电话
13363039260
功能需求说明:
1、 后台添加文章时增加一个选项

文章签收: 如需签收时,选择中相关用户即可。
2、 前台用户登录后,在文章页面显示

实现方案说明
文章签收简而言之就是给文章建一个签收记录表,这种功能点可以使用《模块表单插件》来完成,签收记录相当于文章的子集内容。
开发步骤说明
第一步、后台字段创建和模块表单的创建
1、安装《模块表单插件》

2、为文章news模块,创建《签收》的表单

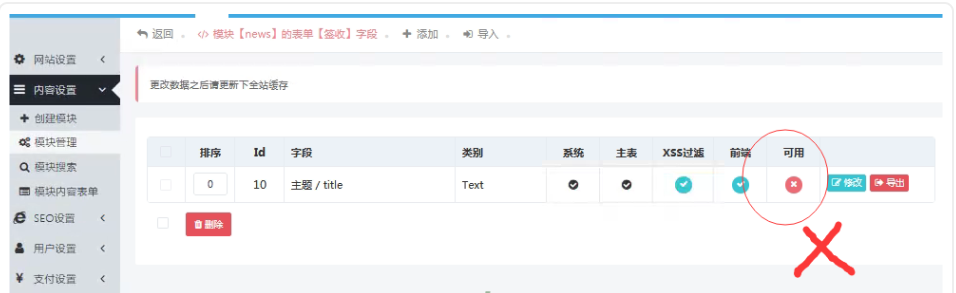
3、为签收表单,设置字段,不需要的禁用掉

一般情况下自带的title不需要了,开发者也可以根据实际情况来定。
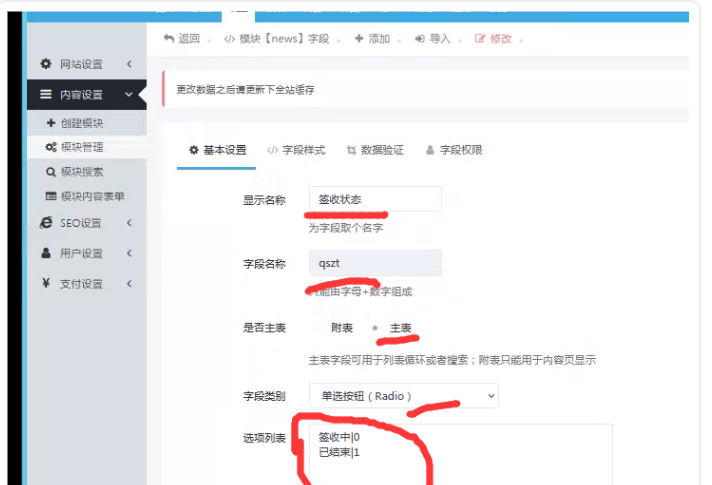
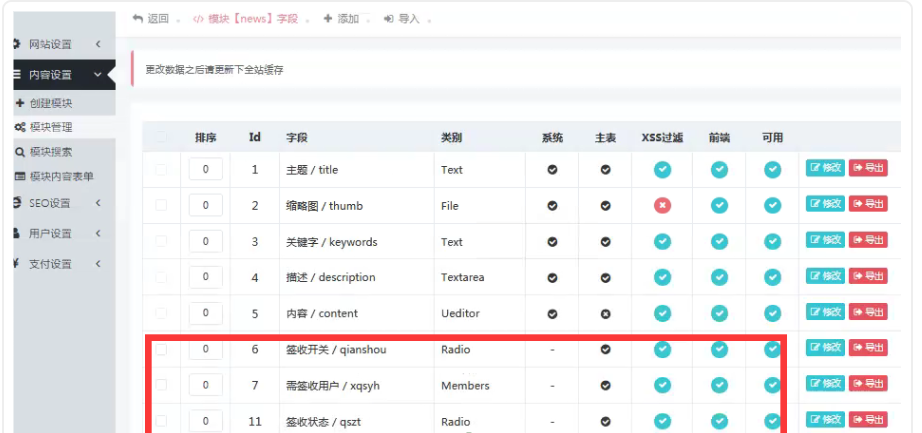
4、进入文章news模块管理 ,模块内容自带,创建字段

