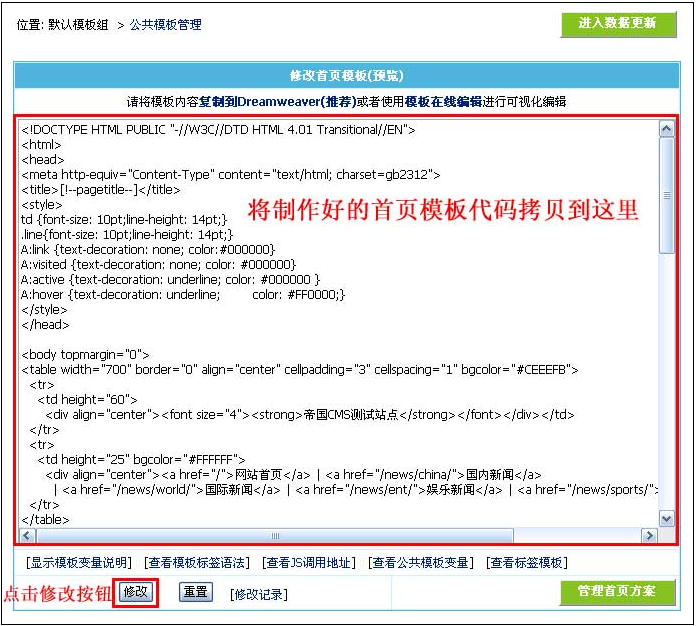
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=gb2312"> <title>[!--pagetitle--]</title>
<style> td {font-size: 10pt;line-height: 14pt;} .line{font-size: 10pt;line-height: 14pt;} A:link {text-decoration: none; color:#000000} A:visited {text-decoration: none; color: #000000} A:active {text-decoration: underline; color: #000000 } A:hover {text-decoration: underline; color: #FF0000;} </style> </head>
<body topmargin="0"> <table width="700" border="0" align="center" cellpadding="3" cellspacing="1" bgcolor="#CEEEFB">
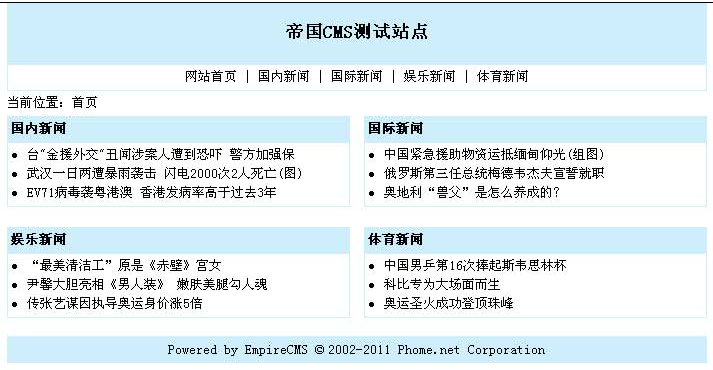
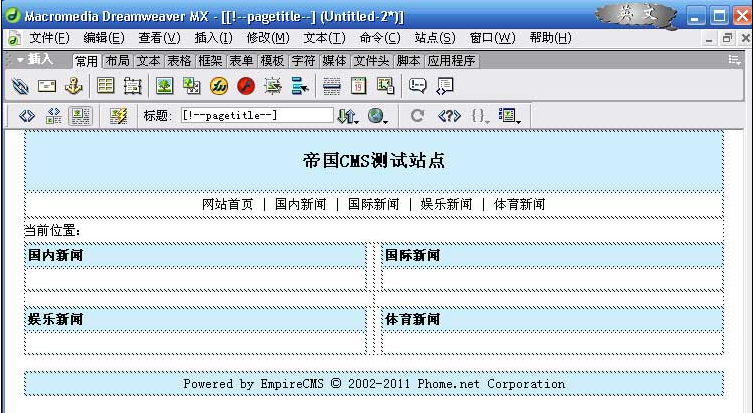
<tr> <td height="60"> <div align="center"><font size="4"><strong>帝国CMS测试站点</strong></font></div></td>
</tr> <tr> <td height="25" bgcolor="#FFFFFF"> <div align="center"><a href="/">网站首页</a> | <a href="/news/china/">国内新闻</a> | <a href="/news/world/">国际新闻</a> | <a href="/news/ent/">娱乐新闻</a> | <a href="/news/sports/">体育新闻</a></div></td>
</tr> </table> <table width="700" border="0" align="center" cellpadding="0" cellspacing="0">
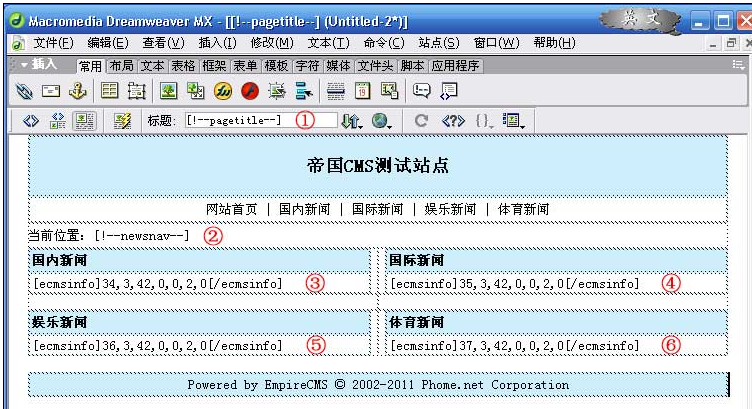
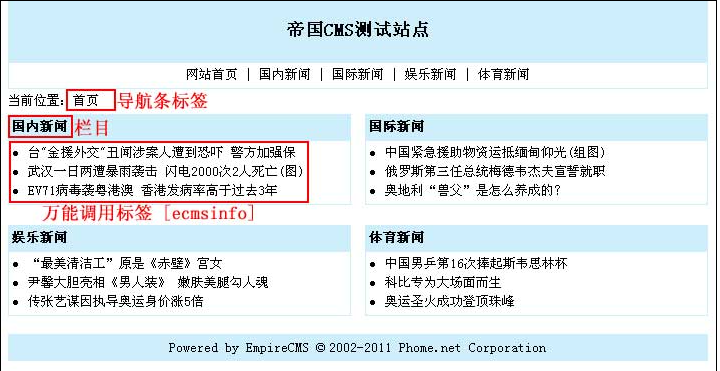
<tr> <td height="25" colspan="2">当前位置:[!--newsnav--]</td> </tr> <tr> <td width="50%" valign="top"> <table width="98%" border="0" cellpadding="3" cellspacing="1" bgcolor="#CEEEFB">
