电话
13363039260

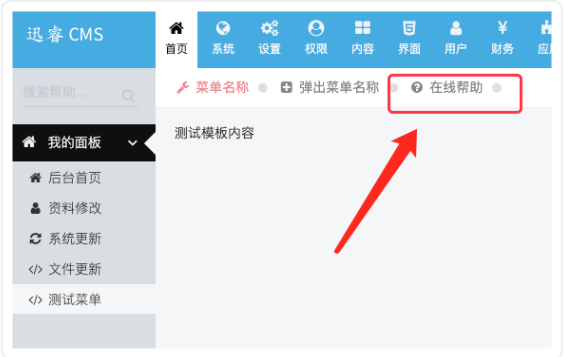
后台每个页面的顶部导航菜单的定义方法
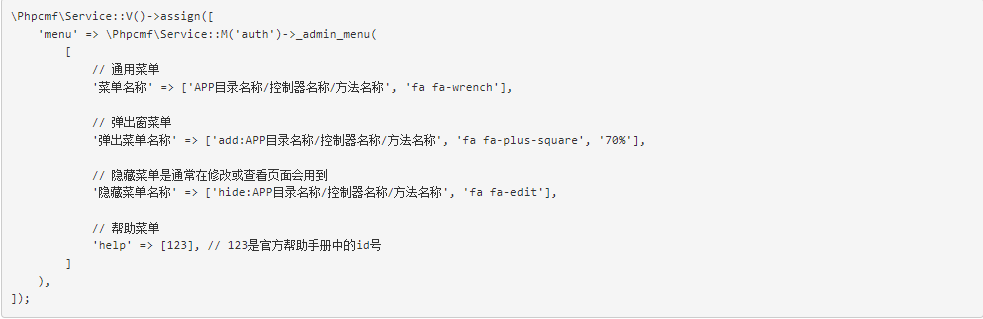
在控制器中定义菜单变量格式:

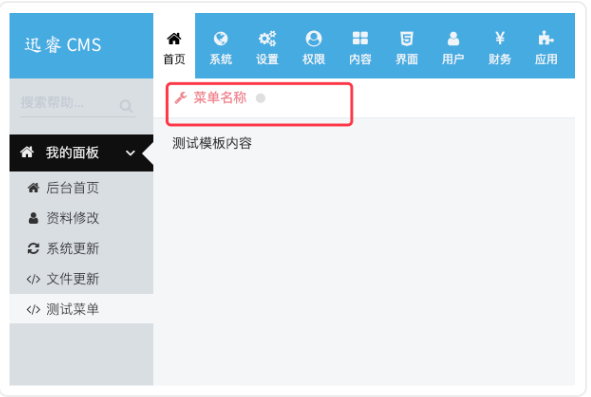
1、通用菜单举例

控制器名称:/dayrui/App/Demo/Controllers/Admin/Menu.php
\Phpcmf\Service::V()->assign([
'menu' => \Phpcmf\Service::M('auth')->_admin_menu(
[
// 通用菜单
'菜单名称' => ['demo/menu/index', 'fa fa-wrench'],
]
),
]);demo/menu/index 是控制器的uri地址
fa fa-wrench 是当前菜单的图标符号
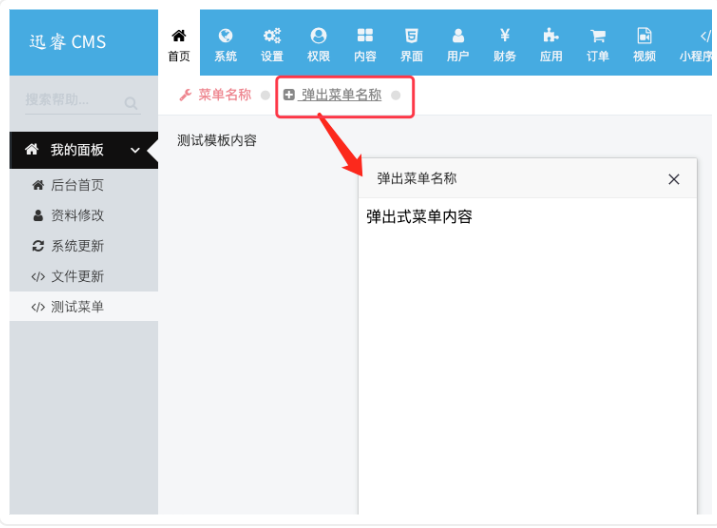
2、弹出式菜单

控制器名称:/dayrui/App/Demo/Controllers/Admin/Menu.php
\Phpcmf\Service::V()->assign([
'menu' => \Phpcmf\Service::M('auth')->_admin_menu(
[
// 通用菜单
'菜单名称' => ['demo/menu/index', 'fa fa-wrench'],
// 弹出窗菜单
'弹出菜单名称' => ['add:demo/menu/add', 'fa fa-plus-square', '30%'],
]
),
]);demo/menu/add 是弹出式菜单的控制器的uri地址
fa fa-plus 是当前菜单的图标符号
30% 是弹出式菜单的宽度
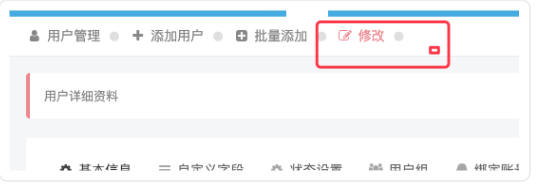
3、隐藏式菜单

只有进入这个控制器才会显示菜单,如果不进入当前控制器就不会显示
控制器名称:/dayrui/App/Demo/Controllers/Admin/Menu.php
\Phpcmf\Service::V()->assign([
'menu' => \Phpcmf\Service::M('auth')->_admin_menu(
[
// 通用菜单
'菜单名称' => ['demo/menu/index', 'fa fa-wrench'],
// 弹出窗菜单
'弹出菜单名称' => ['add:demo/menu/add', 'fa fa-plus-square', '30%'],
'隐藏菜单名称' => ['hide:demo/menu/edit', 'fa fa-edit'],
]
),
]);demo/menu/edit 是隐藏式菜单的控制器的uri地址
fa fa-edit 是当前菜单的图标符号
4、在线帮助菜单

单击在线帮助即可访问官网帮助手册中的对应手册文章内容
控制器名称:/dayrui/App/Demo/Controllers/Admin/Menu.php
\Phpcmf\Service::V()->assign([
'menu' => \Phpcmf\Service::M('auth')->_admin_menu(
[
// 通用菜单
'菜单名称' => ['demo/menu/index', 'fa fa-wrench'],
// 弹出窗菜单
'弹出菜单名称' => ['add:demo/menu/add', 'fa fa-plus-square', '30%'],
// 在线帮助
'help' => [15],
]
),
]);15 是迅睿官网手册文档的id号