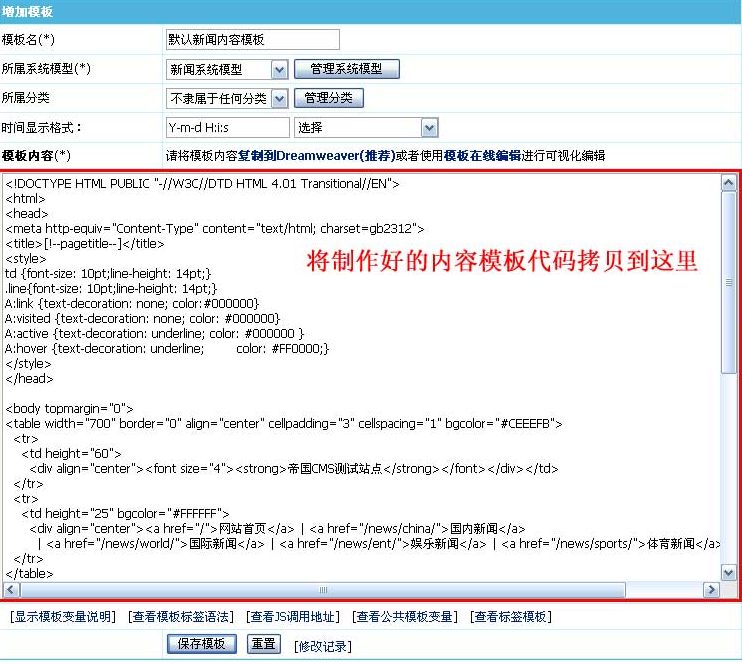
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=gb2312"> <title>[!--pagetitle--]</title>
<style> td {font-size: 10pt;line-height: 14pt;} .line{font-size: 10pt;line-height: 14pt;} A:link {text-decoration: none; color:#000000} A:visited {text-decoration: none; color: #000000} A:active {text-decoration: underline; color: #000000 } A:hover {text-decoration: underline; color: #FF0000;} </style> </head>
<body topmargin="0"> <table width="700" border="0" align="center" cellpadding="3" cellspacing="1" bgcolor="#CEEEFB">
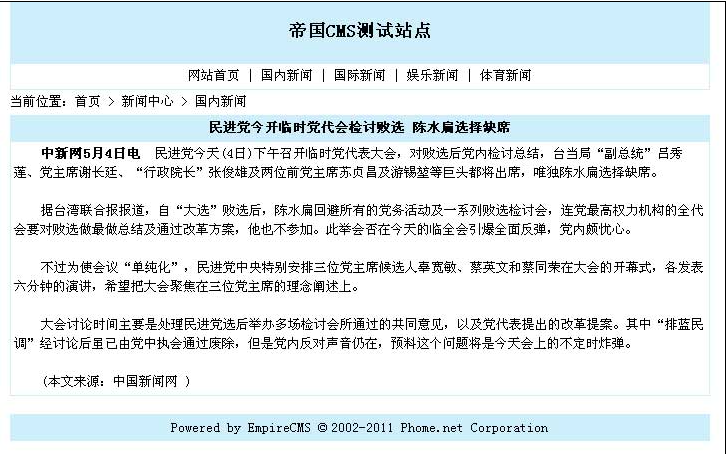
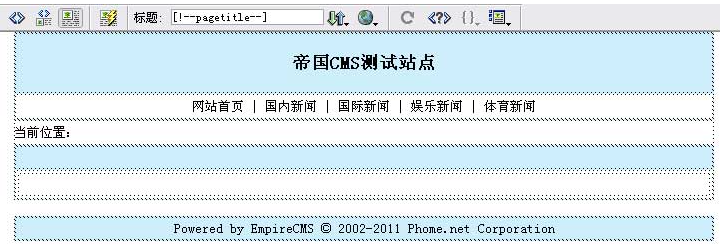
<tr> <td height="60"> <div align="center"><font size="4"><strong>帝国CMS测试站点</strong></font></div></td>
</tr> <tr> <td height="25" bgcolor="#FFFFFF"> <div align="center"><a href="/">网站首页</a> | <a href="/news/china/">国内新闻</a> | <a href="/news/world/">国际新闻</a> | <a href="/news/ent/">娱乐新闻</a> | <a href="/news/sports/">体育新闻</a></div></td>
</tr> </table> <table width="700" border="0" align="center" cellpadding="0" cellspacing="0">
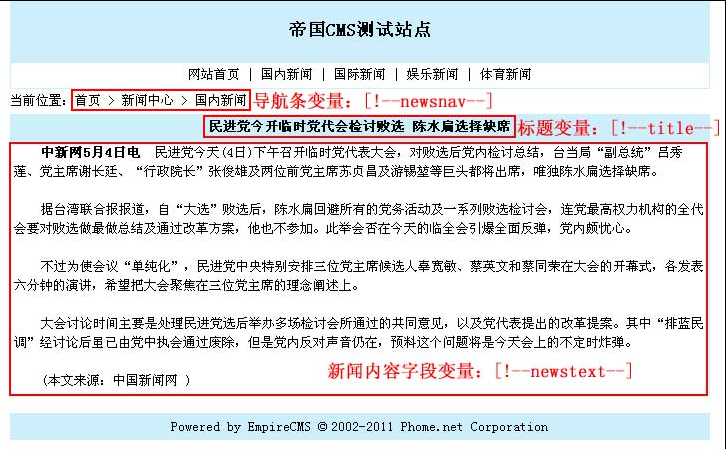
<tr> <td width="50%" height="25">当前位置:[!--newsnav--]</td> </tr> </table> <table width="700" border="0" align="center" cellpadding="3" cellspacing="1" bgcolor="#CEEEFB">
<tr> <td height="23"><div align="center"><strong>[!--title--]</strong></div></td> </tr> <tr> <td bgcolor="#FFFFFF"><table width="100%" border="0" cellspacing="0" cellpadding="0">
<tr> <td height="23">[!--newstext--]</td> </tr> </table></td> </tr>
</table> <br> <table width="700" border="0" align="center" cellpadding="3" cellspacing="1" bgcolor="#CEEEFB">
<tr> <td height="23"> <div align="center">Powered by <a href="http://www.phome.net">EmpireCMS</a> © 2002-2011 Phome.net Corporation<br>
</div></td> </tr> </table> </body> </html> |