电话
13363039260
数据控制器应用比较广泛,可以对数据表进行增删改查操作,利用开发者工具实现傻瓜式创建,非常方便
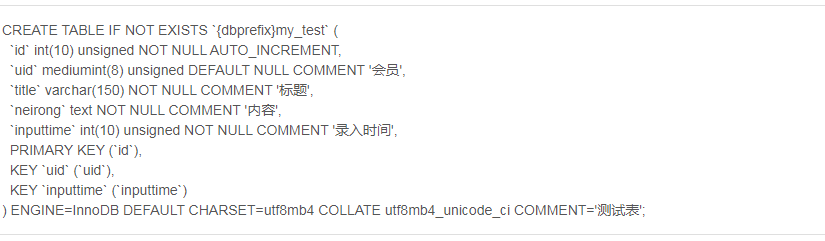
例如数据表:

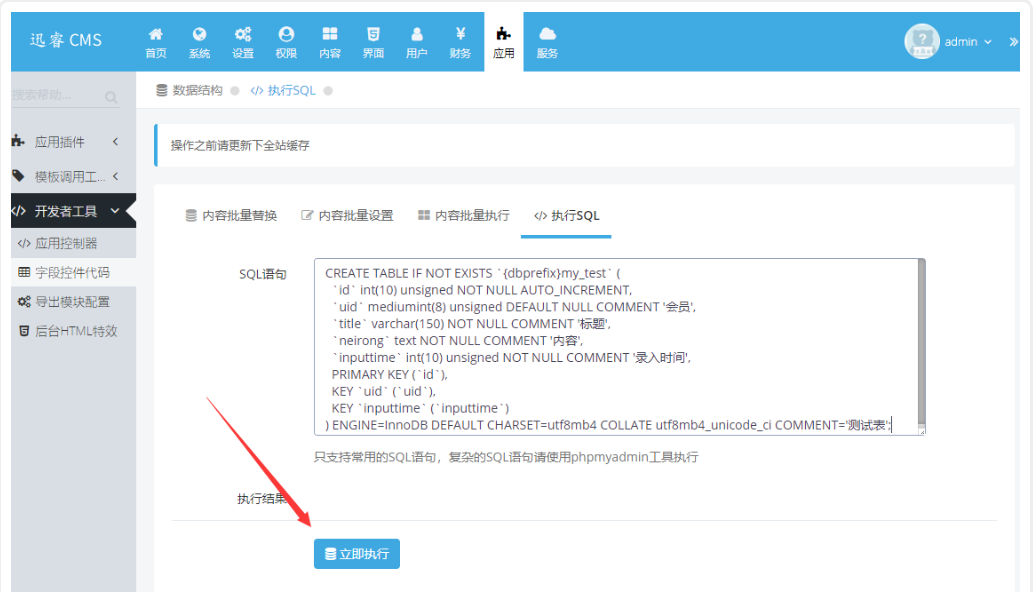
1、创建以上数据表

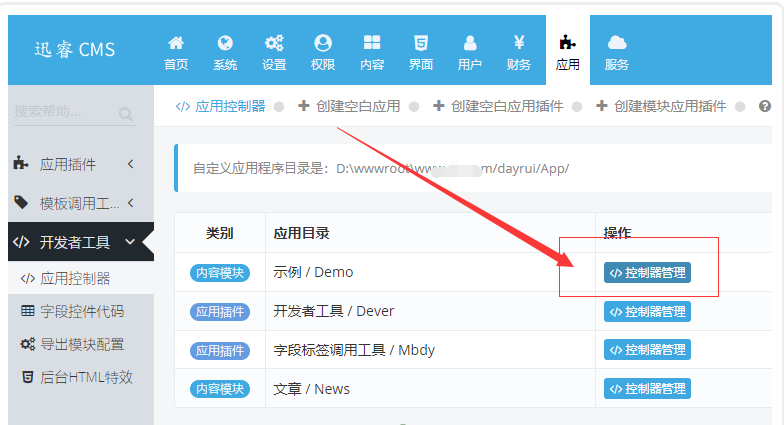
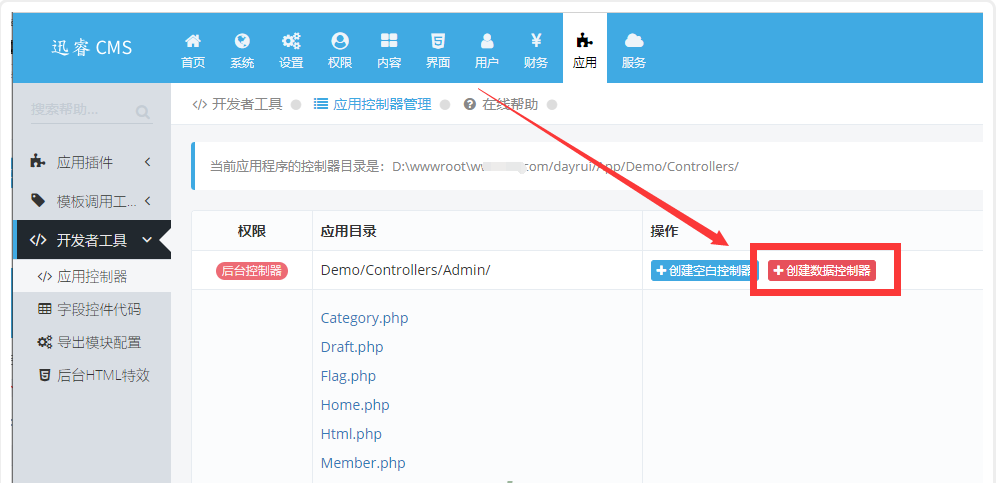
2、使用开发者插件,去任意app目录创建数据控制器

