Dreamweaver怎么设置不可见元素的参数?Dreamweaver中有不显示的参数,想要设置不可见元素按钮,该怎么设置呢?下面我们就来看看详细的教程,需要的朋友可以参考下
dw经常用于建站,今天我们就来介绍关于Dreamweaver设置不可见元素的参数的方法,请看下文详细介绍。
1、在我们这个分类栏目下,我们点击不可见元素的按钮。

2、然后我们可以在这里设置显示的命令。

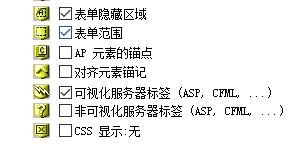
3、接下来我们可以在这里设置表单范围以及其他类容的显示。

4、还能在这里显示动态文本的类型。

5、点击后,我们会看到下拉选项,我们可以点击选择。

6、不会使用可以查看帮助,确定设置点击确定,取消可点击取消按钮。

