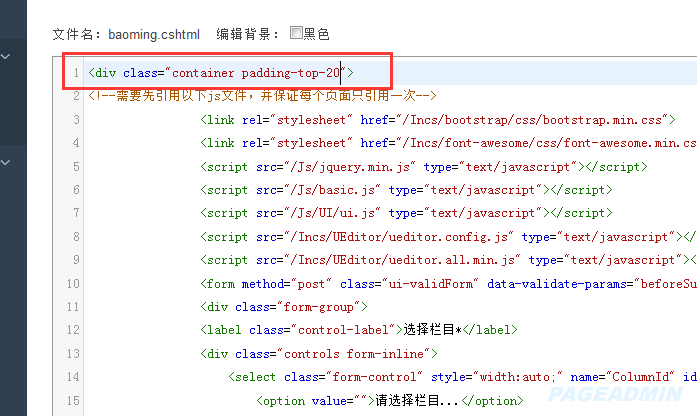
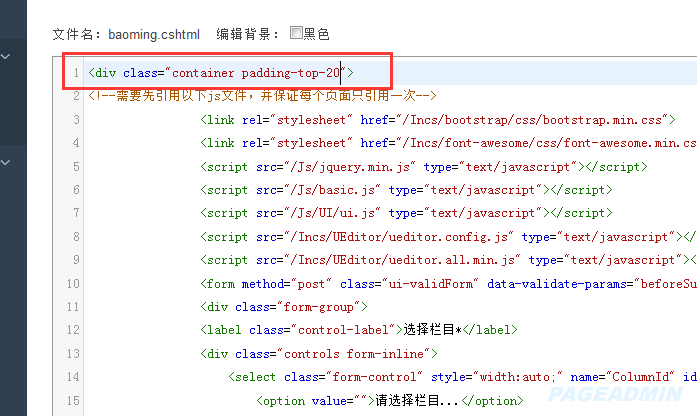
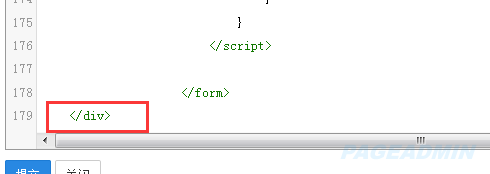
10.6 因为在前台页面显示的是全页面的表单,为了和其他页面宽度保持一致,我们需要给表单模型增加一个外层,在代码的最顶部加上<div>,代码的最底部加上</div>,然后给div添加class,或者在div中直接写css都可以,方法有很多,然后提交,回到前台页面查看,可以看到报名表页面和其他页面保持宽度一致了。



我们在试试,可以提交

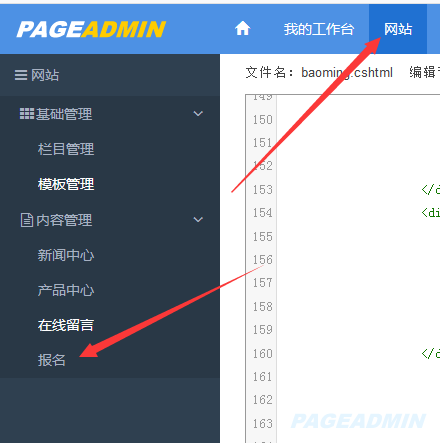
在后台点击顶部导航中的网站,再点击左侧导航中的报名


可以看到信息,这样报名表就完成了。