3、创建后台的数据控制器

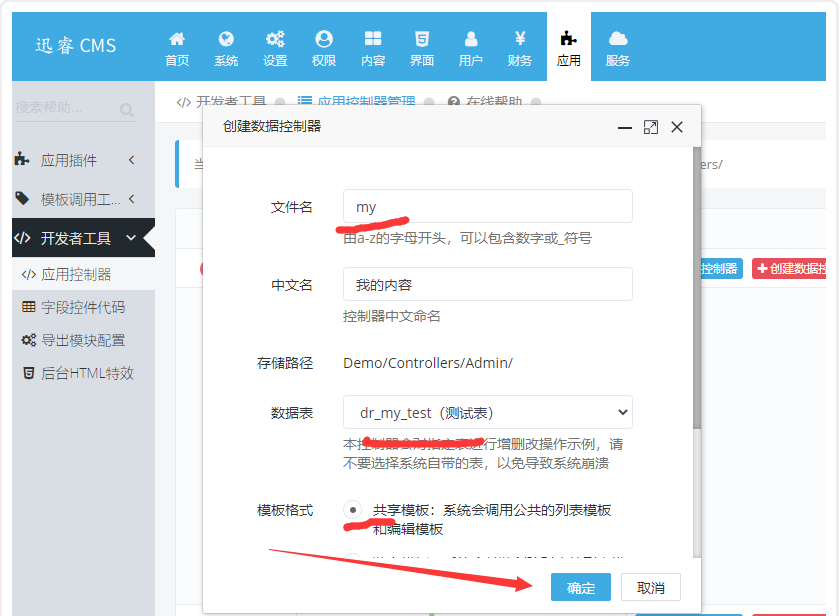
4、取名,选择数据库,选择模板

新手可以选择共享模板,傻瓜式配置
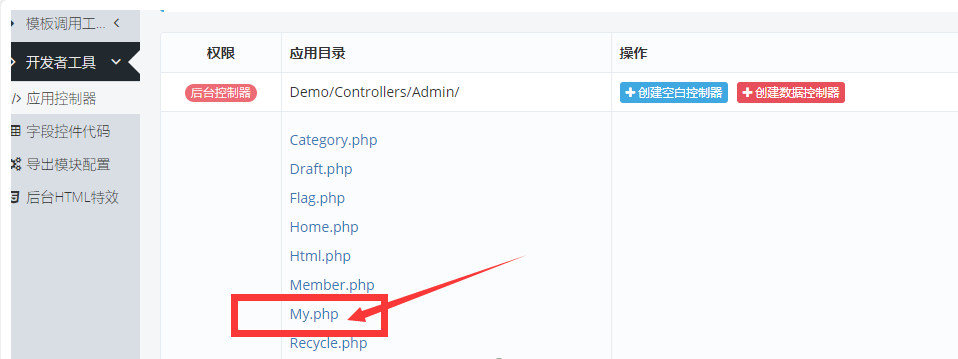
5、创建成功,点击查看

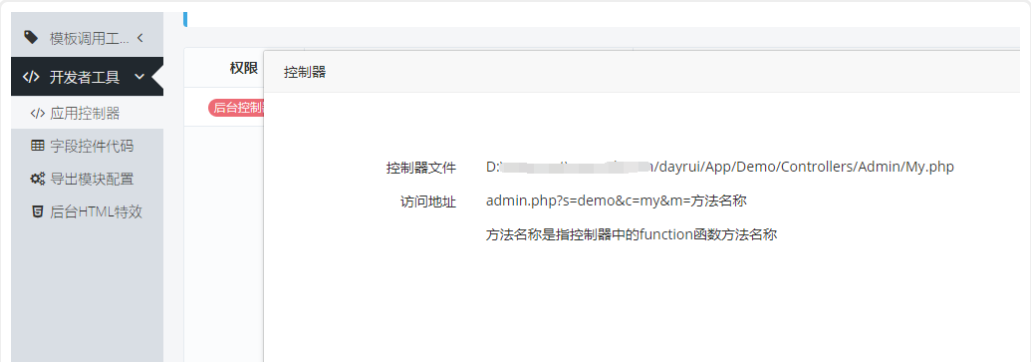
6、查看创建路径和访问地址

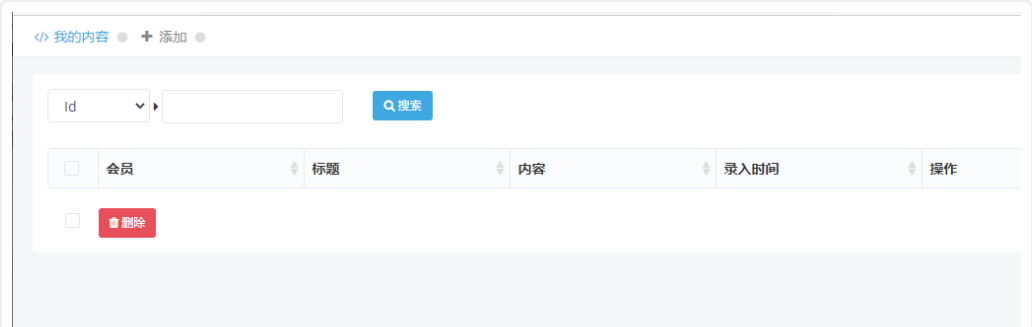
7、这时候手动访问主控制器
/admin.php?s=demo&c=my&m=index

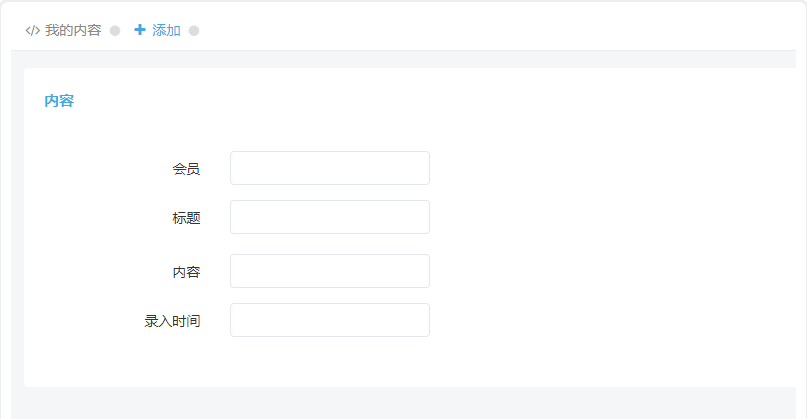
8、点击添加按钮,可预览

默认都是文本格式,我们需要改成自定义字段模式
会员:做成录入账号
标题:可以用文本格式
内容:改为编辑器
录入时间:改为日期选择
9、打开控制器文件:/dayrui/App/Demo/Controllers/Admin/My.php
最终代码:
$field = array (
'uid' =>
array (
'name' => '会员',
'fieldname' => 'uid',
'ismain' => 1,
'ismember' => 1,
'fieldtype' => 'Uid',
'setting' =>
array (
'option' =>
array (
'width' => '',
'icon' => '',
'name' => '',
'color' => '',
'func' => '',
'css' => '',
),
'validate' =>
array (
'required' => '0',
'pattern' => '',
'errortips' => '',
'check' => '',
'filter' => '',
'formattr' => '',
'tips' => '',
),
),
'ismember' => '1',
),
'title' =>
array (
'name' => '标题',
'fieldname' => 'title',
'ismain' => 1,
'ismember' => 1,
'fieldtype' => 'Text',
),
'neirong' =>
array (
'name' => '内容',
'fieldname' => 'neirong',
'ismain' => 1,
'ismember' => 1, 'fieldtype' => 'Ueditor',
'setting' =>