签收状态字段:根据需求创建签收状态字段,来控制这个文章的状态

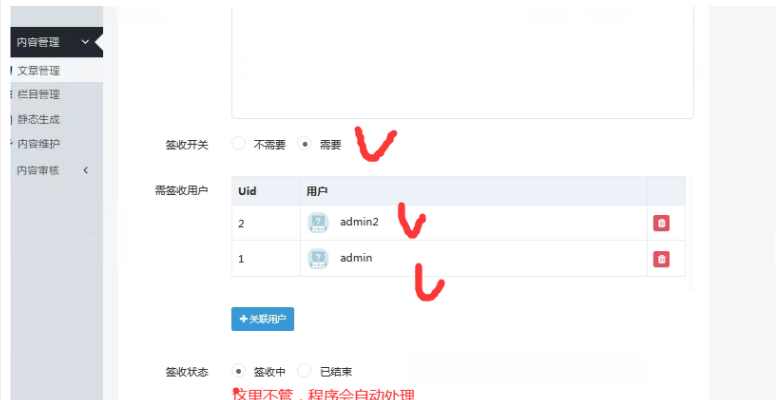
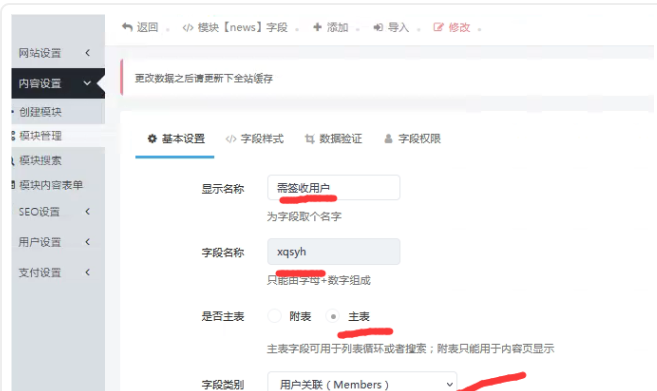
签收用户字段:需要指定哪些用户来签收这篇文字

签收开关:控制这篇文章收费启用签收功能

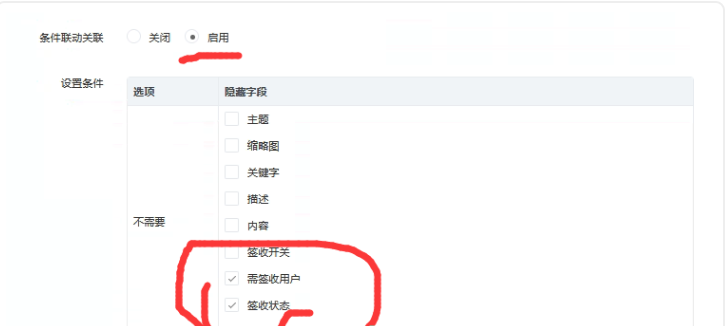
本字段启用一下【条件联动关联】,然后不需要状态时,隐藏下方字段

需要状态时,不勾选:

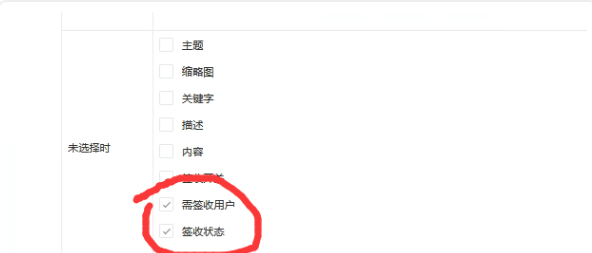
未选择时,隐藏下方字段

创建好的字段如下:

