<form name="searchform" method="post" action="/e/search/index.php">
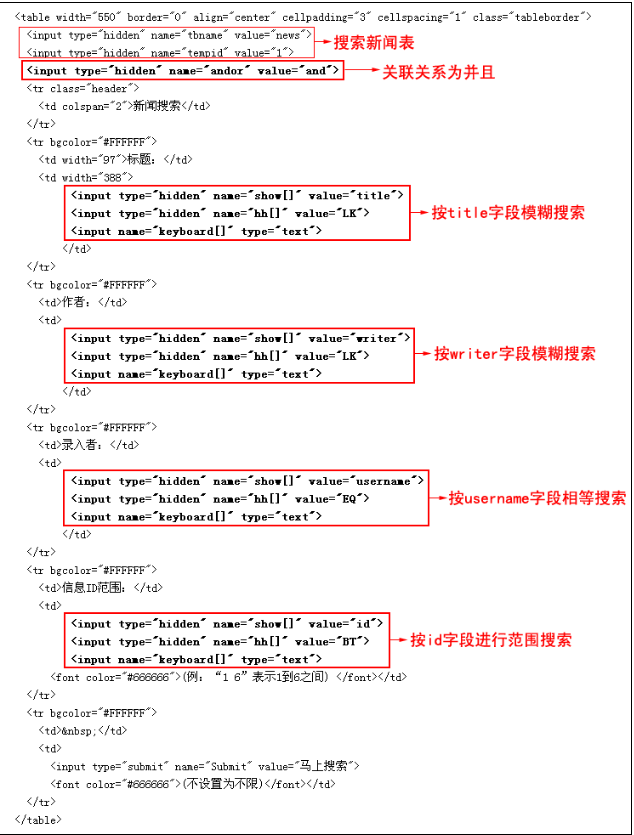
<table width="550" border="0" align="center" cellpadding="3" cellspacing="1" class="tableborder">
<input type="hidden" name="tbname" value="news">
<input type="hidden" name="tempid" value="1">
<input type="hidden" name="andor" value="and">
<tr class="header">
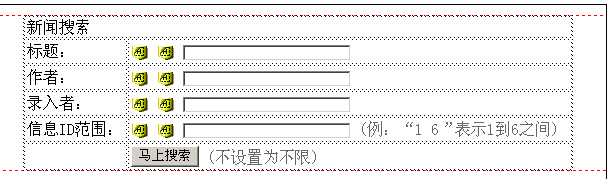
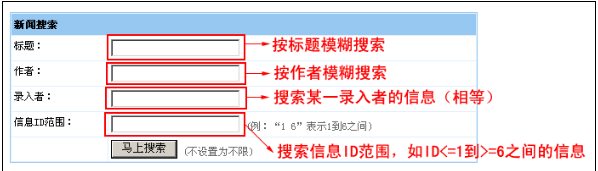
<td colspan="2">新闻搜索</td>
</tr>
<tr bgcolor="#FFFFFF">
<td width="97">标题:</td>
<td width="388">
<input type="hidden" name="show[]" value="title">
<input type="hidden" name="hh[]" value="LK">
<input name="keyboard[]" type="text">
</td>
</tr>
<tr bgcolor="#FFFFFF">
<td>作者:</td>
<td>
<input type="hidden" name="show[]" value="writer">
<input type="hidden" name="hh[]" value="LK">
<input name="keyboard[]" type="text">
</td>
</tr>
<tr bgcolor="#FFFFFF">
<td>录入者:</td>
<td>
<input type="hidden" name="show[]" value="username">
<input type="hidden" name="hh[]" value="EQ">
<input name="keyboard[]" type="text">
</td>
</tr>
<tr bgcolor="#FFFFFF">
<td>信息ID范围:</td>
<td>
<input type="hidden" name="show[]" value="id">
<input type="hidden" name="hh[]" value="BT">
<input name="keyboard[]" type="text">
<font color="#666666">(例:“1 6”表示1到6之间) </font>
</td>
</tr>
<tr bgcolor="#FFFFFF">
<td> </td>
<td>
<input type="submit" name="Submit" value="马上搜索">
<font color="#666666">(不设置为不限)</font>
</td>
</tr>
</table>
</form> |