array (
'option' =>
array (
'down_img' => '0',
'autofloat' => '0',
'remove_style' => '0',
'div2p' => '0',
'autoheight' => '0',
'page' => '0',
'mode' => '1',
'tool' => '\'bold\', \'italic\', \'underline\'',
'mode2' => '1',
'tool2' => '\'bold\', \'italic\', \'underline\'',
'mode3' => '1',
'tool3' => '\'bold\', \'italic\', \'underline\'',
'simpleupload' => '0',
'attachment' => '0',
'image_reduce' => '',
'image_endstr' => '',
'value' => '',
'width' => '100%',
'height' => '300',
'css' => '',
),
'validate' =>
array (
'required' => '0',
'pattern' => '',
'errortips' => '',
'check' => '',
'filter' => '',
'formattr' => '',
'tips' => '',
),
),
'ismember' => '1',
),
'inputtime' =>
array (
'name' => '录入时间',
'fieldname' => 'inputtime',
'ismain' => 1,
'ismember' => 1, 'fieldtype' => 'Date',
'setting' =>
array (
'option' =>
array (
'format2' => '0',
'is_left' => '0',
'value' => '',
'width' => '',
'color' => '',
'css' => '',
),
'validate' =>
array (
'required' => '0',
'pattern' => '',
'errortips' => '',
'check' => '',
'filter' => '',
'formattr' => '',
'tips' => '',
),
),
),
);
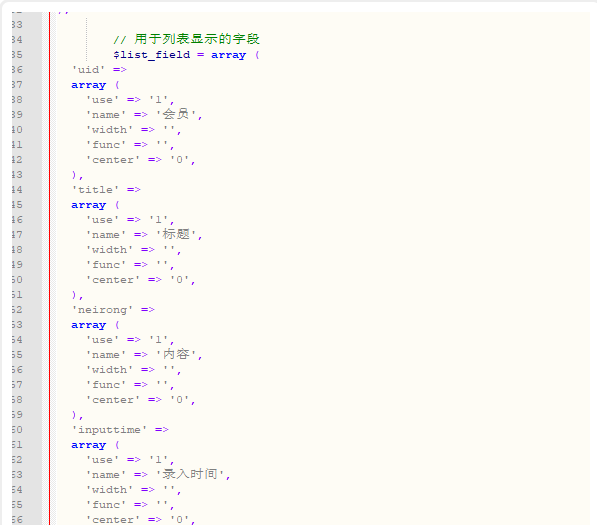
10、为列表页面设置显示字段