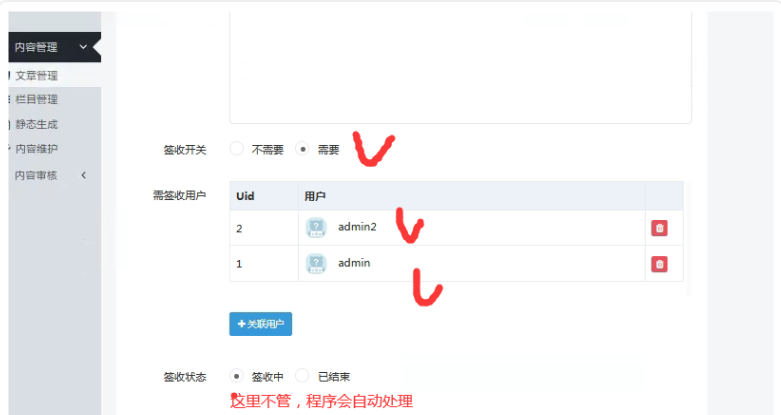
5、切换到发布文章界面可以看到效果

第二步、程序设计部分
1、打开签收表单的前端控制器文件:dayrui/App/News/Controllers/Qianshou.php
以下是开发好了的代码,用于签收动作的程序入库记录
<?php namespace Phpcmf\Controllers;
/**
* 二次开发时可以修改本文件,不影响升级覆盖
*/
class Qianshou extends \Phpcmf\Home\Mform
{
public function index() {
// 获取父级内容
$this->cid = intval(\Phpcmf\Service::L('input')->get('cid'));
$this->index = $this->_Module_Row($this->cid);
if (!$this->index) {
exit($this->_msg(0, dr_lang('模块内容【id#%s】不存在', $this->cid)));
}
if (!$this->index['xqsyh']) {
$this->_json(0, '没有设置签收人员');
}
$uids = explode(',', $this->index['xqsyh']);
if (!dr_in_array($this->uid, $uids)) {
$this->_json(0, '你没有签收权限');
}
$table = dr_module_table_prefix(APP_DIR).'_form_'.$this->form['table'];
if (\Phpcmf\Service::M()->table($table)->where('cid', $this->index['id'])->where('uid', $this->uid)->counts()) {
$this->_json(0, '你已经签收了');
}
$data = [];
$data['title'] = '';
$data['status'] = 1;
$data['catid'] = $this->index['catid']; // 栏目id
$data['cid'] = $this->index['id']; // 内容id
$data['uid'] = (int)$this->member['uid'];
$data['author'] = $this->member['username'];
$data['inputip'] = \Phpcmf\Service::L('input')->ip_address();
$data['inputtime'] = SYS_TIME;
$data['tableid'] = 0;
$data['displayorder'] = 0;
// 插入主表
$rt = \Phpcmf\Service::M()->table($table)->insert($data);
if (!$rt['code']) {
$this->_json(0, '系统故障签收失败');
}
$total = \Phpcmf\Service::M()->table($table)->where('status', 1)->where('cid', $data['cid'])->counts();
\Phpcmf\Service::M()->table_site('news')->update($data['cid'], [
'qianshou_total' => $total,
'qszt' => count($uids) == $total ? 1 : 0,
]);
$this->_json(1, '签收成功');
}
}
2、新建news模块内容模型文件:dayrui/App/News/Models/Content.php
用于在内容页输出哪些用户具有签收权限和是否被签收。
<?php namespace Phpcmf\Model\News;
// 模块内容模型类
class Content extends \Phpcmf\Model\Content {
// 格式化显示内容,用于前端内容详情页面的格式化
public function _call_show($data) {
$rt = [];
if ($data['qianshou'] == 2 && $data['xqsyh']) {
$users = $this->table('member')->where_in('id', explode(',', $data['xqsyh']))->getAll();
if ($users) {
foreach ($users as $r) {
$r['uid'] = $r['id'];
$r['qianshou'] = $this->table_site('news_form_qianshou')->where('uid', $r['id'])->where('cid', $data['id'])->getRow();
$rt[] = $r;
}
}
} else {
$data['qianshou'] = 0;
}
$data['qianshou_data'] = $rt;
return $data;
}
}
第三步、模板显示部分
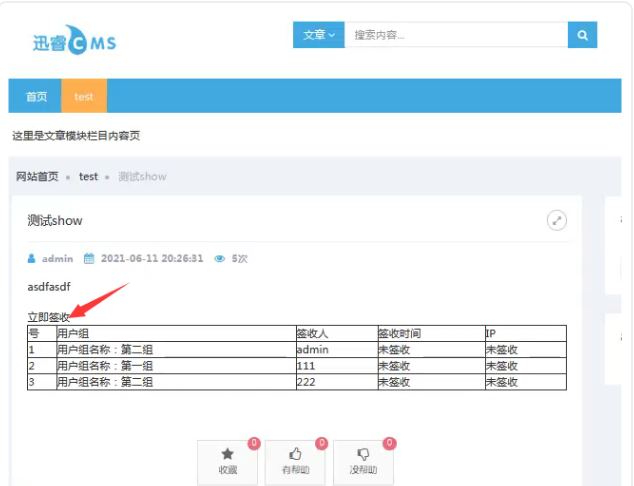
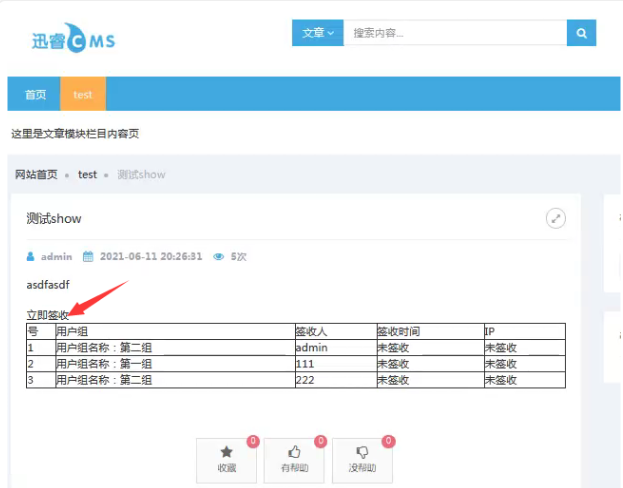
1、template/pc/default/home/news/show.html,加上签收代码
{if $qianshou}
{if $member && $qianshou_data[$member.uid]['qianshou']}
已经签收
{else}
<a href="javascript:dr_ajax_url('/index.php?s=news&c=qianshou&cid={$id}');">立即签收</a>
{/if}
<table border=1 width="100%">
<tr>
<td>编号</td>
<td>用户组</td>
<td>签收人</td>
<td>签收时间</td>
<td>IP</td>
</tr>
{php $i=1;}
{loop $qianshou_data $q}
<tr>
<td>{$i}</td>
<td>
{php $i++;$user=dr_member_info($q.id);}
{loop $user.group $tt}
用户组名称:{$tt.group_name}
{/loop}
</td>
<td>{$q.username}</td>
<td>{if $q.qianshou} {dr_date($q.qianshou.inputtime)} {else} 未签收 {/if}</td>
<td>{if $q.qianshou} {$q.qianshou.inputip} {else} 未签收 {/if}</td>
</tr>
{/loop}
</table>
{else}
后台没用设置
{/if}