<tr> <td height="23"><a href="/news/china/"><strong>国内新闻</strong></a></td> </tr> <tr> <td bgcolor="#FFFFFF">[ecmsinfo]34,3,42,0,0,2,0[/ecmsinfo]</td>
</tr> </table></td> <td width="50%" valign="top"> <table width="98%" border="0" align="right" cellpadding="3" cellspacing="1" bgcolor="#CEEEFB">
<tr> <td height="23"><a href="/news/world/"><strong>国际新闻</strong></a></td> </tr> <tr> <td bgcolor="#FFFFFF">[ecmsinfo]35,3,42,0,0,2,0[/ecmsinfo]</td>
</tr> </table></td> </tr> <tr> <td valign="top"> </td>
<td valign="top"> </td> </tr> <tr> <td> </td> <td> </td>
</tr> <tr> <td valign="top"> <table width="98%" border="0" cellpadding="3" cellspacing="1" bgcolor="#CEEEFB">
<tr> <td height="23"><a href="/news/ent/"><strong>娱乐新闻</strong></a></td> </tr> <tr> <td bgcolor="#FFFFFF">[ecmsinfo]36,3,42,0,0,2,0[/ecmsinfo]</td>
</tr> </table></td> <td valign="top"> <table width="98%" border="0" align="right" cellpadding="3" cellspacing="1" bgcolor="#CEEEFB">
<tr> <td height="23"><a href="/news/sports/"><strong>体育新闻</strong></a></td> </tr> <tr> <td bgcolor="#FFFFFF">[ecmsinfo]37,3,42,0,0,2,0[/ecmsinfo]</td>
</tr> </table></td> </tr> </table> <br> <table width="700" border="0" align="center" cellpadding="3" cellspacing="1" bgcolor="#CEEEFB">
<tr> <td height="23"> <div align="center">Powered by <a href="http://www.phome.net">EmpireCMS</a> © 2002-2011 Phome.net Corporation<br>
</div></td> </tr> </table> </body> </html> |