电话
13363039260
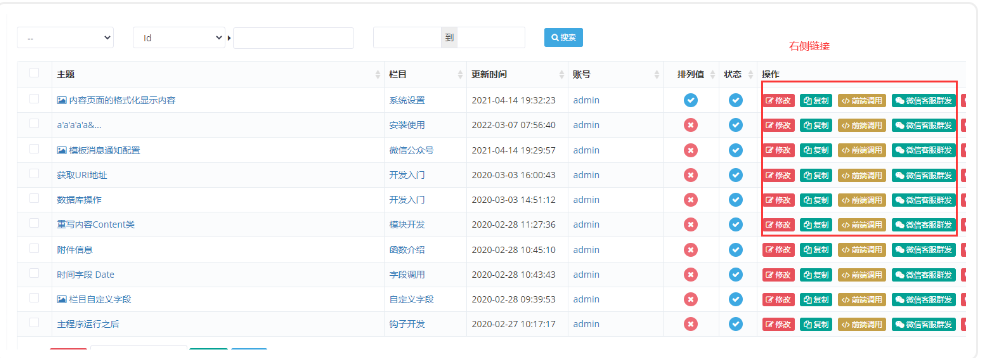
右侧链接位置:

底部按钮位置:

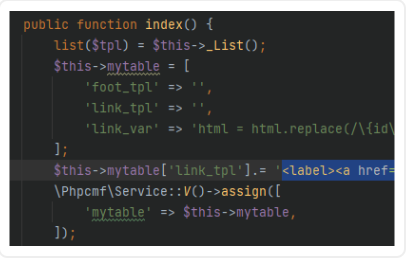
在_List()方法之后,赋值$this->mytable数组,格式如下:
$this->mytable = [
'foot_tpl' => '', // 底部按钮字符串
'link_tpl' => '', // 右侧链接字符串
'link_var' => 'html = html.replace(/\{id\}/g, row.id);html = html.replace(/\{id\}/g, row.id);', // 右侧链接的js变量替换,例如{id}表示id,可以写多组js赋值
];
赋值完毕后,传入到模板解析:
\Phpcmf\Service::V()->assign([
'mytable' => $this->mytable,
]);
最终效果代码:

$this->mytable = [
'foot_tpl' => '', // 底部按钮字符串
'link_tpl' => '', // 右侧侧链接字符串
'link_var' => 'html = html.replace(/\{id\}/g, row.id);', // 侧链接的js变量替换,例如{id}表示id
];
// 侧链接,加一个a标签链接
$this->mytable['link_tpl'].= '<label><a href="'.dr_url(APP_DIR.'/customer/show').'&id={id}" class="btn btn-xs blue"> <i class="fa fa-user"></i> 测试</a></label>';
\Phpcmf\Service::V()->assign([
'mytable' => $this->mytable,
]);
底部按钮示例代码:
$this->mytable = [
'foot_tpl' => '', // 底部按钮字符串
'link_tpl' => '', // 右侧链接字符串
'link_var' => 'html = html.replace(/\{id\}/g, row.id);', // 右侧链接的js变量替换,例如{id}表示id
];
// 底部按钮
// 加入多选框按钮
$this->mytable['foot_tpl'].= '<label class="table_select_all"><input onclick=dr_table_select_all(this)" type="checkbox"><span></span></label>';
// 加入删除按钮
$this->mytable['foot_tpl'].= '<label><button type="button" onclick=dr_table_option(\''.(IS_ADMIN ? dr_url($uriprefix.'/del') : dr_member_url($uriprefix.'/del')).'\', \''.dr_lang('你确定要删除它们吗?').'\')" class="btn red btn-sm"> <i class="fa fa-trash"></i> '.dr_lang('删除').'</button></label>';
// 加入新的按钮
$this->mytable['foot_tpl'].= '<label><button type="button" onclick=dr_table_option(\''.dr_url('member/verify/edit').'\', \''.dr_lang('你确定要通过审核吗?').'\')" class="btn blue btn-sm"> <i class="fa fa-check-square-o"></i> '.dr_lang('测试').'</button></label>
';
\Phpcmf\Service::V()->assign([
'mytable' => $this->mytable,
]);