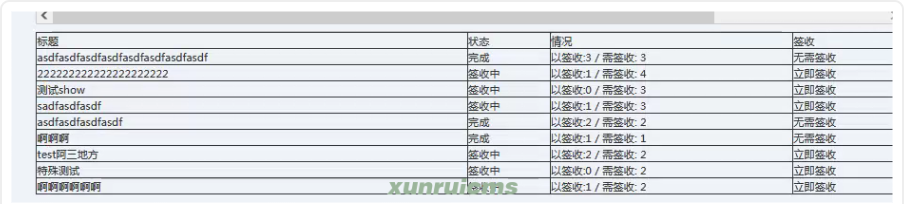
2、例如在首页写一个签收列表
<table border=1 width="100%">
<tr>
<td>标题</td>
<td>状态</td>
<td>情况</td>
<td>签收</td>
</tr>
{module module=news qianshou=2 cache=0}
{php $uids=explode(',', $t.xqsyh);}
<tr>
<td>{$t.title}</td>
<td>{if $t.qszt} 完成 {else} 签收中 {/if}</td>
<td>以签收:{$t.qianshou_total} / 需签收: {intval(substr_count($t.xqsyh, ',')+1)}</td>
<td>
{if $t.qszt}
无需签收
{else}
<a href="javascript:dr_ajax_url('/index.php?s=news&c=qianshou&cid={$t.id}');">立即签收</a>
{/if}
</td>
</tr>
{/loop} {$debug}
</table>