制作网站页面手机端不支持锚点链接怎么办?设计好的效果图要切成手机端页面,有个表单提交功能要做,点击获取资料要跳转到表单部分,我采用<a name="suoqu"></a>PC 端显示没问题,但手机端点击索取资料后乱跳,不好用的。客户那里过 不了关的,网络上搜索了相关锚点内容,一一测试后不行,最后设计师采取JS弹窗解决了问题,并得到发朋友的认可的,可喜可贺。下面我把代码贴出来供您参考资料:
<div class="popup-box" id="sqzl">
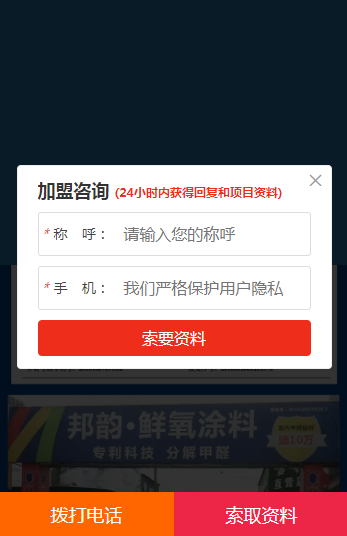
<div class="vip-form words-lightbox" id="sign">
<div class="lightbox"><i class="iconfont close"></i>
<h3 class="title">加盟咨询<span>(24小时内获得回复和项目资料)</span></h3>
<em class="input-box">
<label for=""><i>*</i>称 呼:</label>
<input type="input" name="username" id="local" validatetarget="username" validatetype="must" maxlength="5" placeholder="请输入您的称呼">
</em>
<div class="mip-form-target" target="username">称呼不能为空</div>
<em class="input-box">
<label for=""><i>*</i>手 机:</label>
<input type="tel" class="form-input" name="mobile" id="phone" validatetarget="mobile" validatetype="custom" validatereg="^1[3|4|5|6|7|8|9]\d{9}$" maxlength="11" placeholder="我们严格保护用户隐私">
</em>
<div class="mip-form-target" target="mobile">请输入正确的手机号码</div>
<input class="headline-btn submit" type="button" value="索要资料" id="jm-submit-message-popup">
</div>
</div>
<div class="cover"></div>
</div>
<a class="sqzl" rel="sqzl">索取资料</a>
<script>$(".sqzl").click(function(){var rel =$(this).attr("rel");$("#"+rel).addClass("show");$("body").addClass("fixed");closeTip();})
$(".close").click(function(){$(".popup-box").removeClass("show")
$("body").removeClass("fixed")
})
$(".pop-btn").click(function(){$(".pop").addClass("on");$("body").addClass("fix");})
$(".pop #close").click(function(){$(".pop").removeClass("on");$("body").removeClass("fix");})
function countDown(intDiff){var i =parseInt(intDiff);var timer =setInterval(function(){if(i ==0){clearInterval(timer);$("#getValidSmsCode").text("重新发送");$("#getValidSmsCode").click(function(){ajaxSendValidSms();});}
if(i >0){$("#getValidSmsCode").text(i+"秒");i--;}
},1000);}
$("#getValidSmsCode").click(function() {var txtTel =$("#m_tel").val();if (!txtTel) {alert("请输入您的手机号码!");return false;} else {var regmobile =/^((13[0-9])|(147)|(17[0-9])|(15[^4,\\D])|(18[0-9]))\d{8}$/;if (!regmobile.test(txtTel)) {alert("您输入的联系手机格式不正确!");return false;}
}
}