电话
13363039260
DIV居左靠右显示篇
DIV靠右居左需要CSS样式单词为CSS浮动float,设置float:left即可实现DIV盒子居左显示。
小例:
为了观察DIV是否靠左显示,我们设置其css宽度为300px;高度为120px;边框为1px黑色边框,DIV命名为“.div-left”
1、css代码:
.div-left{width:300px;height:120px;border:1px solid #000;float:left}2、html应用代码片段:
<div class="div-left">此盒子是居左的</div>
3、完整CSS+DIV代码:
<!DOCTYPE html> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>divcss5居左实例</title> <style> .div-left{width:300px;height:120px;border:1px solid #000;float:left} /* css注释说明:float:left设置居左靠左 */ </style> </head> <body> <div class="div-left">此盒子是居左的</div> </body> </html>大家可动手将以上代码拷贝使用观察结果,是否实现div标签盒子靠左居左显示。
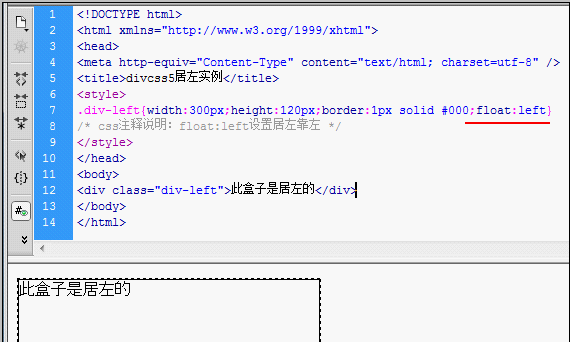
4、案例截图:
 div css实现盒子靠左居左实例截图
div css实现盒子靠左居左实例截图
我们设置靠左靠右、居左居右都使用css浮动样式单词float,其样式值为left是居左,right是居右。