打开控制器文件:/dayrui/App/Demo/Controllers/Admin/My.php,,找到列表配置字段部分:

此配置格式为:
array ( 'use' => '1', // 1是显示,0是不显示 'name' => '', //显示名称 'width' => '', // 显示宽度 'func' => '', // 回调函数见:http://help.xunruicms.com/463.html 'center' => '0', // 1是居中,0是默认 )
于是,修改后的代码为:
$list_field = array (
'uid' =>
array (
'use' => '1',
'name' => '会员',
'width' => '150',
'func' => 'uid',
'center' => '0',
),
'title' =>
array (
'use' => '1',
'name' => '标题',
'width' => '',
'func' => 'title',
'center' => '0',
),
'inputtime' =>
array (
'use' => '1',
'name' => '录入时间',
'width' => '170',
'func' => 'datetime',
'center' => '0',
),
);
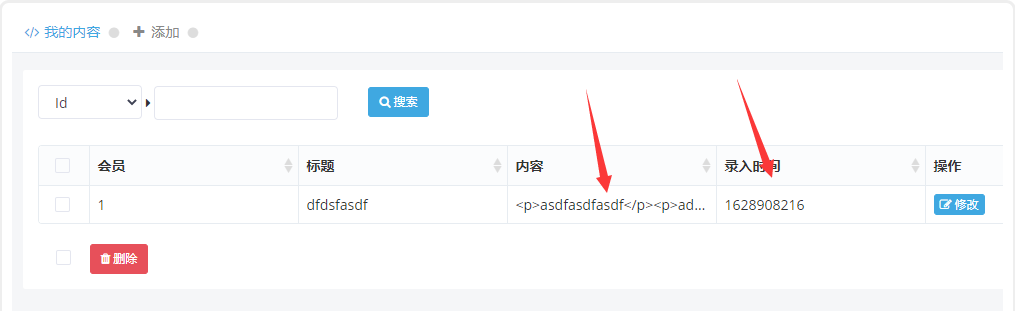
内容不显示在列表了
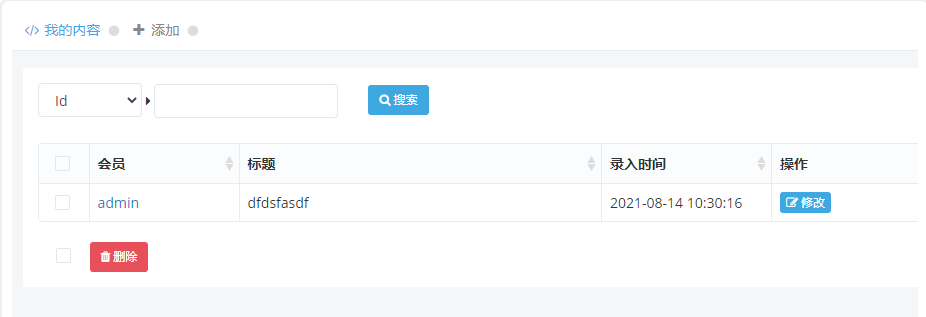
11、预览效果如下: